如何进行MongoDB数据库的恢复操作?
- 行业动态
- 2024-11-19
- 3
mongorestore工具将备份数据恢复到目标数据库实例。检查数据完整性并验证恢复是否成功。
MongoDB数据库恢复
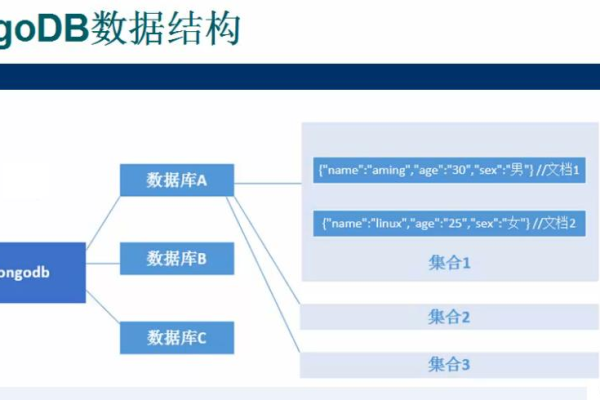
MongoDB是一个流行的NoSQL数据库,广泛应用于大数据和实时Web应用中,在数据管理中,备份和恢复是至关重要的任务,确保在发生数据丢失或损坏时能够恢复数据,本文将详细介绍如何使用MongoDB的备份和恢复工具——mongodump和mongorestore,来执行这些任务。
一、MongoDB备份(mongodump)
MongoDB提供了mongodump命令用于备份数据库,它会生成一个BSON格式的备份文件,以下是一些常用的选项:
--host:指定MongoDB实例的主机名或IP地址。
--port:指定MongoDB实例的端口号。
--db:指定要备份的数据库。
--collection:指定要备份的集合。
--out:指定输出目录。
--gzip:使用gzip压缩备份文件。
示例命令:
1、备份整个数据库实例:
mongodump --host localhost --port 27017 --out /path/to/backup/
2、备份指定数据库:
mongodump --host localhost --port 27017 -d mydb --out /path/to/backup/
3、备份指定集合:
mongodump --host localhost --port 27017 -d mydb -c mycollection --out /path/to/backup/
4、备份指定文档:
mongodump --host localhost --port 27017 -d mydb -c mycollection -q '{ age: { $gt: 30 } }' --out /path/to/backup/ 5、压缩备份文件:
mongodump --host localhost --port 27017 -d mydb -c mycollection --out /path/to/backup/ --gzip
二、MongoDB恢复(mongorestore)
MongoDB中的恢复指的是通过mongorestore命令将备份数据恢复到MongoDB数据库中,以下是一些常用的选项:
--host:指定MongoDB实例的主机名或IP地址。
--port:指定MongoDB实例的端口号。
--db:指定要还原到的数据库。
--collection:指定要还原到的集合。
--drop:在还原之前删除现有的集合。
--dir:指定包含备份文件的目录。
--gzip:使用Gzip格式的备份文件。
示例命令:
1、还原整个数据库:
mongorestore /path/to/backup/
2、还原指定数据库:
mongorestore --db targetDatabase /path/to/backup/targetDatabase
3、还原指定集合:
mongorestore --db targetDatabase --collection myCollection /path/to/backup/targetDatabase/myCollection.bson
4、还原到不同的数据库:
mongorestore --nsFrom 'old_db.*' --nsTo 'new_db.*' /path/to/backup/
5、使用Gzip格式的备份文件:
mongorestore --gzip /path/to/backup/
三、恢复过程中的常见问题及解决方法
1、连接失败:检查MongoDB实例是否正在运行,并且网络配置是否正确。
2、权限不足:确保用于还原操作的MongoDB用户具备足够的权限,通常需要具备restore角色和readWrite角色。
3、数据冲突:如果目标数据库中已经存在同名集合或文档,可能会导致数据冲突,可以使用--drop参数在还原前删除目标数据库中的现有数据。
4、备份文件损坏:定期验证备份文件的完整性,避免在还原时遇到问题。
四、备份和恢复的最佳实践
1、定期备份:定期备份是确保数据安全的关键,可以使用脚本结合系统的计划任务(如Linux的cron)实现自动化备份。
2、验证备份:备份文件生成后,定期验证其完整性和可用性,可以通过还原备份文件到测试环境来验证。
3、存储策略:备份文件应存储在安全可靠的位置,例如云存储服务或异地服务器,定期检查存储空间和备份文件的状态。
MongoDB的备份和恢复工具mongodump和mongorestore提供了强大的功能,帮助管理员轻松地进行数据库的备份、恢复和迁移操作,了解和掌握这些工具的使用,对于确保数据库系统的可靠性和数据的安全性至关重要,通过定期备份、数据迁移、数据恢复和测试环境搭建等应用场景,用户可以更好地理解和应用这些工具,确保MongoDB数据库的高可用性和数据安全。
各位小伙伴们,我刚刚为大家分享了有关“MongoDB数据库恢复_文档数据库(MongoDB)”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!