如何利用服务器备份云盘帮助文档进行有效备份?
- 行业动态
- 2024-12-14
- 6
服务器备份云盘帮助文档
一、
在信息化快速发展的今天,数据已成为企业及个人最为宝贵的资源之一,为了保障数据的安全性和可访问性,避免因误删除文件、本地服务器中毒等情况引起的数据丢失,定期进行数据备份显得尤为重要,本文档将详细介绍如何使用服务器备份云盘功能,以确保您的数据得到妥善保护。
二、前提条件
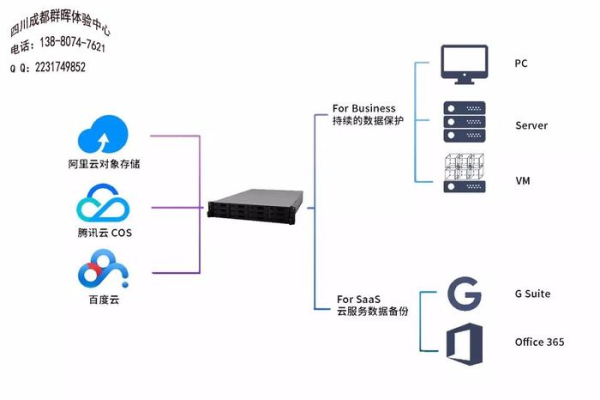
1、已开通云备份服务:请确保您已开通阿里云等云服务提供商的云备份服务,并了解相关费用政策。
2、安装备份客户端:根据云服务提供商的指引,在需要备份的服务器上安装备份客户端。
3、配置必要权限:确保备份客户端拥有访问和修改待备份目录的必要权限。
三、备份策略与计划
选择备份方法
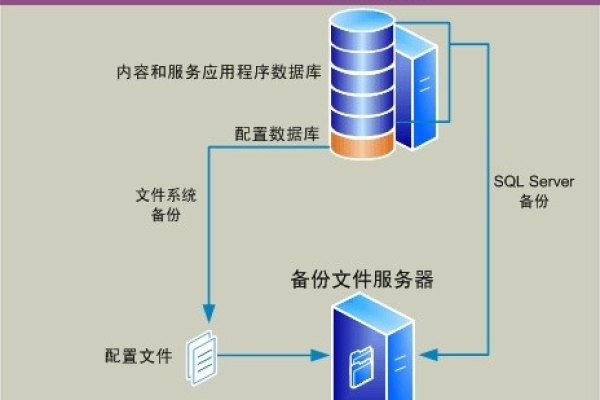
物理备份:数据的完整拷贝,适用于需要整体恢复的情况。
逻辑备份:通常涉及SQL语句的备份,适用于需要恢复特定数据或配置的情况。
配置自动备份
使用定时任务:通过配置定时任务(如Linux的Cron作业),设置服务器定期自动备份数据至云盘。
选择合适的备份策略:包括备份库加密方式、备份间隔、备份保留时间、异地复制策略等。
监控与管理
监控备份状态:定期检查备份文件的完整性和可用性,确保在需要时能够顺利恢复数据。
管理备份策略:根据业务需求调整备份策略,以优化存储空间和备份效率。
四、实用案例
以一个中型企业需要备份其MySQL数据库为例,IT管理员可以通过宝塔面板自动挂载WebDAV,将网盘目录链接到本地服务器,设置一个定时任务,每晚执行数据库的完整备份,这些备份文件将被自动传输到云盘中的指定位置,通过这种方式,即使本地服务器出现问题,也可以通过云盘迅速恢复数据,最小化对业务的影响。
五、异常处理
客户端状态异常
未安装:请确保ECS实例已安装备份客户端。
已停止:检查备份客户端与云备份之间的连接是否正常。
备份状态异常
失败:根据界面提示修改和确认配置是否正确,查看日志Log定位具体报错的ErrorCode。
部分完成:下载未完成备份文件列表,逐一确认并根据Error Message做对应处理后重新执行一次备份任务。
六、FAQs
1、如何选择适合的云盘备份服务?
答:在选择云盘备份服务时,请考虑其兼容性、安全性、成本以及客户服务等因素,确保所选服务支持您的数据库类型和操作系统,并提供足够的安全措施保护数据不被未授权访问。
2、数据备份是否会影响服务器性能?
答:数据备份可能会暂时占用网络带宽和系统资源,尤其是在执行大规模数据备份时,建议在非高峰时段执行备份任务,以减少对日常运营的影响。
各位小伙伴们,我刚刚为大家分享了有关“服务器备份云盘帮助文档”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!