跨账号vpc_同区域跨账号VPC互通
- 行业动态
- 2024-07-13
- 5
了解跨账号VPC的同区域互通机制对于企业有着重要的意义,这种机制不仅能够提高资源利用效率,还能够增强数据传输的安全性和私密性,将详细探讨跨账号VPC的同区域互通机制及其操作步骤:
1、基本概念和前提条件
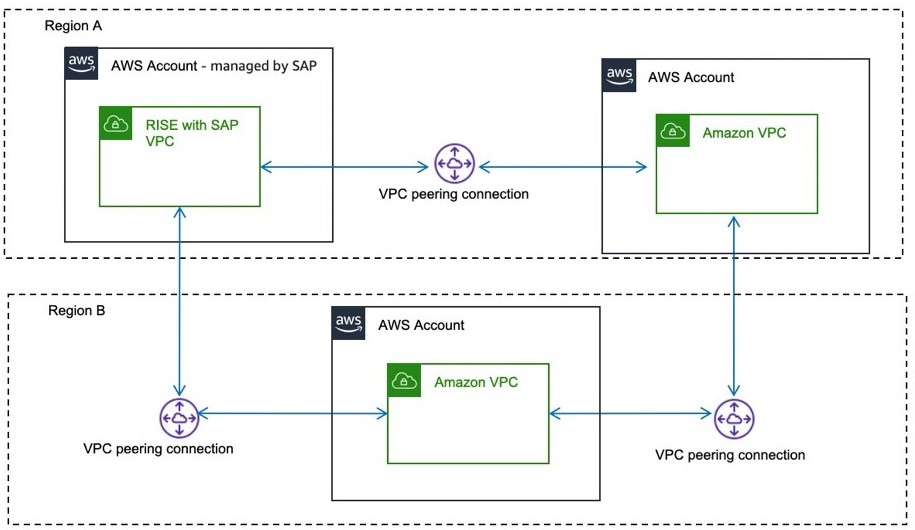
VPC对等连接:VPC对等连接是一种允许两个VPC通过私有网络直接连接的技术,这种连接可以是同账号或跨账号的,也可以是同地域或跨地域的。
前提条件:在进行跨账号VPC互通前,必须确保发起端和接收端的账号都已经创建了VPC,并且双方都已经开通了CDT功能,双方的VPC应处于同一地域,并且需要规划好各自的CIDR网段以避免冲突。
2、创建VPC对等连接
登录控制台:使用发起端账号登录专有网络管理控制台。
创建连接:在左侧导航栏中单击“VPC对等连接”,然后单击“创建对等连接”,配置包括对等连接名称、资源组、发起端VPC实例、接收端账号类型、接收端地域类型和接收端VPC实例等信息。
接收端操作:如果是跨账号连接,接收端账号需要登录控制台,找到待接收的VPC对等连接请求,并单击“接收”以激活连接。

3、配置路由
发起端路由配置:在发起端VPC中,添加指向接收端VPC的路由条目,确保数据包能够正确路由到对方网络。
接收端路由配置:同样,在接收端VPC中也需要添加指向发起端VPC的路由条目。
路由条目配置示例:如果发起端VPC的网段是192.168.1.0/24,接收端VPC的网段是192.168.2.0/24,则两端都需要添加对方的网段作为目标网段,并设置下一跳为已创建的VPC对等连接实例。
4、互通性验证
登录ECS实例:在两个VPC中分别登录一个ECS实例。

执行ping命令:从发起端ECS实例ping接收端的私网IP,再从接收端ECS实例ping发起端的私网IP,双向通信均应正常。
故障排除:如果互通性验证失败,可能需要检查安全组规则是否放行了相关ICMP协议和端口,或者联系技术支持。
5、删除VPC对等连接
非强制删除:在删除VPC对等连接前,需要先删除对应的路由条目,然后再删除VPC对等连接本身。
强制删除:如果连接已经过期或被拒绝,可以直接删除而无需先删除路由条目。
6、应用场景和注意事项

应用场景:跨账号VPC互通可以应用于多个业务场景,如混合云架构、多部门资源共享和灾难恢复等。
注意事项:在使用VPC对等连接时,需要注意其不具备路由传递能力,同时建议提前规划好网络以避免CIDR网段冲突,还需关注配额限制,如有需要可以申请提升配额。
跨账号VPC同区域互通是一项强大的技术,它能够显著提高企业的网络灵活性和安全性,通过详细的步骤说明和丰富的应用场景展示,希望您能够更好地理解和应用这一技术,在实际部署中,注意规划网络、配置路由和使用限制,以确保顺利实现跨账号VPC互通。