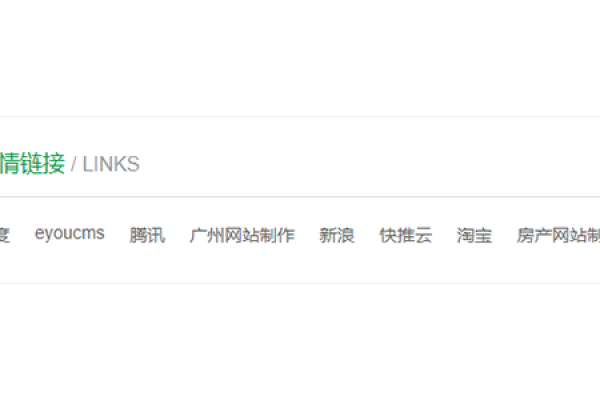
如何在DedeCMS织梦系统中调用友情链接到栏目和子栏目?
- 行业动态
- 2024-09-05
- 3559
在织梦系统中,调用栏目及子栏目的友情链接可以通过模板标签来实现。你可以在模板文件中使用 {dede:global.cfg_arc_subdir_style/}标签来判断是否开启了子栏目功能。然后使用 {dede:channel type='son' noself='yes'}{/dede:channel}来调用当前栏目的子栏目。
在织梦系统(DedeCMS)中,栏目及子栏目的调用是一个常见需求,特别是在需要展示多级导航结构时,下面将详细介绍如何在DedeCMS中实现对友情链接的调用,并附加两个相关FAQs,帮助更好地理解和应用这一功能。

1、使用DedeCMS标签系统
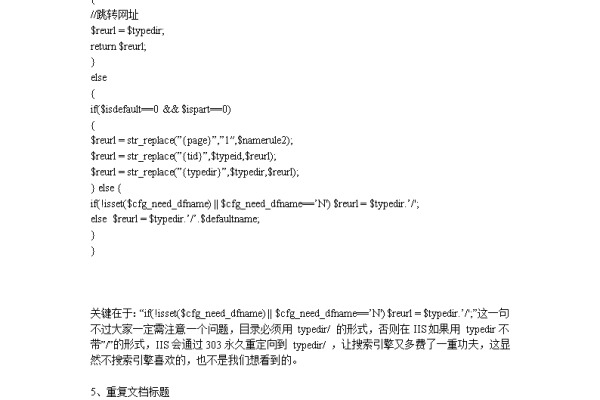
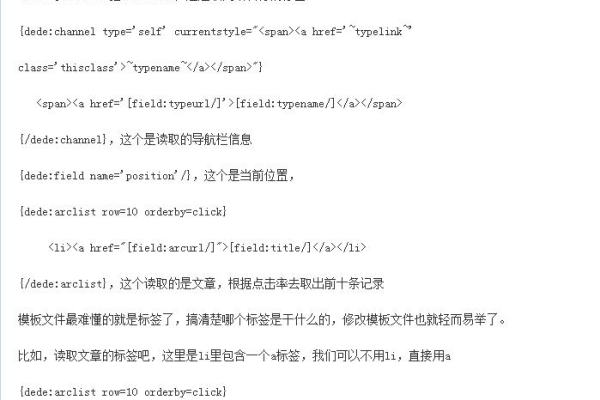
理解标签系统基础:在DedeCMS中,模板标签系统是核心,用于动态调用和显示内容,对于友情链接的调用,主要使用的标签有{dede:channel},{dede:channelartlist}等。
标签参数详解:typeid参数指定栏目ID,通过设置多个ID,可以调用特定栏目下的友情链接。{dede:channelartlist typeid='3,3'}会调用typeid为3的顶级栏目及其子栏目。
2、配置后台栏目结构
建立栏目目录:在DedeCMS后台,先建立包含友情链接的栏目,根据需要,这些栏目可以是顶级栏目也可以是子栏目。
管理栏目内容:在每个栏目下添加具体的友情链接信息,包括链接地址、链接文字等。
3、编写模板文件
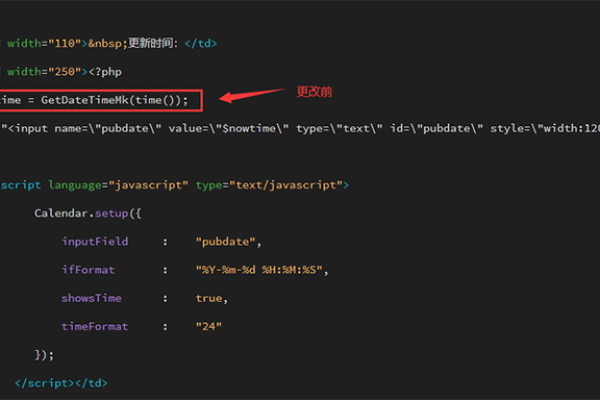
创建列表模板:在DedeCMS的模板文件夹中创建或编辑列表模板文件(通常以.htm为扩展名),在其中编写HTML结构和DedeCMS标签来调用友情链接。
样式调整:通过CSS调整友情链接的显示样式,使其与网站整体风格一致,可以在模板文件中直接写入样式代码或外链CSS文件。
4、优化用户体验
添加交互功能:利用JavaScript或jQuery增强友情链接的交互性,如鼠标悬停效果、弹出说明等。
确保链接有效性:定期检查友情链接的有效性,确保所有链接都能正常访问,提升用户体验。
5、调试与测试
本地测试:在上传到服务器前,先在本地环境中测试友情链接的显示和功能是否达到预期效果。
多设备适配测试:确保在不同设备和浏览器上友情链接的显示均符合设计要求。
6、维护与更新
更新:根据网站内容的更新和合作伙伴的变化,及时更新友情链接的信息。
技术升级:随着DedeCMS版本的更新,及时调整模板中的标签用法,确保兼容性和安全性。
在了解以上内容后,以下是一些其他建议:
在设计友情链接的布局时,考虑到用户浏览的便利性,应将友情链接放在页面较显眼的位置,如页脚或侧边栏。
针对移动端用户,确保友情链接在小屏设备上也能良好显示,可以考虑使用响应式设计。
您可以有效地在DedeCMS网站中管理和展示友情链接,不仅增强了网站的互动性和用户体验,还能通过这些链接与合作网站互相引流,提高网站的曝光率和访问量,还应注意定期更新和维护这些链接,保证信息的实时性和准确性。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/141171.html