网宿CDN与阿里CDN,哪个更适合您的业务需求?
- 行业动态
- 2024-11-19
- 8
网宿CDN和阿里CDN都是国内领先的内容分发网络服务提供商,它们在技术实力、市场定位以及服务范围等方面各有千秋,以下将从几个方面对两者进行详细对比:
1、成立时间与背景
网宿科技:成立于2000年,是国内较早进入CDN领域的公司之一。
阿里云CDN:隶属于阿里巴巴集团,自2008年成立以来迅速发展,并于2014年整合了淘宝的CDN团队。
2、技术实力与创新能力
网宿科技:拥有强大的技术研发能力,不断优化其CDN平台,提供高效的内容分发服务。
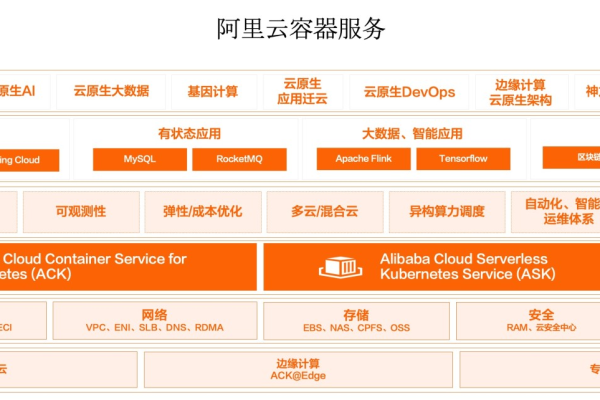
阿里云CDN:依托于阿里巴巴强大的云计算基础设施,提供全面的加速服务,包括图文、游戏、视频等多种业务内容的加速。
3、全球布局与节点数量

网宿科技:在全球拥有广泛的节点分布,特别是在亚太地区具有显著优势。
阿里云CDN:不仅在国内有广泛的节点布局,还在海外如日本、新加坡等地设有节点,支持全球化业务需求。
4、客户群体与市场定位
网宿科技:主要面向中大型客户,包括传统互联网公司、中大型企业及政府机构等。
阿里云CDN:除了服务于大型企业外,还积极拓展中小企业和个人用户市场,提供更加灵活的服务选项。
5、价格策略与性价比

网宿科技:由于其主要面向高端市场,因此价格相对较高,但提供的服务质量也更为优质。
阿里云CDN:通过规模效应降低成本,并提供具有竞争力的价格策略,吸引了大量寻求性价比的用户。
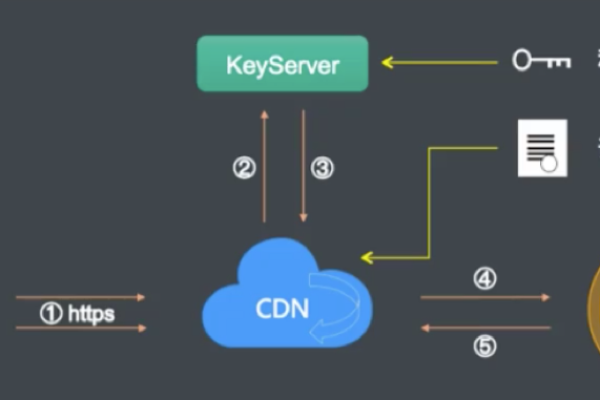
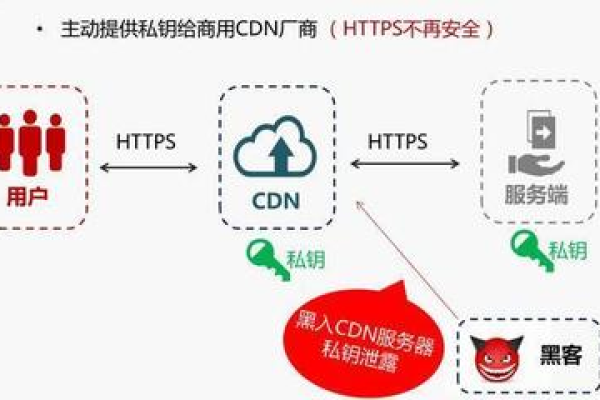
6、安全性与防护能力
网宿科技:具备较强的安全防护功能,能够防御多种类型的网络攻击。
阿里云CDN:集成了阿里巴巴多年的安全防护经验,提供企业级的安全防护功能。
7、客户服务与支持

网宿科技:提供定制化服务,与客户建立紧密合作关系,确保服务质量。
阿里云CDN:提供自助化的服务平台,便于用户自主管理和定制加速逻辑。
网宿CDN和阿里CDN各有特色和优势,网宿科技凭借其在CDN领域的深厚积累和技术实力,为中大型客户提供稳定可靠的服务;而阿里云CDN则利用其在云计算领域的优势,为各类规模的用户提供性价比高的解决方案,企业在选择时应根据自身的业务需求和预算来决定最适合的合作伙伴。
以上就是关于“网宿cdn和阿里cdn对比”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!