如何在织梦DedeCMS首页调用留言板信息?
- 行业动态
- 2024-09-04
- 1
要在织梦dedecms首页调用留言板信息,可以使用以下方法:,,1. 在后台管理系统中,找到“模块”选项卡,点击进入;,2. 选择“插件管理”,在搜索框中输入“留言板”;,3. 找到“留言板”插件并启用;,4. 在需要显示 留言板信息的页面模板中,添加以下代码:,,“ ,{dede:include name='message'/},“,,5. 保存并更新首页,留言板信息即可在首页显示。
在数字时代,企业网站除了需要展示信息外,还应当具备与用户互动的功能,留言板作为用户反馈的重要途径,其信息的即时展示可以提升网站的互动性和用户体验,本文将重点介绍如何在织梦dedecms系统中调用留言板信息,以增强网站的动态互动功能,具体如下:
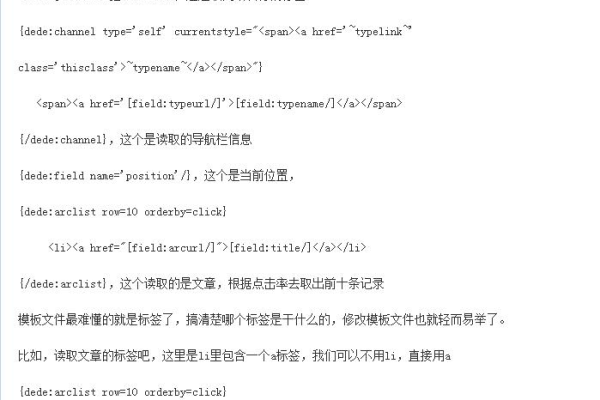
1、使用feedback标签直接调用
方法描述:使用织梦dedecms自带的feedback标签,可以直接在首页或其他页面调用留言板的最新留言信息,这种方式简单直接,无需复杂的SQL查询操作。
操作步骤:通过在模板文件中插入{dede:feedback row=10 titlelen=30 infolen=60}的标签,即可实现留言板的调用。row参数用于设置显示的留言数量,titlelen和infolen则分别设定标题和内容的长度。
2、通过SQL查询调用
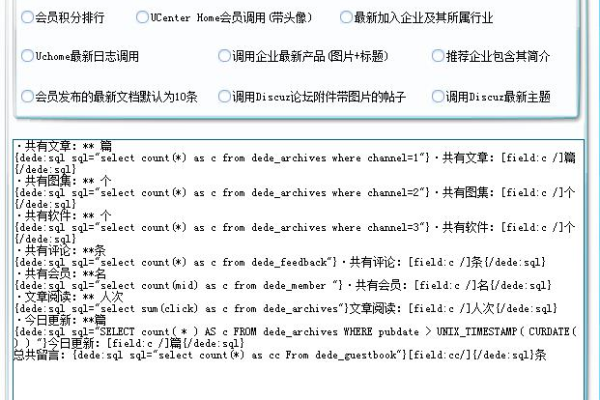
方法描述:如果需要更灵活地展示留言信息或进行定制化展示,可以利用织梦的SQL查询功能,这要求使用者具备一定的SQL知识,通过查询留言板的数据表#@_guestbook来实现信息的调用。
操作步骤:在模板文件中使用{dede:sql}标签,通过编写SQL查询语句select * from dede_gusetbook where ischeck = 1 order by id desc limit 0,10来调用最新的10条已审核留言,使用[field:uaname/]和[field:msg/]来分别显示留言者的用户名和留言内容。
3、采用LOOP标签调用
方法描述:另一种灵活的调用方式是使用LOOP标签,这适合于有特殊排版或显示需求的情况,此方法同样要求操作者具备一定的模板制作经验。
操作步骤:基本代码示例没有具体展开介绍,但通常这种做法会结合HTML及CSS代码,根据实际的网页设计和布局需求,利用LOOP标签遍历留言信息并进行定制化输出。
4、数据表结构理解
理解数据表:在进行留言板信息调用之前,理解对应的数据表结构是十分重要的。#@_guestbook是留言板的数据表,其中包含了留言者的用户名、邮箱、留言内容等字段。
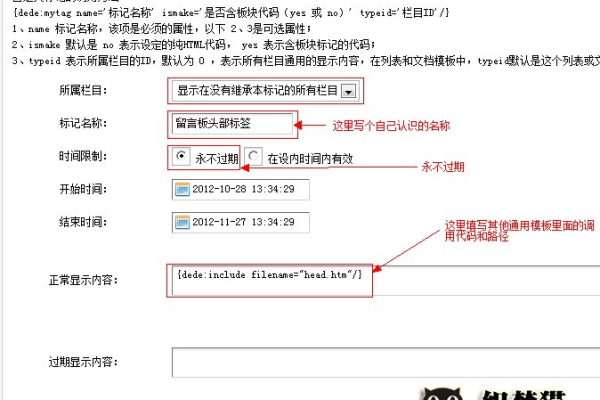
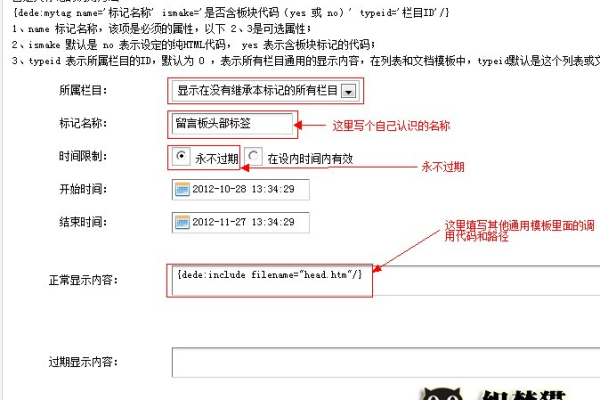
5、模板文件的修改与调整
文件操作:在织梦dedecms中直接修改模板文件,加入调用留言板的代码片段,需要注意的是,文件操作应在一个备份的环境下进行,防止错误操作导致网站其他功能受损。
6、样式调整及适配
CSS样式:为了使调用出来的留言板信息与网站整体风格相符,可能需要对留言信息的展示样式进行适当调整,这通常涉及到CSS样式的编写和应用。
7、测试与反馈
测试:在模板改动后,要进行全面的测试,确保留言板信息能够准确展示,且在不同设备和浏览器上均能正常显示。
8、维护与更新
维护:定期检查留言板信息的展示情况和数据更新,确保系统的稳定性和数据的准确性。
在了解以上内容后,以下还有一些其他建议:
在调整模板之前进行备份,以防数据丢失。
考虑到网站的响应式设计,确保留言板信息在移动端也有良好的展示效果。
关注用户的反馈,根据用户的实际使用情况调整留言板的展示策略。
织梦dedecms系统提供了多种在首页调用留言板信息的方法,从简单的标签调用到复杂的SQL查询及LOOP标签应用,每种方法都有其适用场景和特点,选择合适的方法不仅能增强网站的互动性,还可以提升用户体验,合理运用上述技巧并加以适当调整,将有助于构建一个既美观又功能强大的网站。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/140946.html