如何解决Linux系统提示磁盘空间不足的问题?
- 行业动态
- 2024-09-07
- 8
df h命令查看磁盘使用情况,找出占用空间较大的文件或目录。可以使用
du sh命令查看特定目录的大小,并考虑删除不必要的文件或移动文件到其他存储设备上,以释放磁盘空间。
在Linux系统中,出现“设备上没有空间”的提示是一个常见问题,通常意味着文件系统的磁盘空间已接近或达到饱和点,这种情况可能由多种原因造成,并且需要系统管理员及时介入解决,以避免影响系统性能和稳定性,下面将深入探讨此问题的常见原因、诊断方法及解决策略:
1、常见原因
已删除文件占用: 在Linux系统中,当文件被删除时,其实际数据不会立即从磁盘中移除,如果这些已删除的文件仍被进程占用,它们将继续占用磁盘空间。
i节点不足: i节点是文件系统用来记录文件信息的元数据结构,即使磁盘空间足够,过多的小文件消耗大量i节点也可能导致空间不足的问题。
文件系统坏块: 磁盘上的物理损坏区域可能会造成空间计算错误,使得系统误认为磁盘已满。
2、诊断工具与命令
du命令: du命令可以查看当前目录使用了多少磁盘空间,并显示每个子目录的大小,这有助于定位异常占用大量空间的目录或文件。
df命令: df命令用来检查文件系统的磁盘空间占用情况,包括总共大小、已用大小、可用大小及已用百分比等关键信息。
fsck命令: fsck命令用于检测和修复文件系统问题,如坏块和丢失的i节点,这对于维护文件系统的完整性至关重要。

3、清理步骤
检查大文件和占位文件: 使用du命令找出占用空间过大的文件和目录,并评估是否可以删除或移动到其他存储设备上。
清理日志文件: 系统和应用程序的日志文件往往会积累并占用大量空间,定期清理旧的日志文件可以释放空间。
清空回收站: 某些Linux发行版提供回收站功能,确认无用的文件后,可以彻底删除以回收空间。
4、进阶解决方案
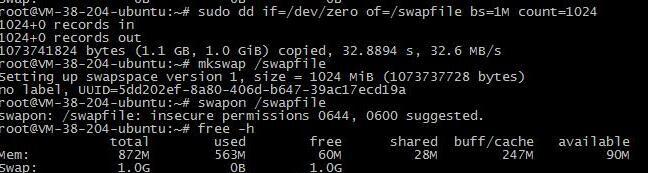
扩大分区或磁盘: 在不影响业务的情况下,可以考虑对磁盘分区进行扩容或更换更大容量的磁盘。
调整内核参数: 修改系统内核参数,如开启自动清理功能(如nullify),自动回收被删除文件占用的空间。

使用磁盘配额: 为避免单个用户或服务占用过多磁盘空间,可以实施磁盘配额管理,限制每个用户或组的磁盘使用量。
在了解上述内容后,还可以关注以下几个方面:
备份重要数据: 在进行任何清理操作前,确保备份所有重要数据以防意外丢失。
检查软件包缓存: 软件安装后,缓存的软件包可能占据了大量空间,清理这些缓存可以快速释放磁盘空间。
监控磁盘使用率: 定期监控磁盘使用情况,及时发现并处理异常增长,防止磁盘突然满载。
针对Linux系统中出现的“设备上没有空间”提示,本文分析了可能的原因,介绍了如何利用各种命令进行诊断,提供了清理和优化的具体步骤及策略,通过这些方法,系统管理员可以有效地管理和解决磁盘空间不足的问题,确保系统的稳定运行。
FAQs

Q1: 如何确定哪个文件夹占用了最多的磁盘空间?
A1: 可以使用du sh /命令在根目录下查看各顶级文件夹的大小。s选项表示汇总每个参数的总大小,h选项表示以易读的格式(如KB, MB)显示结果。
Q2: 文件系统扩展与更换更大磁盘的区别是什么?
A2: 文件系统扩展指的是在现有磁盘分区基础上增加更多的空间,而更换更大磁盘则是物理替换现有的硬盘为一个容量更大的新硬盘,前者是在不增加物理存储设备的前提下提升容量,后者则涉及硬件的更换。