如何使用MapReduce计算圆周率π?
- 行业动态
- 2024-11-15
- 4
MapReduce计算π:通过随机点分布估计圆周率,利用Mapper生成随机点,Reducer统计落在单位圆内的点数与总点数比值。
MapReduce计算π值
基于Hadoop分布式计算框架实现圆周率近似值估算
1、引言
MapReduce概念与特点
π值计算背景与意义
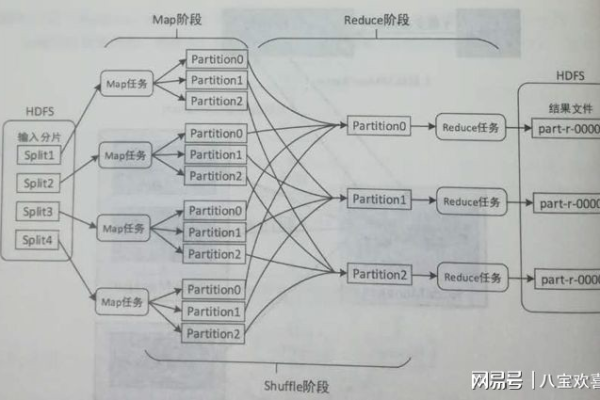
2、MapReduce工作原理
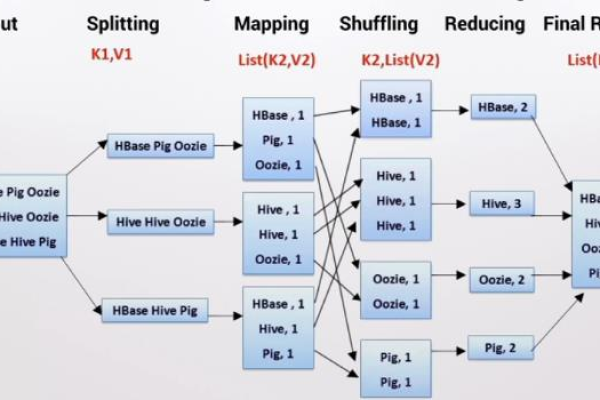
MapReduce编程模型
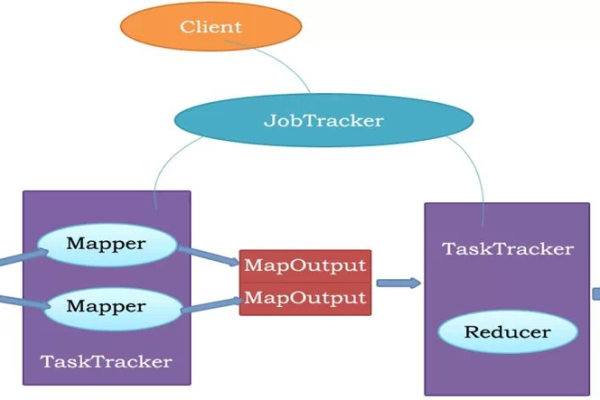
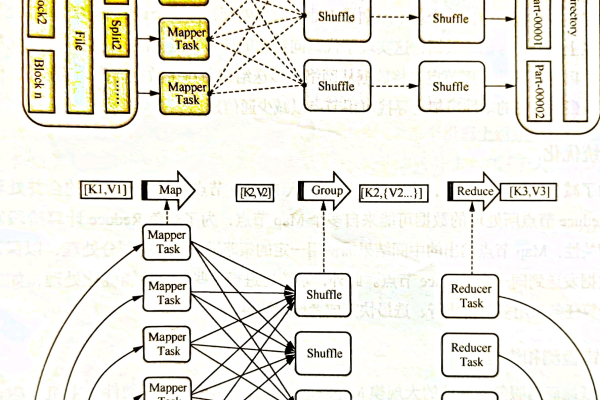
MapReduce作业流程
3、算法设计思路
蒙特卡洛方法
随机点生成与判定
4、Mapper类实现
输入数据处理
随机点生成逻辑
5、Reducer类实现
数据汇总与统计
π值计算逻辑
6、实验结果与分析
实验环境配置
实验过程记录
结果对比与误差分析
7、归纳与展望
算法优缺点归纳
未来改进方向
8、FAQs
问题一:为什么选择蒙特卡洛方法来计算π值?
问题二:如何提高MapReduce计算π值的精度?
到此,以上就是小编对于“mapreduce计算pi_pi”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。