单线、双线与多线服务器,了解它们之间的主要差异
- 行业动态
- 2024-08-24
- 10
单线、双线和多线服务器主要在线路接入、访问速度、价格因素、稳定性、适用场景以及IP地址解析技术方面有所区别,具体分析如下:
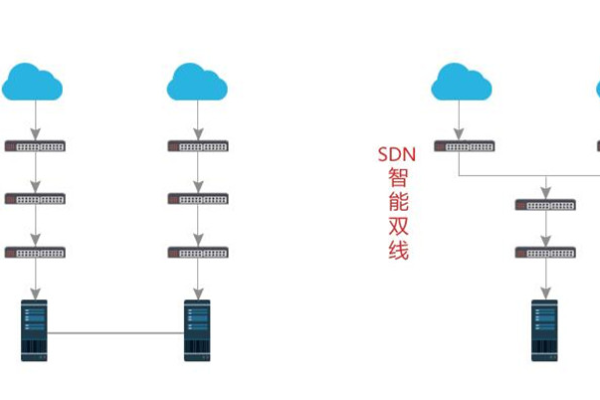
1、线路接入
单线服务器:只有一条网络服务提供商(如电信、联通或移动等)的接入线路。
双线服务器:有两条不同网络服务提供商的接入线路,通常是电信和联通。
多线服务器:拥有两条以上不同ISP的接入线路,可覆盖更多网络服务商。
2、访问速度
单线服务器:根据用户地理位置和ISP选择,可能存在局限性。
双线服务器:由于有双线路支持,可以做到更快的访问和更短的延迟。
多线服务器:通常提供最佳的访问速度,尤其在多网络环境下。
3、价格因素

单线服务器:通常价格相对较低,因为只提供一个ISP的线路服务。
双线服务器:价格高于单线服务器,但由于其性价比较高,市场接受度高。
多线服务器:因提供更全面的服务,价格最高,适合对性能和连通性有高要求的用户。
4、稳定性
单线服务器:依赖单一ISP,若ISP出现问题,则服务可能会中断。
双线服务器:有备用线路,一定程度上提高了服务的稳定性。
多线服务器:多线路冗余,提供了最高的服务稳定性和可靠性。
5、适用场景

单线服务器:适合地方性或特定运营商用户集中的场景。
双线服务器:适合需要兼顾南北不同运营商用户的场合。
多线服务器:面向全国或全球,尤其是多网络环境下的用户,如大型企业或云服务提供商。
6、IP地址解析技术
单线服务器:不需要复杂的IP地址解析技术。
双线服务器:常用的是单网卡双IP或第三方ISP线路,需要较复杂的IP地址解析技术。
多线服务器:同样需要高级的IP地址解析技术和设备来优化路由选择。
针对上述分析,提出以下几点建议:

在选择服务器类型时, 考虑网站或应用的用户地理分布。
评估业务对服务稳定性的需求,决定是否需要多线路支持。
预算是决策的重要因素,合理选择服务器类型以控制成本。
单线服务器更适合有特定运营商需求且地域集中的用户,双线服务器则在保证较高访问速度的同时提供了相对经济的解决方案,而多线服务器在为全国或全球用户提供服务时展现了其卓越的性能和稳定性,用户在选择时应根据自身的业务需求、用户分布及预算进行合理选择。