如何有效利用{dede:field.content/}标签在织梦内容页中调用栏目内容?
- 行业动态
- 2024-09-03
- 2151
在织梦内容页中,调用栏目内容的标签是 {dede:field.content/}。这个标签用于显示当前栏目的内容。
在织梦(DedeCMS)内容管理系统中,调用栏目内容的标签为{dede:field.content/},这个标签的作用是在内容页中显示当前栏目的内容,通常用于展示文章的正文部分,下面将详细介绍如何在织梦内容页中使用该标签,并解释其背后的逻辑和注意事项。

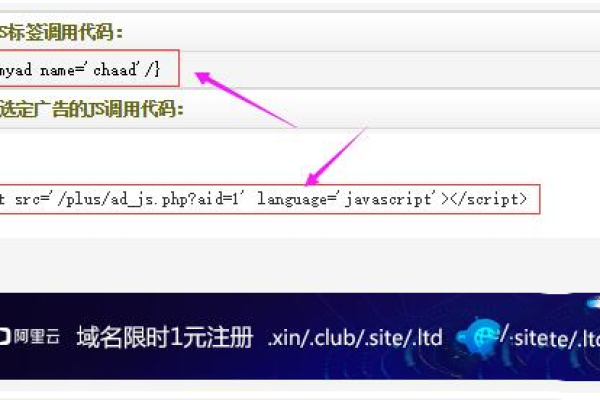
使用{dede:field.content/}标签的基本步骤
1、登录后台:您需要登录到您的织梦内容管理系统后台。
2、编辑模板文件:进入后台管理界面后,找到“模板”菜单下的“文件管理”,在这里选择您想要编辑的内容页模板文件进行编辑。
3、插入标签:在模板编辑器中找到合适的位置插入{dede:field.content/}标签,这个位置通常是在页面的主体部分,用于显示文章的主要内容。
4、保存并更新缓存:编辑完成后,保存更改并更新系统缓存,这样,当访问内容页时,系统就会按照新的模板设置来渲染页面。
理解{dede:field.content/}标签的逻辑
{dede:field.content/}标签是织梦内置的字段标签之一,它用于获取数据库中对应字段的内容。
在织梦的内容模型中,每个字段都有一个固定的标识,如标题、作者、来源等,而内容字段通常标识为content。
当在模板文件中使用{dede:field.content/}标签时,系统会从数据库中读取当前文章的content字段的值,并将其输出到页面上。
这个标签是动态执行的,意味着它会针对每一篇文章生成不同的内容。
注意事项
确保在使用标签之前已经正确地设置了文章的内容,如果content字段为空,那么标签将不会输出任何内容。
在模板中使用标签时,注意不要破坏HTML的结构,否则可能导致页面显示不正常。
如果需要在内容前后添加额外的HTML标记或文本,可以直接在模板中标签的前后添加。
为了优化页面的加载速度,可能需要对文章内容进行分页处理,在这种情况下,可以使用织梦的其他标签来实现,如{dede:pagebreak/}。
相关操作技巧
:如果需要对输出的内容进行格式化,比如去除多余的空格或HTML标签,可以使用织梦提供的字符串处理函数,如{dede:trim/}。
SEO优化:考虑到搜索引擎优化(SEO),可以在输出内容前使用{dede:replace/}标签替换掉一些不利于SEO的字符或短语。
内容保护:为了防止内容被轻易复制,可以使用JavaScript等技术手段来禁止或限制用户复制页面内容。
FAQs
Q1: 使用{dede:field.content/}标签时,如何控制内容的字数?
A1: 织梦本身没有直接控制字数的标签,但可以通过结合PHP代码来实现,在模板中插入如下代码:
<?php $content = get_arc_content($id); //获取文章内容 echo mb_substr($content,0,300,'utf8'); //截取前300个字符 ?>
上述代码会截取文章内容的前300个字符并输出,注意,这需要一定的PHP知识,并且要确保服务器支持在模板中执行PHP代码。
Q2: 如果我不想要在内容页显示完整的文章内容,只想显示摘要怎么办?
A2: 可以在添加文章时利用织梦的“功能,将摘要内容填写在文章编辑页面的“描述”或“字段中,然后在模板中使用{dede:field.description/}或类似的标签来调用摘要内容,如果没有单独的摘要字段,可以自定义一个字段用于存储摘要信息,并在模板中相应地调用该字段。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/140439.html