为何Rust服务器在玩家数量增多时会突然崩溃?
- 行业动态
- 2024-08-23
- 6
在Rust在线多人服务器游戏中,玩家可能会遇到突然的闪退现象,这种情况通常由多种原因引起,以下是详细的问题分析以及相应的解决方案:
1、辅助工具冲突
使用非规软件:部分玩家可能使用如lol盒子、大脚等辅助工具,这些未经授权的修改可能导致游戏进程异常。
软件兼容性问题:辅助工具可能与游戏更新不兼容,导致游戏无法正常运行。
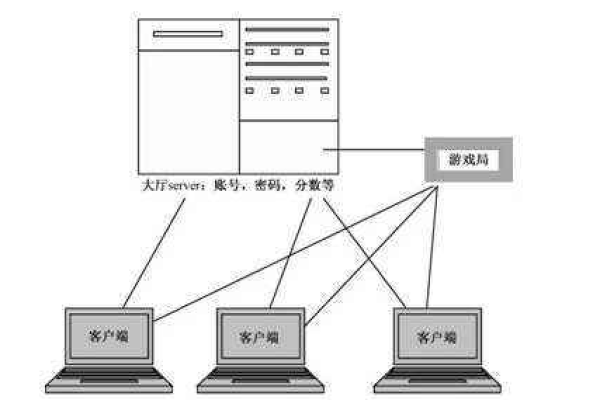
2、服务器端问题
服务器不稳定:游戏服务器可能因为负载过高或维护不当导致稳定性问题,尤其是在人多的时候更易出现故障。
连接中断:网络波动或服务器本身的技术问题可能导致玩家与服务器的连接意外中断。
3、客户端问题
本地游戏文件损坏:游戏文件可能因为各种原因损坏,导致游戏无法正常加载和运行。
系统资源不足:玩家的计算机可能因为内存或CPU资源不足,无法处理大量的游戏数据交互。
4、游戏版本不匹配
版本更新滞后:如果玩家的游戏版本低于服务器的版本,可能会导致游戏无法同步,进而导致闪退。
补丁应用失败:游戏补丁可能没有正确应用,或者补丁本身存在问题,影响游戏的正常运行。
5、操作系统兼容性
系统更新后冲突:操作系统的更新可能与游戏程序产生冲突,需要玩家更新或回滚系统版本。
驱动程序问题:过时或不兼容的驱动程序可能导致游戏运行不稳定。
6、网络连接问题
网络延迟高:网络延迟过高可能导致玩家与服务器的通信超时,引发游戏闪退。
数据包丢失:网络不稳定导致数据包丢失,游戏客户端可能因为接收不到完整数据而崩溃。
7、硬件故障
存储设备错误:硬盘或固态硬盘的错误可能导致游戏文件读取失败。
内存条故障:内存条出现问题也可能导致游戏突然退出。
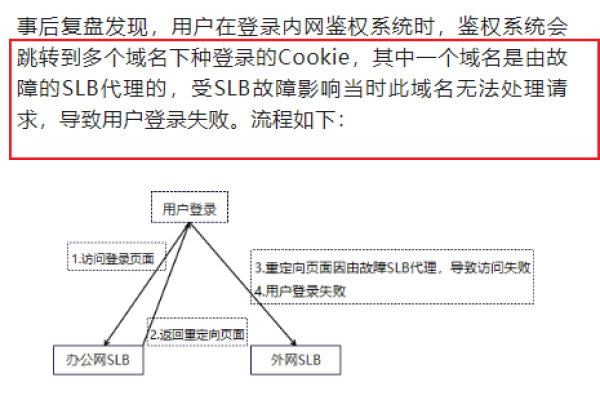
8、用户账户问题
账户信息损坏:用户的账户信息如果损坏或被改动,可能导致认证失败,进而导致游戏闪退。
权限设置不当:错误的权限设置可能阻止游戏程序访问必要的文件或目录。
为了解决这些问题,玩家可以采取以下措施:
重启游戏和计算机,以解决可能的临时软件冲突或内存泄漏问题。
卸载后重新安装游戏,确保所有游戏文件都是完好无损的。
更新或回滚操作系统,以确保与游戏程序的兼容性。
运行系统和游戏客户端的干扰检查,排除反面软件干扰的可能性。
检查和更新硬件驱动程序,尤其是显卡和网络适配器驱动程序。
使用网络诊断工具检查网络连接稳定性,必要时联系互联网服务提供商寻求帮助。
如果问题依旧存在,考虑重新安装操作系统,这可能是解决所有软件冲突和系统问题的最后手段。
Rust多人服务器上的闪退问题可能由多种因素引起,包括软件冲突、服务器和客户端问题、游戏版本不匹配、操作系统兼容性、网络连接问题、硬件故障以及用户账户问题,通过上述分析,玩家可以针对性地排查和解决问题,以恢复游戏的正常运行,在处理这些问题时,建议玩家保持耐心,逐一尝试可能的解决方案,直至找到并解决问题的根源。