如何在MySQL中高效读取CSV文件数据?
- 行业动态
- 2024-09-11
- 2152
LOAD DATA INFILE语句。,,“
sql,LOAD DATA INFILE '文件路径/文件名.csv',INTO TABLE 表名,FIELDS TERMINATED BY ',',ENCLOSED BY '"',LINES TERMINATED BY ',',IGNORE 1 ROWS;,`
,,将文件路径/文件名.csv
替换为实际的CSV文件路径和文件名,将表名`替换为要将数据导入的MySQL表名。
在数据库管理与数据处理领域,能够高效地将数据从文本文件迁移至数据库是一个重要的技能,特别是对于CSV文件,由于其广泛的应用和数据的结构化特点,掌握如何快速准确地导入MySQL数据库显得尤为关键,本文旨在全面介绍使用MySQL读取CSV文件的不同方法及其具体步骤,帮助读者构建起一套完整的数据导入解决方案。
准备工作与基础设定
在开始导入CSV文件之前,需要确保几项基本的准备工作已完成,确认MySQL服务已经安装并正在运行,需要创建一个新的数据库和表,其中表的列名应与CSV文件的列名相对应,数据类型需要匹配CSV文件的内容,这是因为在导入过程中,数据类型不匹配可能会导致数据导入失败或数据损坏。
使用LOAD DATA INFILE语句
LOAD DATA INFILE是MySQL中一个非常强大的命令,专门用于从文本文件(如CSV文件)快速导入数据至数据库表中,这个命令的执行速度相比其他方法更快,因为它直接作用于服务器,减少了客户端与服务器之间的数据传输时间。
操作步骤如下:
1、确保CSV文件已保存在MySQL服务器上,或服务器可以访问的网络位置上。
2、使用LOAD DATA INFILE语句,指定文件路径、表格名称及任何必要的格式选项,如字段和行分隔符。
3、运行命令,监控进程直至完成。
通过MySQL Workbench操作
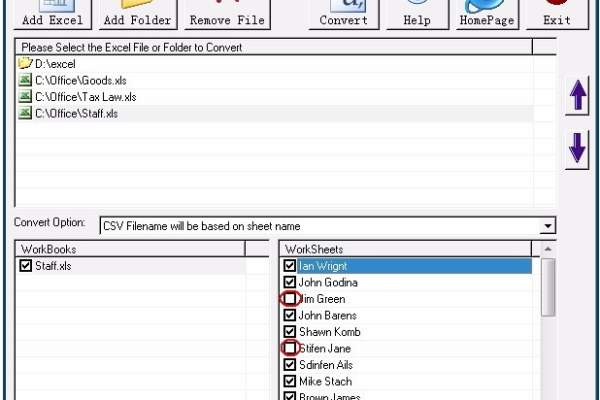
MySQL Workbench是一个集成的环境,提供了图形界面支持数据库的管理与操作,对于不熟悉SQL命令的用户来说,Workbench提供了一个直观的界面,可以通过简单的点击和设置来导入CSV文件。
操作步骤包括:
1、打开MySQL Workbench并连接到目标数据库。
2、通过导航到Server > Data Import功能来启动数据导入向导。

3、选择CSV文件,并配置导入选项,如目标表和字段映射。
4、启动导入过程,并在完成后检查数据完整性。
编写自定义脚本
对于需要频繁导入数据或具有特定转换逻辑的情况,编写自定义脚本可能是一种更灵活的解决方案,使用例如PHP这样的脚本语言,可以实现对CSV文件的读取、数据验证及格式化,然后连接MySQL数据库进行数据插入。
此方法涉及的步骤包括:
1、读取并解析CSV文件内容。
2、初始化与MySQL数据库的连接。
3、对于CSV文件中的每一行数据,构建并执行插入语句。
4、确保所有操作完成后关闭数据库连接。
使用第三方工具

除了MySQL内置的命令和编写自定义脚本外,还可以利用第三方工具来实现CSV文件的导入,这些工具通常提供更加友好的用户界面和额外的功能,如数据清洗、验证和调度导入任务。
使用第三方工具的一般步骤为:
1、选择合适的第三方工具并安装。
2、配置工具以连接到目标MySQL数据库。
3、上传CSV文件并设置导入参数。
4、执行导入并查看结果报告。
效率与性能优化
在实际操作中,为了提高导入效率和性能,有几个关键点需要注意:
选择合适的导入方式:根据数据量的大小和转换逻辑的复杂度选择最合适的方法。
优化MySQL配置:调整诸如innodb_buffer_pool_size之类的参数可以提高导入性能。

使用批量插入:避免逐行插入,而是使用批量操作减少数据库事务次数。
禁用索引:在导入大数据量时,临时禁用索引可以大幅提升导入速度。
相关FAQs
如何在Windows环境下使用LOAD DATA INFILE?
在Windows环境下,文件路径的处理方式与Linux系统不同,需要使用双斜线\或单斜线加双引号""来指定文件路径,确保MySQL服务有权限访问指定的文件路径。
导入过程中遇到特殊字符怎么处理?
如果在CSV文件中包含特殊字符或换行符,可以在LOAD DATA INFILE语句中使用FIELDS ESCAPED BY和LINES TERMINATED BY选项来正确处理这些情况。
归纳而言,将CSV文件导入MySQL有多种方法可行,每种方法都有其适用场景和优缺点,用户应根据具体的数据特点、个人技能以及对效率的需求选择最适合的方法,通过掌握这些技巧和方法,可以大幅提高数据处理的效率和准确性,从而更好地利用MySQL数据库管理和应用数据。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/13954.html