如何安全地解除MySQL数据库的双活关系?
- 行业动态
- 2024-09-06
- 8
STOP SLAVE;,2. 在从库上执行:
STOP SLAVE;,3. 在从库上执行:
RESET SLAVE ALL;
在当今的信息化时代,数据库作为信息管理的核心组件,其高可用性和灾备能力对于维护企业信息系统的连续性和稳定性至关重要,MySQL数据库双活架构就是一种为了提高系统可用性、数据安全性以及负载能力而采取的技术策略,本文将深入探讨如何解除MySQL数据库的双活关系。
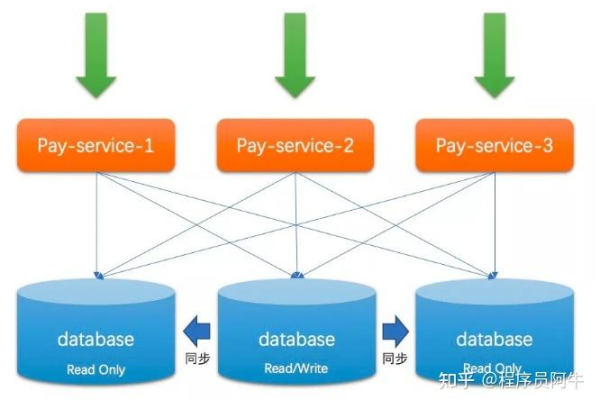
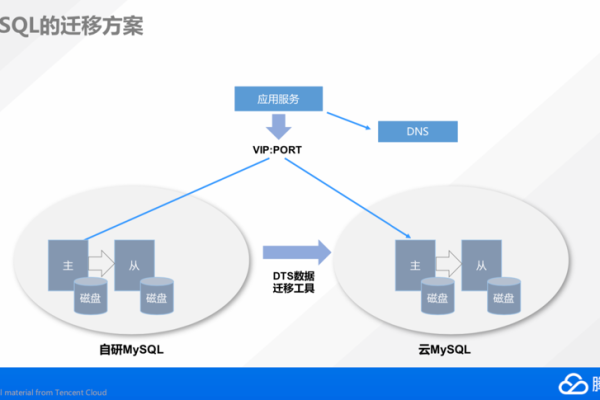
MySQL双主双活模式是指两台MySQL服务器(mysql1和mysql2)都配置为可读写的Master主节点,并互相将对方视为Slave从节点,从而实现数据的双向同步复制,这种架构的优势在于可以实现数据库的高可用性和负载均衡,但在某些场景下需要解除这种双活关系以进行系统的维护或是优化架构设计。
解除MySQL双主双活的操作步骤涉及数个关键环节,这些环节包括停止数据同步、清理同步信息、重置服务器配置等,下面将详细解析每个步骤的操作流程:
1、准备工作
备份数据:在执行任何更改前,应先对现有的数据库进行全面备份,以防数据丢失。
关闭写入:临时关闭所有向数据库写入的操作,确保在解除双活时不会发生数据冲突。
2、停止数据同步
暂停同步进程:需要在两个服务器上分别停止负责数据同步的进程,这可以通过暂时关闭binlog或指定的同步工具来实现。
3、清理同步信息
重置Master和Slave状态:在两台服务器上,应该将对方数据库的同步信息清除,并重置各自的身份,仅保留自主的数据服务功能。
4、重新配置服务器
更新配置文件:修改my.cnf或其他相关的MySQL配置文件,确保两台服务器不再相互指定对方为Slave。
重启MySQL服务:在调整配置文件后,需要重启MySQL服务来使新的配置生效。
5、验证解除操作
检查数据一致性:确认两台服务器上的数据是否一致,以及是否还有残留的同步标记信息。
测试业务连接:通过应用程序连接测试数据库的访问,确保业务的正常运行不受影响。
6、监控和维护
监控系统性能:在解除双活后,应持续监控系统的资源使用情况和性能指标。
定期备份及恢复演练:定期进行数据备份,并进行恢复演练以确保备份的有效性。
在实践上述操作步骤的过程中,还需要注意以下几个方面的细节:
避免在业务高峰期进行解除操作,以减少对业务的影响。
保持足够的耐心和细致,确保每一个步骤都经过仔细的检查和验证。
准备充分的回滚计划,一旦遇到不可预见的问题,要能快速恢复到原始状态。
归纳而言,解除MySQL数据库的双活关系是一个涉及多个步骤的过程,它要求管理员具备扎实的数据库知识和细致的操作能力,在进行解除操作之前,必须做好全面的规划和备份,并在操作中严格遵守指导步骤,操作之后进行彻底的测试和监控,通过以上分析可知,只有在周密的准备和谨慎的执行下,才能确保数据库系统平稳过渡到新的运行状态。
FAQs
如何在解除双活关系期间保障数据安全?
保障数据安全主要依赖于预先的全面备份和严格的操作规程,在开始任何操作之前,应该先对现有的数据库进行完整的备份,并且确保所有的写入操作已经停止,以避免在解除过程中发生数据冲突或丢失,操作过程中应严格按照预定步骤执行,避免跳跃或随意更改操作顺序,若条件允许,最好在低峰时段执行相关操作,并在操作完成后进行详细的数据核对。
解除双活关系后如何优化单节点的性能?
解除双活关系后,原本分散在两个节点上的负载会集中到单一节点上,因此需要对这一节点进行性能优化,可以从硬件升级、查询优化、索引调整等方面入手,增加内存以提高缓存效率,优化查询语句以减少数据库负担,合理建立和使用索引来加快数据检索速度,还可以通过监控工具来跟踪系统的性能表现,及时调整配置参数或添加必要的硬件资源。