如何高效地将DMP数据导入数据库?
- 行业动态
- 2025-01-26
- 1
在当今数字化时代,数据已成为企业决策和发展的核心驱动力,DMP(Data Management Platform)数据作为重要的数据资源,将其导入数据库对于企业的数据分析、精准营销等具有重要意义,以下将详细介绍dmp数据导入数据库的相关内容。
一、DMP数据
DMP数据通常包含了大量的用户行为数据、属性数据等多维度信息,这些数据来源广泛,可能包括网站浏览记录、广告投放效果数据、用户注册信息等,一个电商平台的DMP数据可能包含用户的购买历史、浏览过的商品类别、停留时间等信息,通过对这些数据的深入分析,可以更好地了解用户需求和行为模式。
二、导入数据库的必要性
1、数据整合与统一管理:将DMP数据导入数据库可以实现数据的集中存储和管理,方便企业对各类数据进行整合分析,避免数据的分散和混乱。
2、提高数据查询效率:数据库提供了高效的数据查询和检索功能,能够快速获取所需的数据,为企业的决策提供及时支持。
3、支持深度数据分析:借助数据库强大的计算和分析能力,可以进行复杂的数据分析和挖掘,发现潜在的商业价值。
三、导入数据库的准备工作
1、确定数据库类型:根据企业的需求和数据特点选择合适的数据库,如关系型数据库(MySQL、Oracle等)或非关系型数据库(MongoDB、HBase等),不同类型的数据库在数据存储和处理方式上有所差异。
2、设计数据库结构:根据DMP数据的内容和分析需求,设计合理的数据库表结构,对于一个包含用户基本信息和行为数据的DMP,可以设计用户表、行为表等,并通过外键建立关联关系。
3、准备数据文件:将DMP数据整理成适合导入数据库的格式,通常是CSV、Excel等格式,确保数据的准确性和完整性,避免出现空值、错误值等问题。
四、导入数据库的方法
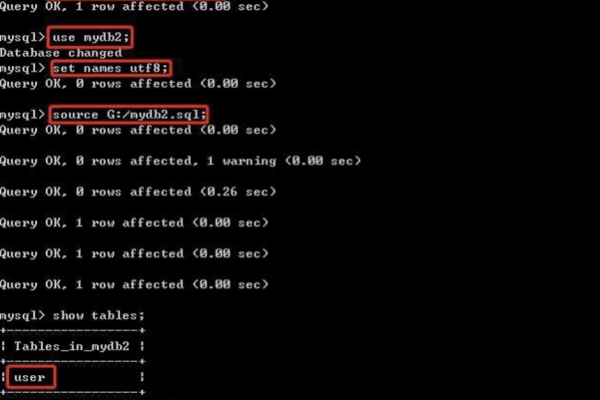
1、使用数据库管理工具:大多数数据库都提供了图形化界面的管理工具,如MySQL Workbench、Navicat等,通过这些工具,可以轻松地将数据文件导入到数据库中,具体操作步骤一般包括连接到数据库、选择目标表、配置导入参数(如数据文件路径、编码方式等),然后执行导入操作。
2、编写SQL脚本:对于一些复杂的数据导入需求,可以通过编写SQL脚本来实现,可以使用INSERT INTO语句逐条插入数据,或者使用批量插入的方式提高导入效率,以下是一个简单的示例:
LOAD DATA INFILE 'path/to/data.csv' INTO TABLE target_table FIELDS TERMINATED BY ',' ENCLOSED BY '"' LINES TERMINATED BY ' ';
上述脚本用于将指定路径下的CSV文件导入到目标表中,字段之间用逗号分隔,字段值用双引号括起来。
五、导入过程中的注意事项
1、数据类型匹配:确保导入的数据类型与数据库表中定义的数据类型一致,否则可能会导致数据转换错误或丢失。
2、索引优化:根据查询需求,为经常查询的字段创建索引,以提高查询性能,但要注意索引的数量和类型,过多的索引可能会影响数据写入性能。
3、数据备份:在导入数据之前,最好对数据库进行备份,以防导入过程中出现意外情况导致数据丢失。
六、导入后的验证与维护
1、数据验证:导入完成后,需要对数据进行验证,检查数据是否完整、准确,可以通过编写SQL查询语句或使用数据库管理工具的查询功能来查看数据。
2、定期更新:DMP数据是动态变化的,需要定期将新的数据导入到数据库中,以保持数据的时效性和准确性。
3、性能监控:关注数据库的性能指标,如查询响应时间、磁盘空间使用情况等,如果发现性能问题,及时进行优化和调整。
七、相关问答FAQs
问题1:如果DMP数据量非常大,导入数据库时需要注意什么?
答:当DMP数据量非常大时,首先需要考虑数据库的存储容量和性能是否能够满足要求,可以选择分批次导入数据,避免一次性导入过多数据导致内存溢出或磁盘空间不足,在导入过程中要密切关注数据库的性能指标,如CPU使用率、内存占用等,根据实际情况调整导入策略,还可以考虑使用分布式数据库或数据仓库来存储和管理大规模数据。
问题2:如何确保导入的数据安全?
答:为确保导入的数据安全,可以采取以下措施:一是对数据进行加密传输,防止数据在传输过程中被窃取或改动;二是设置数据库的访问权限,只有授权的用户才能访问和操作数据;三是定期对数据库进行备份,以便在发生数据丢失或损坏时能够及时恢复;四是安装数据库安全防护软件,防止外部攻击和反面载入。
小编有话说
DMP数据导入数据库是一项复杂而重要的工作,需要充分考虑数据的整合、查询效率、安全性等多个方面,在实际操作中,要根据企业的具体需求和数据特点选择合适的方法和工具,并严格按照规范进行操作,以确保数据的顺利导入和有效利用,随着技术的不断发展和数据的不断增长,还需要不断探索和创新,以适应不断变化的业务需求。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/137497.html