bootstrap jquery cdn
- 行业动态
- 2025-03-16
- 6
https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css, 其他版本:可以根据需要选择特定版本的Bootstrap CSS文件,例如4.0.0版本: https://stackpath.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css JS文件:, 最新版本(截至知识更新日期): https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.bundle.min.js, Popper.js(Bootstrap 4中用于实现弹出层等效果的依赖库): https://cdn.jsdelivr.net/npm/@popperjs/core@2 jQuery CDN 最新版本(截至知识更新日期): https://code.jquery.com/jquery-3.6.0.min.js, 其他版本:例如3.5.1版本: https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js在使用这些CDN链接时,只需将上述URL添加到HTML文件的` 或 部分的 或 标签中即可。要引入最新版本的Bootstrap CSS和JS文件,可以这样写:` html,,,,,,Document,,,,,,,,,,,“上述链接中的版本号可能会随着时间的推移而发生变化,建议在实际使用时查看官方文档或CDN提供商的网站以获取最新版本的链接。
一、Bootstrap简介
Bootstrap是一个广受欢迎的前端框架,由Twitter开发并维护,它提供了丰富的CSS和JavaScript组件,帮助开发者快速构建响应式网站和Web应用,Bootstrap的主要特点包括:
1、响应式设计:Bootstrap的栅格系统和响应式工具使得创建适应各种屏幕尺寸的布局变得简单。
2、组件丰富:提供了大量的预定义组件,如导航栏、按钮、模态框、轮播图等,开发者可以直接使用这些组件来加速开发过程。
3、易于定制:通过自定义CSS变量和主题,开发者可以轻松地调整Bootstrap的外观以符合项目需求。
二、jQuery简介
jQuery是一个快速、简洁的JavaScript库,旨在简化HTML文档遍历、事件处理、动画和Ajax交互,jQuery的主要优势包括:
1、简化DOM操作:提供了一组强大的API,用于选择、修改和操作页面元素。
2、跨浏览器兼容性:抽象了不同浏览器之间的差异,确保代码在多种浏览器上都能正常运行。
3、插件扩展:拥有庞大的生态系统,开发者可以找到各种功能的插件来扩展jQuery的功能。
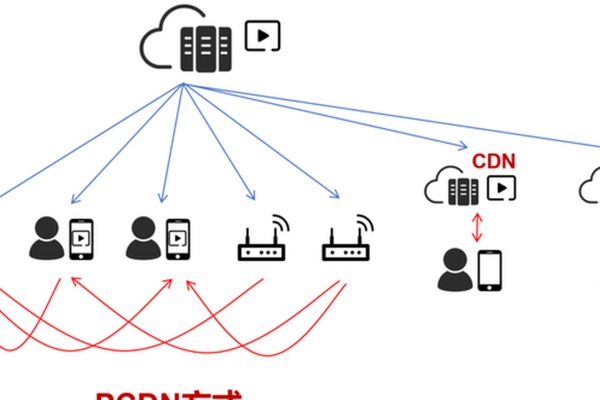
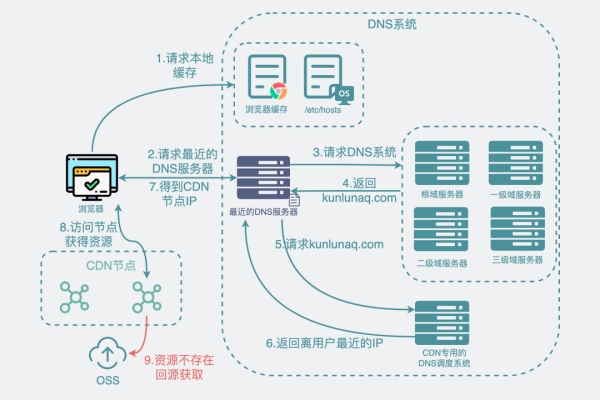
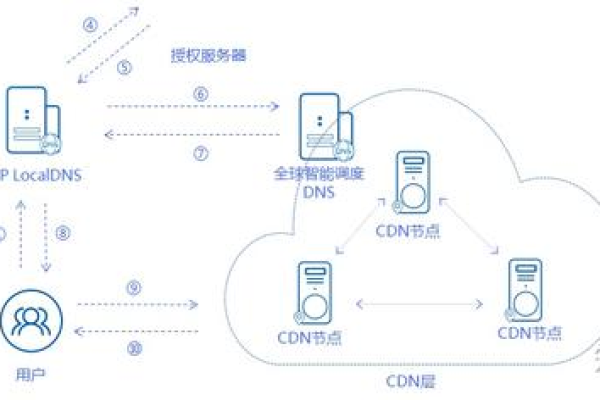
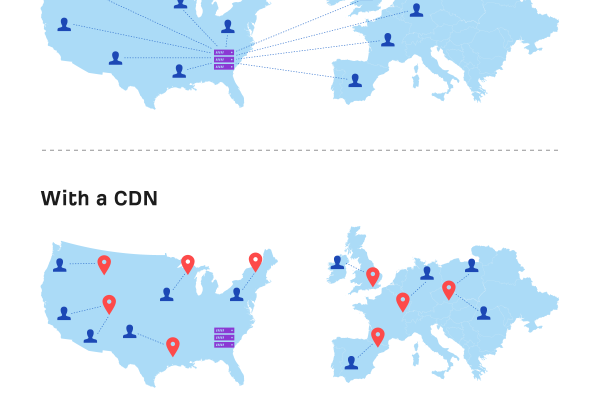
CDN是一种分布式网络架构,通过在全球范围内部署多个服务器节点,将内容分发到离用户最近的服务器上,从而提高内容的加载速度和可靠性,使用CDN的好处包括:
1、提高加载速度:用户可以从最近的服务器获取资源,减少了延迟时间。
2、减轻服务器负担:通过分担请求量,降低了源服务器的压力。
3、提高可用性:即使某个节点发生故障,其他节点仍然可以提供服务。
四、Bootstrap、jQuery与CDN的结合
在实际项目中,通常会结合使用Bootstrap、jQuery和CDN来优化网站的开发和性能,以下是一些常见的做法:
1、通过CDN引入Bootstrap和jQuery:直接从CDN提供商处加载Bootstrap和jQuery的最新版本,这样可以避免下载和存储这些文件,同时利用CDN的全球分发能力提高加载速度。
2、使用包管理器管理依赖:对于需要频繁更新或对版本控制有严格要求的项目,可以使用npm或yarn等包管理器来安装和管理Bootstrap和jQuery的依赖。
3、本地存储备用:为了确保在CDN不可用时网站仍能正常访问,可以在本地存储Bootstrap和jQuery的副本作为备用。
五、单元表格
| 项目 | 描述 | 优点 | 缺点 |
| Bootstrap | 前端框架,提供丰富的CSS和JS组件 | 响应式设计、组件丰富、易于定制 | 文件体积较大、可能影响加载速度 |
| jQuery | JavaScript库,简化DOM操作和事件处理 | 简化DOM操作、跨浏览器兼容、插件扩展 | 依赖外部资源、可能增加复杂性 |
| CDN | 内容分发网络,全球分布服务器节点 | 提高加载速度、减轻服务器负担、提高可用性 | 依赖外部服务、安全性问题 |
六、相关问题与解答
1、问:为什么选择使用CDN而不是直接下载到本地?
答:使用CDN可以提高加载速度,因为用户可以从最近的服务器获取资源,CDN还可以减轻源服务器的负担,提高网站的可用性和稳定性,而直接下载到本地虽然可以完全控制文件版本和加载方式,但需要手动更新文件版本,增加了维护成本,且相较于CDN,加载速度可能较慢。
2、问:如何确保通过CDN引入的资源的安全性?
答:为了确保通过CDN引入的资源的安全性,可以选择信誉良好的CDN提供商,并遵循最佳实践来配置和使用CDN,使用HTTPS协议来加密传输数据,设置合理的缓存策略以减少数据泄露的风险,以及定期监控和审计CDN的使用情况。