如何在ClickHouse中开启对MySQL数据库的支持?
- 行业动态
- 2024-12-05
- 9
MySQL数据库开启语句:ClickHouse开启MySQL
背景介绍
ClickHouse是一款用于联机分析处理(OLAP)的列式数据库管理系统,以其高性能和灵活的查询能力而闻名,ClickHouse本身并不直接支持MySQL协议,这在某些需要与MySQL客户端兼容的场景中可能会带来不便,本文将详细介绍如何在ClickHouse中启用MySQL协议,以便能够通过MySQL客户端进行连接和操作。
前提条件
在开始之前,请确保满足以下前提条件:
1、集群版本要求:您的ClickHouse集群版本应为20.8及以上的社区版,或者企业版。
2、创建时间要求:对于社区版实例,集群必须是在2021年12月份之前创建的。
3、网络配置:确保ClickHouse服务器的网络配置允许外部访问,并且相关端口(如9004)未被防火墙阻挡。
4、用户权限:您需要有足够的权限来修改ClickHouse集群的配置。
一、登录云数据库ClickHouse控制台
要开启MySQL协议,首先需要登录到云数据库ClickHouse的控制台,具体步骤如下:
1、访问ClickHouse官方控制台网站。
2、使用您的账户凭证进行登录。
3、在页面左上角,选择目标集群所在的地域。
二、启用MySQL协议
登录后,按照以下步骤启用MySQL协议:
1、在集群列表页面,选择“社区版实例列表”,并单击目标集群ID。
2、进入集群信息页面后,找到并单击“启用MySQL协议”按钮。
3、在弹出的确认窗口中,单击“确定”。
启用成功后,集群状态会变更为“创建网络中”,该状态将持续约一分钟,请耐心等待集群状态变更为“运行中”,即表示MySQL协议已成功开通。
三、通过MySQL协议连接ClickHouse
一旦MySQL协议启用成功,您可以使用MySQL客户端连接到ClickHouse,以下是具体的连接命令:
mysql --protocol=tcp -h<hostname> -u<username> -p<password> -P<port_number> -d<database_name>
mysql --protocol=tcp -h127.0.0.1 -udefault -p123456Aa --default-auth=mysql_native_password -P9004 default
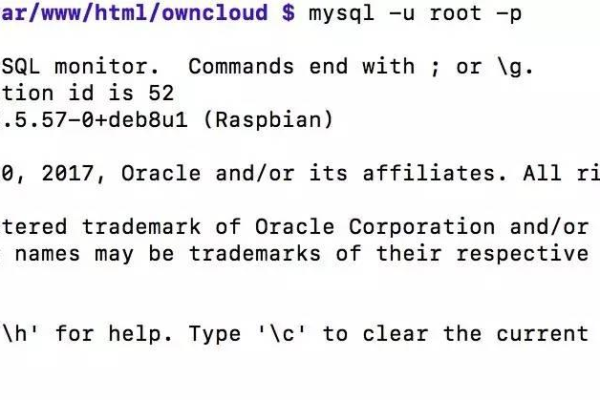
如果连接成功,您将看到类似以下的输出:
Welcome to the MySQL monitor. Commands end with ; or g. Your MySQL connection id is 4 Server version: 20.2.1.1-ClickHouse Copyright (c) 2000, 2019, Oracle and/or its affiliates. All rights reserved. owner> Type 'help;' or 'h' for help. Type 'c' to clear the current input statement. mysql>
四、注意事项
虽然ClickHouse支持MySQL协议,但在使用过程中仍需注意以下几点:
1、性能损失:通过MySQL协议连接ClickHouse可能会产生一定的性能损失,因为ClickHouse原生不支持预处理查询,且某些数据类型会作为字符串发送。
2、兼容性问题:并非所有MySQL客户端都能完美兼容ClickHouse,特别是一些旧版本的客户端或特定功能的支持上可能存在差异。
3、安全性:建议使用双SHA1指定用户密码,以提高连接的安全性,如果使用SHA256指定密码,某些客户端可能无法进行身份验证(如mysqljs和旧版本的命令行工具)。
通过以上步骤,您可以成功地在ClickHouse中启用MySQL协议,并通过MySQL客户端进行连接和操作,这对于需要与MySQL客户端兼容的场景非常有用,需要注意的是,使用MySQL协议连接ClickHouse可能会带来一定的性能损失和兼容性问题,因此在实际应用中应谨慎评估和测试。