不缓存js文件
- 行业动态
- 2025-03-15
- 7
在现代Web开发中,JavaScript文件通常被缓存以提高网页加载速度和性能,在某些情况下,开发者可能希望浏览器不缓存特定的JS文件,以确保每次请求都能获取到最新的代码版本,以下是关于如何实现不缓存JS文件的详细方法:
HTTP头设置
通过配置HTTP响应头,可以控制浏览器是否缓存资源,对于不希望缓存的JS文件,可以使用以下HTTP头:
Cache-Control:no-store, no-cache, must-revalidate
no-store: 指示缓存机制无论是中间代理还是用户端都不应该存储任何内容。
no-cache: 强制缓存在使用缓存内容前必须向服务器验证其有效性。
must-revalidate: 一旦内容过期,必须从服务器重新获取。
Pragma:no-cache
主要用于向后兼容旧版HTTP/1.0缓存机制。
Expires: 设置为过去的时间或0
告诉浏览器该资源已经过期,需要重新验证。
示例Nginx配置:
location ~ .js$ {
add_header Cache-Control "no-store, no-cache, must-revalidate";
add_header Pragma "no-cache";
add_header Expires "0";
}
示例Apache配置:
<Files .js>
Header set Cache-Control "no-store, no-cache, must-revalidate"
Header set Pragma "no-cache"
Header set Expires "0"
</Files>
使用查询参数
在JS文件的URL后添加一个唯一的查询参数(如时间戳或版本号),可以确保每次请求都是独一无二的,从而绕过浏览器缓存,这种方法简单有效,但需要注意管理好参数值的变化。
示例HTML引用:
<script src="app.js?v=1.2.3"></script>
如果JS文件内容是动态生成的,可以考虑通过服务器端脚本(如PHP、Node.js)来输出JS代码,并设置适当的HTTP头,这样,每次请求都会被视为一个新的资源,不会被缓存。
示例Node.js服务器:
const express = require('express');
const app = express();
app.get('/dynamic.js', (req, res) => {
res.setHeader('Content-Type', 'application/javascript');
res.setHeader('Cache-Control', 'no-store, no-cache, must-revalidate');
res.send(console.log("This is dynamically generated JS content"););
});
app.listen(3000, () => console.log('Server running on port 3000'));
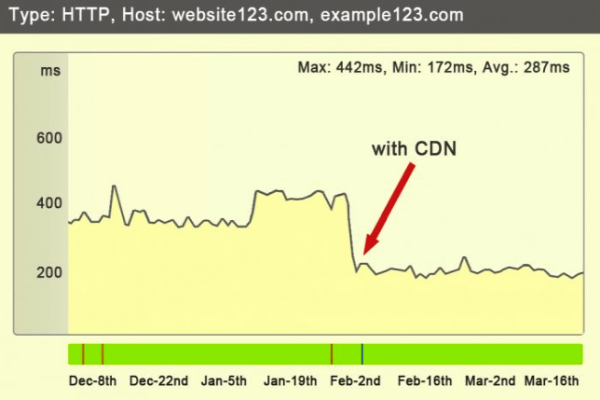
使用CDN时的注意事项
如果使用内容分发网络(CDN)服务,确保CDN也遵循不缓存的策略,这可能需要在CDN的配置界面中设置相应的缓存规则,或者通过API调用来实现,不同的CDN提供商有不同的配置方式,具体操作需参考相应文档。
开发环境中的实践
在开发过程中,为了确保每次修改都能立即生效,建议始终禁用缓存,大多数现代开发工具和服务器都提供了简便的方式来实现这一点,使用Webpack的开发服务器时,可以通过命令行参数或配置文件来禁用缓存。
示例Webpack配置:
module.exports = {
mode: 'development',
devServer: {
contentBase: './dist',
headers: {
'Cache-Control': 'no-store, no-cache, must-revalidate',
'Pragma': 'no-cache',
'Expires': '0'
}
}
};
FAQs
Q1: 为什么不缓存JS文件有时是必要的?
A1: 不缓存JS文件可以确保用户总是获取到最新的代码版本,这对于快速迭代的开发环境、发布紧急修复或安全更新非常重要,它还能避免因缓存导致的不一致行为,特别是在团队协作或多环境部署时。
Q2: 使用查询参数防止缓存有什么潜在问题?
A2: 虽然通过添加查询参数可以有效防止缓存,但如果管理不当,可能会导致不必要的网络流量增加,因为每次请求都被视为新的资源,如果参数值频繁变化而没有实际内容更新,可能会浪费带宽和服务器资源,合理管理和更新这些参数值至关重要。