如何有效配置帝国手机网站的CMS系统?
- 行业动态
- 2024-08-16
- 2183
帝国手机网站CMS系统是一款用于搭建和管理手机网站的软件,它提供了丰富的功能和设置选项。用户可以通过该系统轻松创建和维护手机网站,包括页面布局、内容更新、样式调整等。系统还支持多平台适配,确保网站在不同设备上都能正常显示。
在当前的数字时代,手机网站的建设越来越受到重视,帝国CMS系统作为一款灵活、功能强大的内容管理系统,提供了全面的手机网站设置功能,本文将详细解析如何在帝国CMS系统中设置手机网站,确保您能够顺利地完成多终端兼容的网站布局。

后台系统设置
1、访问地址设定
统一访问地址:在后台的“系统参数设置”中设置网站地址,确保地址栏不要加上域名,例如设置为“/”,这是为了确保在不同设备和平台上访问的一致性和兼容性。
2、系统参数配置
功能启用: 确保手机端功能的启用勾选上,这样设置后,系统将支持多终端的内容同步和页面生成。
附件设置: 考虑到移动端用户的访问速度和数据消耗,合理配置附件大小和格式限制是必要的。
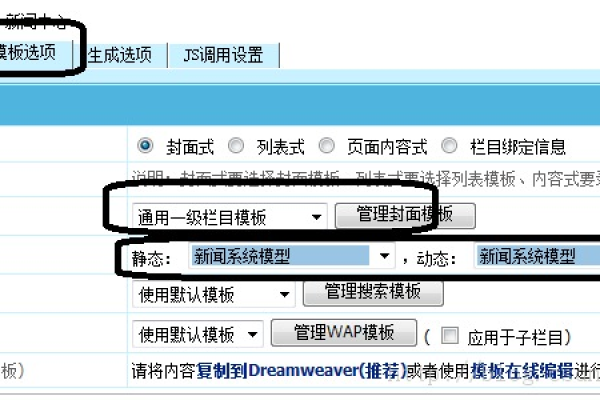
模板管理
1、添加模板组
创建移动模板组:备份数据库后,通过“模板”菜单进入“模板组管理”,选择导入或创建新的模板组专门用于移动端。
模板设计: 设计适合手机屏幕的模板,注意布局、字体大小和触控操作的便捷性,以提升用户体验。
2、模板导入导出
导入模板:可以从已有的资源中导入专业设计的移动端模板,快速实现移动端的页面布局。
导出模板:也可以将设计好的模板导出备份,以便在其他帝国CMS项目中使用。
SEO优化
1、TDK设置
首页标签优化:在SEO层面,为移动端独立设置标题(Title)、描述(Description)和关键词(Keywords),即TDK,有助于提高搜索引擎的适应性和排名。
2、内容同步
多访问端同步:利用帝国的“多访问端”功能,确保PC端和移动端的内容同步更新,保持内容的一致性。
前端界面适配
1、响应式设计
框架选择:选择适合的响应式框架,如Bootstrap,可以快速实现手机界面的自适应布局。
测试多种设备:在多种实际设备上进行测试,确保各元素在不同尺寸的屏幕上均能正确显示。
2、用户交互优化
触控友好:界面元素如按钮和链接要足够大,以适应手指操作,避免误触其他元素。
图片优化:对图片进行适当压缩和尺寸调整,保证在移动设备上加载速度快且不失真。
数据管理与安全
1、数据备份与恢复
定期备份:定期备份手机网站数据和模板,防止意外丢失或被改动。
快速恢复:在出现问题时,可以迅速恢复到最近的备份点,减少可能的损失。
2、安全措施
访问控制:设置合理的访问权限和密码保护,特别是对于后台管理系统的访问。
数据加密:对敏感信息如用户数据进行加密处理,保障用户隐私安全。
通过上述详尽的步骤和建议,您可以有效地设置和管理基于帝国CMS的手机网站,不仅提升用户体验,还能保证内容的同步更新和网站的高可用性。
相关问答FAQs
Q1: 如何确保手机网站与PC网站内容的同步?
A1: 在帝国CMS中设置多访问端功能,确保生成的移动端页面与PC端页面内容保持一致,通过系统的内容管理功能定期检查和同步更新,确保信息的一致性。
Q2: 如果我想要为手机网站单独设计样式怎么办?
A2: 可以在后台的模板管理中添加或编辑移动端专用模板组,在这些模板中,您可以自由设计适合手机浏览的样式和布局,这些更改不会影响到PC端的页面展示。
帝国CMS系统提供了全面而灵活的手机网站设置选项,从后台系统设置到模板管理,再到前端适配和数据安全,每一步都旨在帮助您构建一个既美观又实用的手机网站。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/134899.html