如何设计一个高效的动态网站运行架构?
- 行业动态
- 2024-07-16
- 2008
基于动态网站运行架构方案,本研究提出一种高效、可扩展的系统设计,旨在优化资源管理、提高数据处理速度和增强用户体验。该方案采用分层架构,支持模块化开发,易于维护和升级,同时确保了高并发性能和数据安全。
在现代网站开发中,动态网站运行架构是实现用户交互和内容实时更新的关键技术,本文将详细探讨动态网站运行架构的方案,以及如何通过各种技术和工具来搭建一个高效、可靠的动态网站平台。

动态网站的核心技术包括用于前端的用户界面和后端的服务器端脚本,这些技术协同工作,使得网站能够根据用户的输入和请求动态地生成内容。
前端技术如HTML、CSS和JavaScript是构建动态网站的基础,JavaScript 的 AJAX 或 Fetch API 等技术支持从后端获取数据,并在不刷新页面的情况下更新网页内容,这种技术的使用大大增强了用户体验,使内容展示更为流畅和互动。
后端或服务器端脚本则负责处理逻辑运算、数据库管理和用户认证等功能,常见的服务器端脚本语言包括 PHP、ASP.NET 和 Java (JSP),这些语言能够处理来自前端的请求,与数据库交互,并将处理结果返回到前端显示。
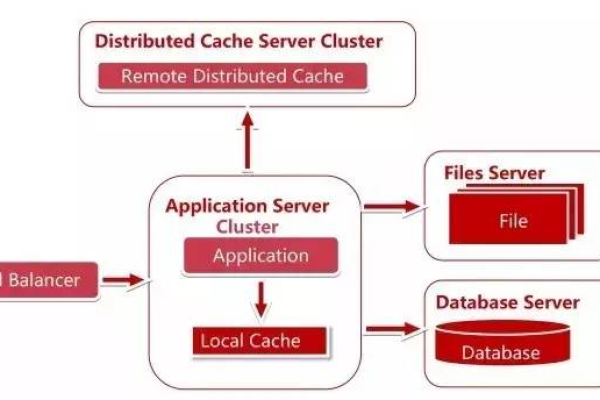
在动态网站架构中,LAMP(Linux+Apache+MySQL+PHP/Python/Perl)是一个流行的开源解决方案,这个堆栈因其成本效益高、灵活性强和易于部署而被广泛采用,LAMP架构利用Linux作为操作系统,Apache作为web服务器,MySQL作为数据库管理系统,而PHP、Python或Perl作为服务器端编程语言,这一组合提供了一个稳定和高效的运行环境,适用于从小型网站到大型企业级应用的各种需求。
为了应对高流量和数据量的挑战,现代动态网站还需要使用缓存和负载均衡技术,缓存可以减少服务器的负担,提高网站响应速度,常用的缓存解决方案包括Redis和Memcached,负载均衡技术如Nginx或硬件负载均衡器可以分散请求压力,保证网站的高可用性和稳定性。
为了确保网站的数据安全和用户信息的保密性,动态网站还需实施SSL加密和配置安全的数据传输协议,进行定期的安全审计和使用Web应用防火墙(WAF)也是保护网站不受反面攻击的重要措施。
通过以上分析,我们可以看到,构建一个高效、安全且可扩展的动态网站需要多种技术的配合,每种技术和工具都有其独特的角色和功能,共同构成了动态网站的基础架构。
相关问答 FAQs
Q1: 什么是动态网站,它与静态网站有何不同?
A1: 动态网站是指那些内容可以根据用户的互动而动态生成的网站,不同于静态网站的内容在加载时不会改变,动态网站能够实现如用户登录、表单提交及其他交互功能,这种类型的网站通常依赖于服务器端的数据库来存储和检索数据,从而实现内容的动态展示。
Q2: LAMP架构中的“M”代表什么,它在动态网站中扮演什么角色?
A2: 在LAMP架构中,“M”代表MySQL,这是一个广泛使用的开源关系数据库管理系统,在动态网站中,MySQL负责存储和管理网站的数据,如用户信息、文章内容等,每当用户请求数据时,后端脚本就会查询MySQL数据库,提取必要的信息进行处理,并将结果返回给用户界面显示,MySQL在数据处理和存取方面发挥着核心作用。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/134720.html