如何优化电影网站移动端模板以提升用户体验?
- 行业动态
- 2024-08-16
- 3905
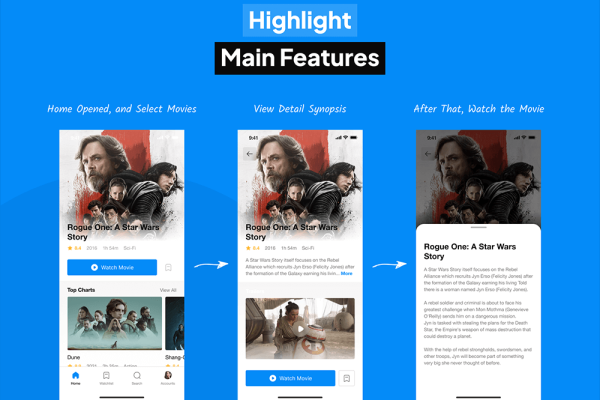
该移动端电影网站模板设计简洁明了,以用户体验为中心,便于在移动设备上浏览和操作。它提供了清晰的电影分类、搜索功能,以及便捷的购票入口,确保用户能快速找到想看的电影并完成购票,同时界面美观大方,提升了用户的使用体验。
在数字时代,电影网站的移动端模板设计成为了吸引用户、提升体验的关键因素之一,本文将详细介绍电影网站移动端模板的设计要素、功能特点,并提供一些实用的建议。

电影网站移动端模板的重要性
随着移动互联网的迅速发展,越来越多的用户通过手机等移动设备浏览网页,观看视频,一个设计精良的电影网站移动端模板能够大幅提升用户体验,增加网站的访问量和用户黏性,电影网站移动端模板需要具备响应式设计,以适应不同尺寸的屏幕,确保无论是在智能手机还是平板电脑上都能提供良好的浏览体验。
移动端模板的设计要素
1、响应式设计:采用Bootstrap等前端框架开发的模板能够自动适应不同设备的屏幕大小,保证布局和内容在不同设备上的一致性和可用性。
2、界面美观:移动端模板应具有清晰的界面布局,炫酷或简洁的色彩搭配,如黑色系的Xiro模板提供了一种高端的视觉体验。
3、功能齐全:包括电影资讯、影视介绍、视频播放、在线预订、影评等功能模块,满足用户多样化的需求。
4、兼容多种浏览器:确保模板在各种主流浏览器上都能正常显示和运行,避免兼容性问题导致的用户体验下降。
5、优化加载速度:针对移动端网络环境优化,减少页面加载时间,提升用户的访问速度。
6、视频优化:考虑到移动端用户的流量限制,提供不同清晰度的视频选择,以及支持离线下载观看的功能。
7、易用性:简化操作流程,如购票、注册、登录等,确保用户可以快速完成所需操作。
8、搜索引擎优化(SEO):合理的关键词布局和元标签设置,帮助网站在搜索引擎中获得更好的排名,吸引更多访问者。
功能特点与实用性建议
1、视频管理与展示:后台视频管理添加,前台视频展示分类清晰,便于用户查找和观看。
2、自动更新内容:利用爬虫技术自动获取最新的视频素材和资源,保持网站内容的新鲜度和吸引力。
3、社交分享功能:集成社交媒体分享按钮,方便用户将喜欢的电影或视频分享到各大社交平台。
4、个性化推荐:根据用户的观影历史和偏好,提供个性化的电影推荐,增强用户体验。
5、反馈与互动:设置用户反馈和评论区域,收集用户意见,促进用户间的交流与互动。
电影网站移动端模板的设计和功能开发是一个综合性的工作,涉及用户界面设计、功能实现、性能优化等多个方面,一个优秀的移动端模板不仅要注重视觉效果,更要兼顾用户体验和功能的实用性,通过精心设计的移动端模板,可以有效提升用户满意度,增加网站的访问量和用户黏性。
相关问答FAQs
如何选择合适的电影网站移动端模板?
选择合适的模板需要考虑网站的目标用户群体、内容类型及功能需求,确定网站的主要功能,如是否包含在线购票、视频播放等;考虑目标用户的设备使用习惯,选择适配性好的响应式模板;关注模板的设计风格是否符合品牌形象,是否能吸引目标用户群。
移动端模板设计中常见的挑战有哪些?
常见的挑战包括屏幕尺寸多样性、网络环境不稳定、加载速度慢等问题,解决这些挑战的方法包括采用响应式设计以适应不同屏幕尺寸,优化图片和脚本以减少加载时间,以及提供离线观看功能等,以确保在各种环境下都能提供良好的用户体验。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/134645.html