AutoRun是什么?它在计算机中扮演什么角色?
- 行业动态
- 2024-10-28
- 7
一、Autorun概述
Autorun,即自动运行,是指计算机系统或设备在特定条件下无需用户干预即可执行预设程序或操作的功能,这一概念广泛应用于软件安装、硬件设备接入、系统启动等多个领域,旨在提升用户体验、简化操作流程并实现自动化管理,Autorun的实现依赖于操作系统提供的接口或特定技术手段,如Windows系统的注册表、Linux系统的init系统或systemd等。
二、Autorun的类型与应用场景
1. 软件安装Autorun
在软件安装过程中,Autorun机制常被用于自动执行安装程序,以便用户无需手动点击即可完成软件的部署,许多软件安装包中包含一个名为“autorun.inf”的文件(在Windows系统中),当光盘插入计算机时,操作系统会根据该文件的指示自动运行安装程序。
2. 硬件设备Autorun
当外部设备(如USB闪存盘、外置硬盘)连接到计算机时,操作系统可以通过读取设备的特定配置文件(如Windows中的“autorun.inf”),自动识别设备类型并执行相应操作,如自动播放媒体文件、安装设备驱动程序等。
3. 系统启动Autorun
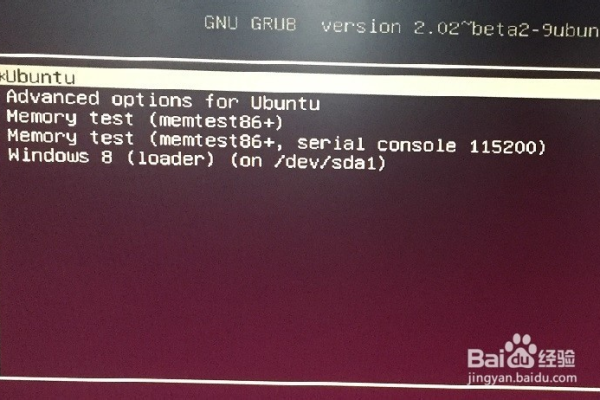
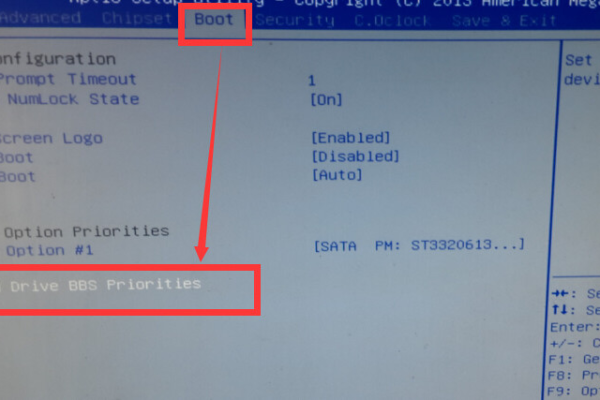
在某些操作系统中,Autorun功能也被用于系统启动过程,通过BIOS或UEFI设置,可以配置计算机在启动时自动运行特定的诊断程序、恢复工具或备份脚本,以提升系统维护效率和数据安全性。
4. 应用程序内Autorun

一些应用程序内部也实现了Autorun机制,用于定期执行特定任务,如数据备份、系统优化、干扰扫描等,这些任务通常可以在用户设定的时间间隔后自动运行,无需用户实时监控。
三、Autorun的实现原理与技术细节
1. Windows系统的Autorun实现
在Windows系统中,Autorun功能的实现主要依赖于注册表和“autorun.inf”文件,当光盘或外部设备接入时,操作系统会搜索并解析“autorun.inf”文件中的配置信息,根据指示自动执行相应的程序或显示特定的菜单选项。
2. Linux系统的Autorun实现
Linux系统的Autorun实现则更为灵活多样,通常依赖于init系统(如SysVinit、Upstart)或systemd等服务管理器,通过配置相应的服务脚本或单元文件,可以实现在系统启动时自动运行特定程序或执行特定任务。
3. Autorun的安全性考虑

虽然Autorun功能为用户带来了便利,但也引发了安全性方面的担忧,反面软件可能利用Autorun机制在未经用户同意的情况下自动运行,从而窃取数据或破坏系统,现代操作系统通常提供了关闭Autorun功能的选项,并加强了对外部设备接入的审查机制。
四、Autorun的最佳实践与优化建议
1. 合理使用Autorun功能
在设计软件或系统时,应合理使用Autorun功能,避免过度依赖或滥用,对于需要用户明确授权的操作,应在Autorun之前提供清晰的提示和确认步骤。
2. 加强安全性审查
对于启用Autorun功能的系统或设备,应实施严格的安全审查措施,包括限制可执行文件的来源、验证数字签名、定期更新安全补丁等,还应教育用户如何识别和防范潜在的安全风险。
3. 优化Autorun性能

为了减少Autorun对系统性能的影响,应优化相关程序的启动时间和资源消耗,可以通过延迟加载、按需启动等方式来降低Autorun对系统启动速度的影响;对于不需要立即运行的任务,可以将其设置为后台运行或定时执行。
五、FAQs
Q1:如何更改Windows系统中的Autorun设置?
A1:要更改Windows系统中的Autorun设置,可以通过以下步骤进行:打开“控制面板”,选择“硬件和声音”下的“自动播放”,然后在弹出的窗口中调整不同介质(如光盘、U盘)的自动播放行为,可以选择启用或禁用自动播放,并为每种介质类型指定具体的操作。
Q2:Linux系统中如何管理Autorun服务?
A2:在Linux系统中,Autorun服务的管理取决于所使用的init系统或service manager,对于使用systemd的系统,可以通过systemctl命令来管理Autorun服务,要启用并启动一个名为myservice的服务,可以在终端中输入sudo systemctl enable myservice和sudo systemctl start myservice,对于使用SysVinit的系统,可以使用chkconfig命令来管理服务的运行级别设置。