国外CDN HCusT,这是什么?它如何影响我们的网络体验?
- 行业动态
- 2025-01-03
- 1
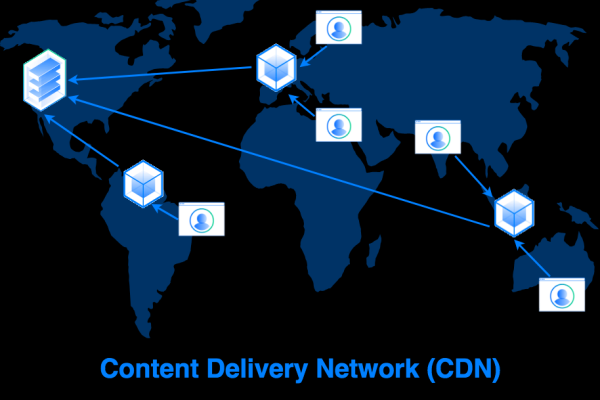
随着互联网的全球化发展,越来越多的企业和个人需要将内容分发到全球各地的用户,为了提高用户体验,降低访问延迟,许多企业和开发者选择使用国外CDN(内容分发网络)服务,CDN通过将网站内容缓存到离用户最近的节点上,从而加速内容的传输速度,提高网站的响应速度和稳定性。
一、国外CDN服务商推荐
1、尊云:
尊云是一家全球知名的CDN服务商,提供强大的安全防护和加速服务,其拥有遍布全球的节点,可以确保用户从最近的节点获取内容。
尊云还提供免费的SSL证书、Web应用防火墙(WAF)等功能,进一步增强了网站的安全性。
2、Akamai:
Akamai是全球最大的CDN服务商之一,拥有广泛的客户群和丰富的行业经验,其CDN服务覆盖全球,提供高性能、高可靠性的加速服务。
Akamai还提供安全防护、视频直播加速等功能,满足不同场景的需求。
3、Amazon CloudFront:
Amazon CloudFront是亚马逊云计算服务(AWS)的一部分,提供全球范围内的CDN服务,与AWS的其他服务无缝集成,用户可以轻松实现内容分发、加速和安全防护。
Amazon CloudFront还支持自定义边缘缓存规则,满足不同场景需求。
4、Google Cloud CDN:
Google Cloud CDN基于Google强大的基础设施,为用户提供全球范围内的加速服务,支持HTTP/2、HTTP/3等协议,可以有效降低延迟,提高传输效率。
5、Cloudflare:
Cloudflare是最具名气的海外CDN之一,提供简单易用的界面和实用的高级功能,无需编写代码即可完成设置,并且提供免费计划。
需要注意的是,Cloudflare主要面向海外用户,因此在国内使用时可能会受到限制。
6、Goooood CDN:
Goooood CDN服务品牌隶属于新加坡Big Tree Network旗下,是亚洲首选的CDN服务品牌,其核心优势在于广泛的全球节点覆盖和先进的智能调度算法。
Goooood CDN还提供了CDN防御、CC防御、WAF防火墙等功能,适合多种业务用途。
7、LightCDN:
LightCDN提供最简单、最有效和最有性价比的产品,其致力于部署稀有节点,全球拥有20+ pops,中东/东南亚/非洲/南美是发展的重点地区。
LightCDN提供免费计划,并且独特的全球流量统一计价方式不受地理位置影响。
8、StackPath:
StackPath在北美有14个数据中心,欧洲有9个,亚洲有5个,澳大利亚和巴西各2个,其用户体验优秀,提供简易的Web控制台管理设置,并通过实时聊天或电话提供技术支持。
StackPath的安全方面优势包括免费共享SSL、反DDoS技术和强大的Web应用程序防火墙。
二、选择国外CDN服务商时需要注意什么?
1、节点覆盖:
选择CDN服务商时,首先要关注其节点覆盖情况,节点数量和分布直接影响到加速效果,因此要选择节点覆盖广泛的CDN服务商。
2、性能和稳定性:
CDN服务的性能和稳定性是衡量服务质量的重要指标,可以通过测试CDN服务商提供的加速效果,以及查看其历史服务记录来评估。
3、安全防护:
CDN服务商应具备一定的安全防护能力,如DDoS攻击防护、Web应用防火墙(WAF)等,在选择时,要了解服务商的安全防护能力,确保网站和应用的安全性。
4、价格:
不同CDN服务商的价格差异较大,应根据自身需求和预算选择合适的服务商,要注意服务商的计费方式,避免出现意外费用。
5、技术支持:
在使用CDN服务过程中,可能会遇到技术问题,选择具有良好技术支持的服务商,可以确保在遇到问题时能够得到及时解决。
6、可扩展性:
随着业务发展,网站和应用可能需要更多的CDN资源,选择具备可扩展性的CDN服务商,可以轻松应对业务增长。
三、FAQs
问:为什么选择国外CDN而不是国内CDN?
答:国外CDN相较于国内CDN,通常具有更广泛的全球节点覆盖,能够更好地服务于全球用户,对于面向海外市场的企业或个人来说,选择国外CDN可以显著提高海外用户的访问速度和体验,一些国外CDN服务商还提供了丰富的附加功能,如安全防护、视频直播加速等,能够满足更多场景的需求。
问:如何评估一个国外CDN服务商的性能?
答:评估一个国外CDN服务商的性能可以从多个方面入手,可以测试该服务商提供的加速效果,包括页面加载速度、文件传输速度等,可以查看该服务商的历史服务记录和客户评价,了解其在稳定性、安全性等方面的表现,还可以考虑该服务商的技术支持能力和响应速度,以确保在使用过程中能够得到及时的帮助和支持。
四、小编有话说
在选择国外CDN服务商时,我们需要综合考虑多个因素,包括节点覆盖、性能稳定性、安全防护能力、价格、技术支持以及可扩展性等,不同的CDN服务商在这些方面可能各有优劣,因此我们需要根据自身的实际需求和预算做出权衡和选择,我们也要注意保持对新技术和新趋势的关注和学习,以便在未来能够更好地利用CDN等先进技术来提升我们的业务竞争力,希望本文能够为大家在选择国外CDN服务商时提供一些有益的参考和帮助。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/133553.html