易语言编辑框源码,如何实现高效编程?
- 行业动态
- 2024-10-08
- 5
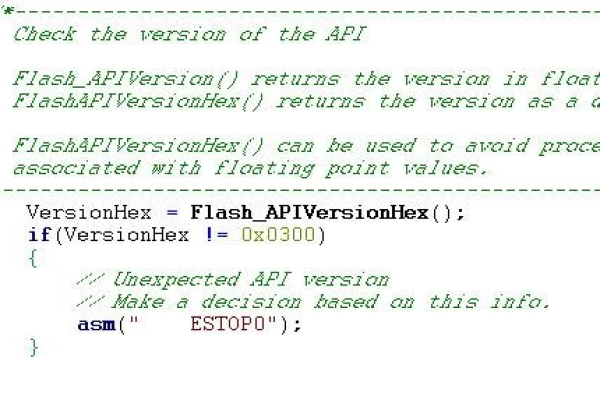
易语言编辑框源码通常涉及创建和管理文本输入的编程代码。具体实现取决于编辑器的需求和功能。
“`易语言
软件界面设计器版本 1.0
窗口大小 300, 200
"易语言编辑框示例"
控件 文本框, 文本框1, 10, 10, 280, 150
子程序 文本框1_内容改变()
输出调试文本("文本框内容已改变")
子程序结束
主程序
显示窗口(窗口句柄)
消息循环
小伙伴们,上文介绍了“易语言编辑框源码”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。