双线服务器使用单一IP地址有何不同?
- 行业动态
- 2024-10-02
- 1
双线服务器与单线服务器IP的区别
在互联网的世界里,服务器扮演着至关重要的角色,它们不仅是网站和应用程序的“家”,更是数据传输的中转站,当我们谈论双线服务器时,实际上是在讨论一种能够提供更广泛网络覆盖和更优用户体验的技术方案,而这一切,都与服务器所使用的IP地址息息相关,我们将深入探讨双线服务器与单线服务器IP之间的区别,以及这些区别如何影响我们的网络体验。
1. 双线服务器的定义与优势
双线服务器,顾名思义,是指同时接入了两条不同网络线路(如电信和网通)的服务器,这种服务器能够根据用户的网络环境自动选择最优的网络线路进行数据传输,从而大大提高了访问速度和稳定性,双线服务器的优势主要体现在以下几个方面:
更快的访问速度:通过智能路由技术,双线服务器能够根据用户的网络环境自动选择最快的网络线路,避免了因网络拥堵或故障导致的访问延迟。
更高的稳定性:当某条网络线路出现故障时,双线服务器可以迅速切换到另一条线路,确保服务的持续可用性。
更广的覆盖范围:双线服务器支持多种网络环境,能够满足不同地区、不同网络运营商用户的需求。
2. 单线服务器的定义与局限性
与双线服务器相对应,单线服务器则仅接入一条网络线路,这种服务器在特定网络环境下可能表现良好,但一旦遇到跨网络访问或网络故障,其性能就会大打折扣,单线服务器的局限性主要表现在:
访问速度受限:由于只能使用一条网络线路,单线服务器在处理跨网络访问时可能会遇到速度瓶颈。
稳定性较差:一旦所依赖的网络线路出现故障,单线服务器将无法提供服务,影响用户体验。
覆盖范围有限:单线服务器通常只针对某一特定网络环境优化,难以满足所有用户的需求。
3. 双线服务器IP与单线服务器IP的区别
在了解了双线服务器和单线服务器的基本概念后,我们可以进一步探讨它们所使用的IP地址之间的区别,以下是双线服务器IP与单线服务器IP的主要区别:
| 特征 | 双线服务器IP | 单线服务器IP |
| 接入网络线路数量 | 两条或更多 | 一条 |
| 访问速度 | 根据用户网络环境自动选择最快线路,访问速度快 | 受限于单一网络线路,访问速度可能较慢 |
| 稳定性 | 高,多条线路冗余备份 | 较低,依赖单一线路 |
| 覆盖范围 | 广,支持多种网络环境 | 有限,主要针对特定网络环境 |
| 配置复杂度 | 较高,需要配置多条网络线路和智能路由策略 | 较低,只需配置单一网络线路 |
| 成本 | 相对较高,需投入更多硬件和带宽资源 | 相对较低,维护成本较低 |
双线服务器与单线服务器IP在接入网络线路数量、访问速度、稳定性、覆盖范围、配置复杂度以及成本等方面存在显著差异,对于追求高性能、高稳定性和广覆盖范围的用户来说,双线服务器无疑是一个更好的选择,对于预算有限或对网络性能要求不高的用户来说,单线服务器也不失为一种经济实惠的解决方案,在选择服务器时,我们需要根据自己的实际需求和预算来做出明智的决策。
【双线服务器一个IP的区别】
在讨论双线服务器时,一个IP的区别主要体现在以下几个方面:
| 方面 | 详细说明 |
|||
|1. 网络带宽 |单IP:双线服务器通常会有两个IP地址,分别对应两个不同的运营商,这样可以充分利用两个运营商的网络资源,提高带宽的利用率。
一个IP:如果双线服务器只有一个IP,那么它将无法同时利用两个运营商的网络资源,可能会限制带宽的稳定性和速度。
|2. 网络稳定性 |单IP:双线服务器通过两个IP可以分散网络流量,降低单点故障的风险,提高网络的稳定性。
一个IP:只有一个IP的情况下,服务器将完全依赖于该IP所对应的网络,一旦该网络出现问题,服务器的稳定性将受到严重影响。
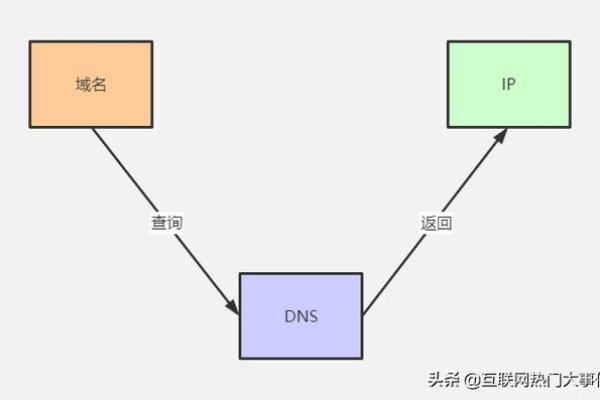
|3. 网络访问速度 |单IP:双线服务器可以通过智能DNS或负载均衡技术,根据用户的位置智能选择最佳路径进行访问,从而提高访问速度。
一个IP:只有一个IP的情况下,用户的访问速度将受到单一网络路径的限制,无法实现最优化的访问体验。
|4. 网络安全性 |单IP:双线服务器的双IP设计可以在一定程度上分散攻击流量,提高安全性。
一个IP:只有一个IP的情况下,服务器更容易成为攻击目标,且安全性较低。
|5. 运维成本 |单IP:双线服务器需要维护两个IP地址,可能会增加一定的运维成本。
一个IP:只有一个IP,运维成本相对较低。
双线服务器使用两个IP相较于一个IP,在带宽、稳定性、访问速度、安全性和运维成本等方面都有明显的优势,在实际应用中,选择双线服务器时,通常会采用两个IP的设计。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/131021.html