如何在UniApp中使用CDN来优化应用性能?
- 行业动态
- 2025-01-05
- 10
在uniapp中使用CDN(内容分发网络)能够显著提升应用的加载速度和性能,通过将静态资源如图片、样式表、脚本等存储在全球各地的服务器上,用户可以从离他们最近的节点获取这些资源,从而减少延迟,提高访问速度,以下是如何在uniapp项目中使用CDN的详细步骤和相关信息。
一、CDN
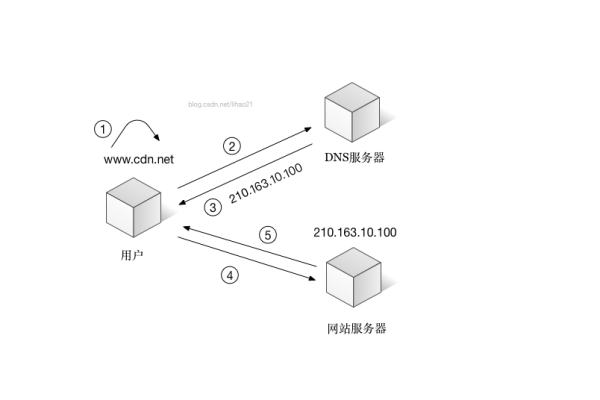
CDN是一种分布式网络架构,通过将内容缓存在全球各地的服务器上,使用户可以从最近的服务器获取内容,从而提高访问速度和服务质量,CDN具有自动缓存、压缩等功能,可以进一步优化应用的性能。
二、在uniapp中引入CDN
要在uniapp项目中使用CDN,需要按照以下步骤进行配置:
1、打开项目配置文件:找到uniapp项目的根目录下的vue.config.js文件。
2、配置webpack插件:在vue.config.js文件中添加以下代码,以配置webpack插件,使其支持CDN资源的引入:
module.exports = {
configureWebpack: {
externals: {
'vue': 'Vue',
'vuex': 'Vuex',
'vue-router': 'VueRouter'
},
chainWebpack: config => {
config.plugin('html').tap(args => {
args[0].cdn = {
css: [
// 在这里添加需要引入的CDN链接
],
js: [
// 在这里添加需要引入的CDN链接
]
}
return args
})
}
}
}3、在manifest.json中配置CDN资源:打开manifest.json文件,在"mp-weixin"字段下找到"usingComponents"字段,如果没有则手动添加,然后在该字段中添加你想要引入的CDN资源:
"usingComponents": {
"your-component-name": "https://your-cdn-url/your-component-path"
}4、在页面中使用CDN资源:在需要使用CDN资源的页面中,通过script标签引入CDN资源,或者在HTML模板中使用组件。
<template>
<view>
<your-component-name></your-component-name>
</view>
</template>三、常见问题与解答
Q1:如何在uniapp中引入外部JS文件?
A1:可以通过在index.html中添加script标签来引入外部JS文件。
<script src="https://cdn.staticfile.org/pdf.js/1.0.1000/pdf.js"></script>Q2:如何在uniapp中使用微信小程序版的ECharts并引入CDN?
A2:在pages.json文件中添加ECharts的CDN引用,并在页面中使用ECharts绘制图表,具体步骤如下:
1、在pages.json文件中添加ECharts的CDN引用:
"usingComponents": {
"ec-canvas": "路径/ec-canvas/ec-canvas.js"
}2、在页面中创建一个图表容器:
<ec-canvas id="mychart-dom" canvas-id="mychart-dom"></ec-canvas>3、在页面的JS文件中初始化ECharts实例,并设置图表选项:
this.ec = echarts.init(this.$refs.mychartDom);
this.ec.setOption({});小编有话说
在uniapp中使用CDN可以显著提升应用的加载速度和性能,特别是在处理大量静态资源时,通过合理配置CDN,开发者可以确保用户从最近的服务器获取资源,减少延迟,提高用户体验,在实际开发过程中,可以根据项目需求灵活选择和管理CDN资源,以达到最佳的性能优化效果。