如何高效实现不同数据库之间的数据迁移?
- 行业动态
- 2024-11-30
- 2
在当今数字化时代,数据已成为企业最宝贵的资产之一,随着业务的发展和技术的迭代,企业可能需要在不同的数据库系统之间迁移数据,这不仅涉及到技术层面的挑战,还关系到数据的完整性、一致性和安全性,本文将探讨不同数据库之间数据迁移的关键步骤、注意事项以及常见问题解答,帮助企业顺利完成这一复杂任务。
一、数据迁移前的准备工作
1. 明确迁移目标
确定迁移范围:明确哪些数据需要迁移,包括表结构、索引、视图等。
评估源数据库与目标数据库的差异:了解两者在数据类型、存储机制、SQL方言等方面的区别。
2. 制定迁移策略
选择迁移工具:根据数据量和复杂度选择合适的迁移工具,如ETL工具、数据库自带的迁移功能或自定义脚本。
设计迁移计划:包括迁移时间表、备份方案、回滚机制等。
3. 数据清洗与预处理
数据验证:确保源数据的准确性和完整性。
数据转换:将源数据格式转换为目标数据库可接受的格式。
二、执行数据迁移
1. 建立连接
使用适当的驱动和协议(如ODBC、JDBC)建立源数据库和目标数据库之间的连接。
2. 数据导出与导入
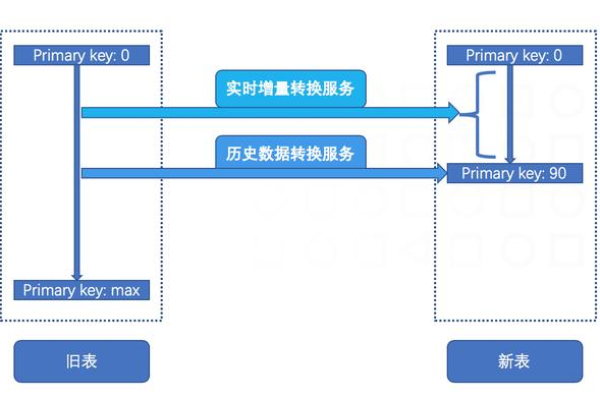
全量迁移:一次性导出所有数据,适用于数据量较小的情况。
增量迁移:分批次导出新增或修改的数据,适合大规模数据集。
实时同步:通过触发器或日志解析实现数据的实时迁移。
3. 数据映射与转换
根据预先定义的规则将源数据字段映射到目标数据库字段。
处理数据类型不匹配、字符编码差异等问题。
三、迁移后的验证与优化
1. 数据校验
比较源数据库和目标数据库中的数据记录,确保一致性。
运行统计查询检查数据的分布和完整性。
2. 性能调优
根据目标数据库的特点调整索引、查询语句以提高性能。
监控迁移过程中的资源使用情况,及时调整配置。
3. 文档与培训
编写详细的迁移报告,包括迁移过程、遇到的问题及解决方案。
对相关人员进行新系统的培训。
四、常见问题解答
问题1: 如何确保数据在迁移过程中的安全性?
答:确保数据安全是数据迁移过程中的重要环节,应在迁移前对源数据库进行全面备份,以防万一出现意外情况可以恢复数据,使用加密传输协议(如SSL/TLS)来保护数据在网络传输过程中的安全,对于敏感信息,应采用脱敏处理或加密存储的方式,确保只有授权人员才能访问迁移工具和数据库,避免数据泄露的风险。
问题2: 如果目标数据库不支持源数据库的某些特性怎么办?
答:当目标数据库不支持源数据库的某些特性时,需要进行适当的调整或寻找替代方案,如果源数据库使用了特定的存储过程或触发器,而这些特性在目标数据库中不可用,可以考虑将这些逻辑转换为应用层的代码来实现相同功能,对于复杂的数据类型或函数,可能需要手动编写转换脚本来模拟源数据库的行为,在规划阶段就应该识别出这些不兼容点,并提前准备解决方案,以减少迁移过程中的阻碍。
以上就是关于“不同数据库之间数据迁移”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!