如何有效进行网站建设与制度建设的协同发展?
- 行业动态
- 2024-08-22
- 5
网站建设与制度建设
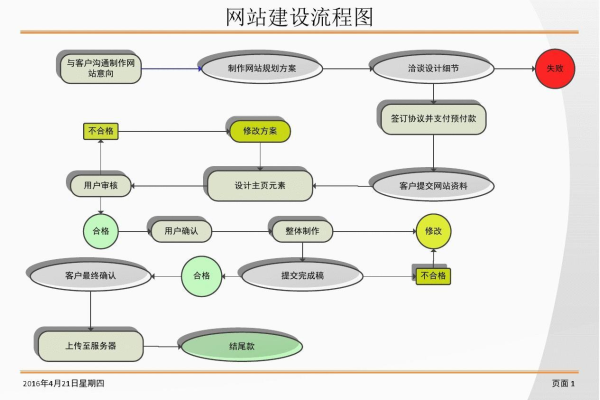
1. 网站建设的步骤
规划阶段
需求分析:确定网站的目标用户、功能和内容。
市场调研:分析竞争对手,了解行业趋势。
技术选型:选择合适的建站工具、编程语言和数据库。
设计阶段
网站结构设计:制定网站的框架和导航结构。
界面设计:设计页面布局、颜色方案和用户交互元素。
用户体验设计:确保网站的易用性和访问效率。
开发阶段
前端开发:编写HTML/CSS/JavaScript代码,实现设计稿。
后端开发:搭建服务器环境,编写后端逻辑和数据库交互。

功能实现:开发网站的特色功能,如电子商务、论坛等。
测试阶段
功能测试:确保所有功能按预期工作。
性能测试:优化加载时间和响应速度。
安全测试:检查潜在的安全破绽和风险。
上线与维护
网站部署:将网站发布到线上服务器。
监控与优化:持续监控网站性能,根据反馈进行优化。
内容更新:定期更新网站内容,保持活力。

2. 制度建设的重要性
规范管理
制定规章:明确网站运营的规章制度。
流程标准化:建立标准操作流程,提高效率。
安全保障
数据保护:确保用户数据的安全和隐私。
法律遵从:遵守相关法律法规,避免法律风险。
质量控制
质量标准和服务的质量标准。

持续改进:基于反馈不断改进网站体验。
表格:网站建设与制度建设对比
| 方面 | 网站建设 | 制度建设 |
| 目标 | 提供信息、服务、交易等功能 | 规范管理、保障安全、控制质量 |
| 关键活动 | 规划、设计、开发、测试、上线与维护 | 规章制定、流程标准化、安全保障 |
| 关注点 | 用户界面、性能、安全性、内容更新 | 数据保护、法律遵从、质量控制 |
| 成果 | 一个功能完备、易于使用的网站 | 一套完善的内部管理制度和操作流程 |
| 挑战 | 技术选型、用户体验、市场竞争 | 制度执行、员工培训、持续改进 |
相关问题与解答
Q1: 如何确保网站建设过程中的信息安全?
A1: 在建设过程中,应采取多层次的安全措施,包括但不限于使用安全的编码实践、实施严格的数据访问控制、定期进行安全审计以及部署防火墙和载入检测系统,对开发团队进行安全意识培训也是必要的。
Q2: 制度建设对于小型企业来说是否同样重要?
A2: 是的,对于小型企业而言,制度建设同样重要,良好的制度可以帮助小型企业规范管理流程,提高工作效率,减少错误和风险,同时也是企业成长和扩展的基础,随着企业的发展,早期建立的良好制度将成为支撑企业运营的重要框架。