加载服务器配置失败通常意味着什么?
- 行业动态
- 2024-08-22
- 4
加载服务器配置失败是指在服务器启动或运行过程中,由于多种潜在原因,导致无法正确读取或应用配置文件中设定的参数和指令,这种情况会严重影响服务器的正常运行,可能导致服务中断或不稳定,详细分析如下:
1、配置文件错误
语法和格式问题:配置文件可能因为语法错误、格式不正确或配置项缺失而无法被正确解析。
内容错误或不完整:配置文件的内容可能存在错误,或者某些必要的配置项未被填写,导致加载失败。
2、服务器配置错误
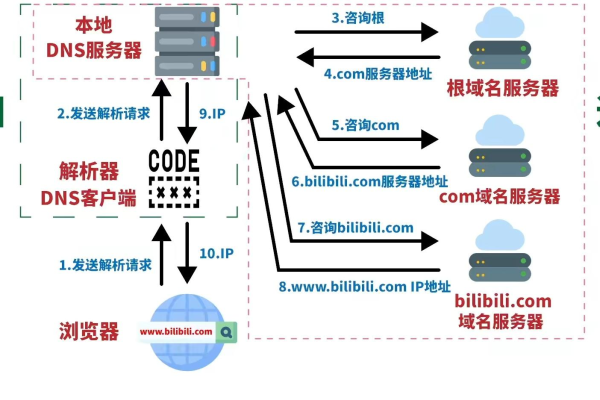
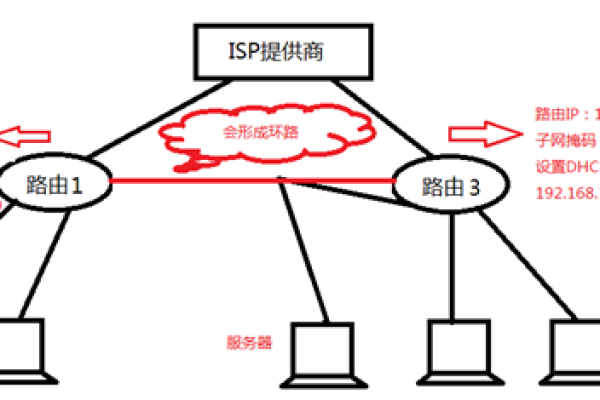
网络设置问题:错误的端口号、IP地址设置或域名解析错误等网络配置问题,可能导致服务器无法正常加载配置。
参数设置不当:服务器所需的某些关键参数可能未设置或设置不当,阻碍了配置文件的正常加载。
3、服务未启动
服务状态异常:如果服务器本身未启动或相应的服务已停止,那么配置信息将无法加载。
依赖服务故障:服务器可能依赖其他服务或组件,这些依赖项的故障也可能导致加载配置失败。
4、权限与访问问题
文件访问权限不足:运行服务器的用户可能没有足够的权限来访问配置文件,从而阻止了配置的加载。
文件路径错误:配置文件的路径指定错误,或者文件被移动到其他位置,造成无法找到和加载配置文件。
5、软件兼容性与更新问题
版本不兼容:服务器软件与其配置文件之间可能存在版本兼容性问题,特别是软件更新后,旧配置文件可能不再适用。
更新过程中的错误:在软件或系统更新过程中,配置文件可能被错误地修改或替换,导致配置加载失败。
6、磁盘和文件系统错误
磁盘损坏:配置文件所在的磁盘出现损坏,可能导致文件无法正确读取。
文件系统错误:文件系统的错误或损坏也可能影响配置文件的完整性和可访问性。
针对上述各种可能的原因,以下是一些建议和解决措施,以帮助诊断和修复“加载服务器配置失败”的问题:
使用配置验证工具或命令,检查配置文件的语法和格式是否正确。
核对网络设置,确保IP地址、端口号和域名等配置正确无误。
确认服务器及相关服务均已启动,并且运行状态正常。
检查并修正文件权限,确保服务器进程有权限访问和读取配置文件。
在更新服务器软件或系统后,检查配置文件的兼容性,必要时进行更新或调整。
执行磁盘检查和修复工具,以确保文件系统的完整性和配置文件的安全。
了解加载服务器配置失败的具体原因后,可以采取相应的措施进行针对性的解决,以恢复服务器的正常运行,对于管理员而言,这要求不仅要有对服务器操作系统和软件的深入理解,还需要具备问题解决能力和经验,在处理此类问题时,保持耐心和细致是非常重要的,及时备份和记录更改也是一个良好习惯,以避免在解决问题的过程中引入新的问题。