如何有效解决Windows 8网络连接受限问题?
- 行业动态
- 2024-08-25
- 4191
在Windows 8操作系统中,用户可能会遇到网络连接受限的问题,这种情况可能会导致无法访问互联网资源,影响日常工作和娱乐体验,网络连接受限可以由多种原因造成,比如系统设置、驱动程序问题或是硬件故障等,为了解决这一问题,需要从不同角度进行分析和操作,以下是针对Win8网络连接受限问题的详细解决方法:
1、检查驱动程序
回滚或更新网络驱动:进入设备管理器,找到无线网络驱动,尝试回滚到前一个版本或从官网下载最新版驱动进行更新,因为驱动程序的不兼容或者损坏可能是导致网络连接受限的原因之一。
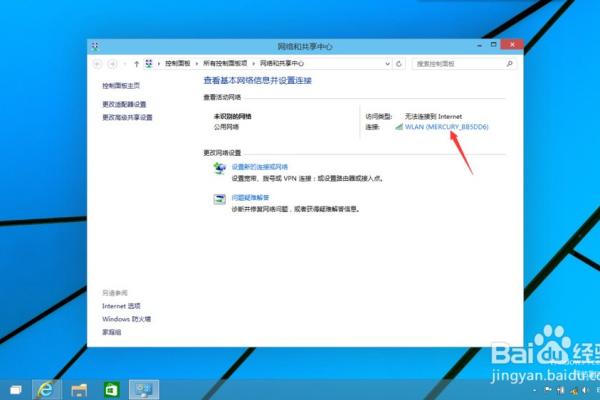
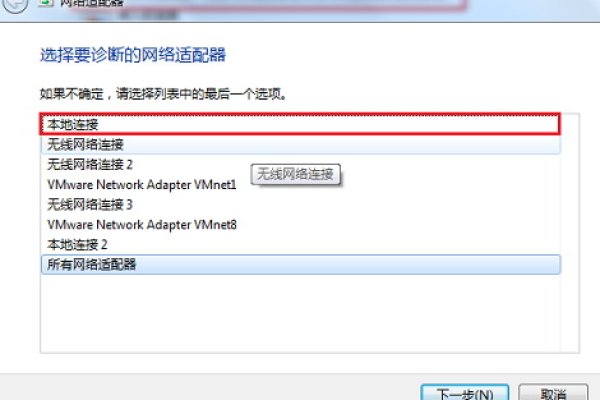
使用系统内置的解决方案:Win8系统提供了网络故障排查功能,可以在控制面板中的“网络和共享中心”里找到并运行“网络故障排查”工具,按照推荐步骤诊断和修复问题。
2、修改系统设置
更改电源管理选项:在设备管理器中对无线适配器的电源管理设置进行调整,防止系统自动关闭无线适配器以节省电源。
设置静态IP地址:由于动态IP分配可能会造成网络受限,您可以尝试手动设置IP地址、子网掩码、默认网关及DNS服务器,这可以通过控制面板中的“网络和共享中心”进行。
3、恢复和重置
网络重置:在“网络和共享中心”中,有一个“重置网络适配器”的选项,通过该选项可以重置网络设置至默认状态。
系统还原:如果上述方法均无效,可考虑使用系统还原功能,将系统恢复到网络正常时的状态。

4、命令行操作
使用命令提示符:打开“命令提示符(管理员)”,执行特定命令以解决网络连接问题,例如执行netsh int tcp set heuristics disabled和netsh int tcp set global autotuninglevel=disabled命令来关闭一些网络自适应调节功能。
5、硬件检查
检查无线网卡:如果疑似是硬件问题,可以检查无线网卡是否有损坏,比如网卡的物理连接是否牢固,或者网卡是否因过热而工作不正常。
使用有线连接测试:如果无线连接受限,可以尝试使用有线连接来确定是否是无线网卡硬件的问题。
6、参考官方和社区支持
查阅官方文档:Microsoft官方支持页面提供了大量的网络问题解决方案,可以针对性地搜索与Win8网络连接受限相关的内容。
社区经验交流:互联网上有许多论坛和社区,如微软社区、Reddit等,用户可以通过这些平台获取其他用户的经验分享和解决方案。

7、系统更新
安装最新的系统更新:定期检查并安装Windows更新,这些更新可能包含了改善网络连接问题的补丁。
随着上述方法的一一梳理,为保证问题全面解决,还需要关注以下方面的信息。
软件兼容性:某些第三方安全软件或防火墙设置可能会阻止网络连接,因此检查这些软件的设置也很重要。
路由器设置:确认无线路由器没有限制该设备的连接,同时路由器固件是最新版本。
IPv4与IPv6设置:有时IPv6的设置可能导致连接受限,可以尝试禁用IPv6来解决此类问题。
解决Win8网络连接受限问题需要用户从驱动程序、系统设置、网络配置、硬件检查等多个方面进行细致的排查和调整,根据上述提供的方法,用户可以逐步定位问题并进行解决,为了进一步帮助用户解决类似问题,下面提供了相关的FAQs部分,以便更快速地解答用户的疑惑。
相关问答FAQs

所有网络驱动都是最新的,网络连接依然受限怎么办?
即使您的网络驱动是最新的,也可能存在兼容性问题,可以尝试回滚驱动到之前的版本或者从设备制造商官方网站下载专用于Win8系统的驱动程序,检查网络设置,确保没有不当的配置阻止了连接。
我使用的是公共WiFi,连接受限应该如何操作?
在使用公共WiFi的情况下,首先确认信号强度是否足够,并检查是否需要登录网页进行用户认证,若连接仍然受限,可以尝试前述的修改电源管理选项、手动设置IP地址等方法,或者咨询该公共WiFi的提供商获取帮助。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/12987.html