如何在Ubuntu系统中更换软件源以提高下载速度和稳定性?
- 行业动态
- 2024-08-21
- 5
/etc/apt/sources.list文件或使用图形界面工具更新
软件源设置。
在Ubuntu的使用过程中,更换软件源(换源)是一项常见且重要的操作,软件源是存储软件包的服务器,用户通过软件源来下载和更新软件,由于默认的软件源可能存在访问速度慢或者软件版本不够新的问题,用户通常需要更换为更快速或更合适的镜像源,下面将详细介绍Ubuntu如何进行换源操作,并提供一些实用信息。
1、备份原始软件源文件:在编辑软件源之前,建议先备份原有的软件源文件,以防不测导致系统无法正常更新,可以使用命令sudo cp /etc/apt/sources.list /etc/apt/sources.list.backup 进行备份。
2、编辑软件源配置文件:对于Ubuntu 24.04及以后的版本,软件源配置文件已经变更为DEB822格式,并且路径变更为/etc/apt,而对于Ubuntu 22.04等旧版本,配置文件路径为/etc/apt/sources.list。
3、选择合适的镜像源地址:根据个人所在地理位置和网络状况选择最合适的镜像源,阿里云提供多个版本的Ubuntu镜像源,对于Ubuntu 20.04版本,可以选择阿里云的镜像地址。
4、理解镜像源代号:在选择镜像源时,注意Ubuntu各个版本的代号,如Ubuntu 20.04的版本代号是focal,确保添加正确的镜像源代号到配置文件中。
5、编辑软件源文件:使用命令sudo nano /etc/apt/sources.list打开编辑器,并根据上述选择,添加或修改镜像源地址,对于Ubuntu 20.04,可以添加阿里云的镜像源地址。
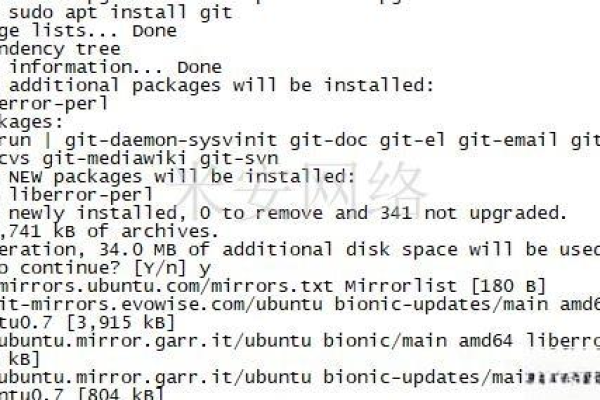
6、更新软件包列表:编辑完成后,保存并关闭文件,然后在终端输入命令sudo apt update 更新软件包列表,使更改后的配置文件生效。
7、验证软件源是否有效:尝试使用命令sudo apt upgrade 进行系统升级,查看是否能够顺利从新的镜像源下载并安装更新。
8、注意事项:确保网络连接稳定;仔细核对所添加的镜像源地址;若遇到问题,检查配置文件的语法是否正确;如果出现问题,可以恢复备份的原始文件尝试解决问题。
您应该能够顺利完成Ubuntu的换源操作,并享受到更快的软件下载速度和更新。
Xiaohua在使用Ubuntu 20.04时发现软件更新速度缓慢,想要更换为国内镜像源以提升更新速度,他应该选择哪个版本的阿里云镜像地址?
要提升更新速度,Xiaohua应当选择对应Ubuntu 20.04 (Focal) 的阿里云镜像地址。
Ming在进行换源操作后发现系统更新仍然非常慢,这是什么原因导致的?
可能的原因包括:所选镜像源服务器负载高或者网络不稳定;配置文件中添加的镜像源地址有误;网络设置问题;或者是阿里云镜像本身的问题,Ming应检查这些环节,找出并解决问题。
通过以上步骤和注意事项,用户可以有效地完成Ubuntu的换源操作,从而加快软件的下载与更新速度,了解常见问题及其解答也是确保顺利换源的关键,希望这些信息对您有所帮助。