如何平衡高防云服务器的性价比?
- 行业动态
- 2024-08-27
- 6
在当今数字化时代,网络安全尤其是对抗DDoS攻击的能力对于企业来说至关重要,高防云服务器提供了强大的DDoS防护能力,确保企业网站和网络服务的稳定运行,这类服务通常由主流的云服务提供商如腾讯云、华为云等提供,本文将详细介绍高防云服务器的价格构成,并探讨其背后的计费模式以及选择策略,帮助用户做出更为明智的决策。
高防云服务器价格概览
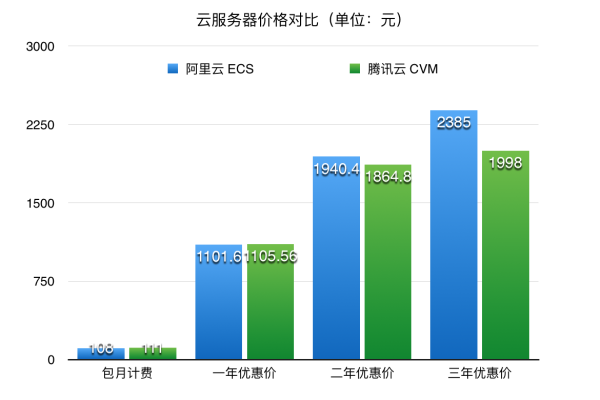
高防云服务器的价格因供应商而异,但通常包括基础费用、弹性防护费和特定功能附加费,以腾讯云为例,其DDoS高防IP采用组合计费模式,包括包年包月和按量计费两种模式,这种灵活的计费策略旨在满足不同规模和需求的客户。
详细计费模式解析
1、包年包月模式:适用于攻击频率较高且希望预算固定的企业,通过预先支付一年或一月的费用,客户可以享受固定的价格不受攻击波动影响。
2、按量计费模式:更适合偶尔遭受攻击或攻击规模不可预测的业务,此模式下,费用根据实际受到的攻击规模计算,能够有效控制成本,尤其适合初创企业或不常遭受攻击的用户。
高防云服务器的主要特点与优势
全球布局: 腾讯云的DDoS高防IP拥有国内外多个防护节点和超大流量清洗中心,能为用户提供近源防护。
接入便捷性: 用户购买后只需绑定需要防护的IP即可使用,无需复杂的配置过程。
透明防护: 针对中国境内的客户提供高防IP代理服务,避免源站直接暴露在大流量DDoS攻击之下。
选择策略与注意事项
评估业务需求: 明确业务对防御能力的需求,选择符合预期防护等级的服务。
考虑财务预算: 根据企业的财务状况,选择合适的计费模式,平衡成本与风险。
比较服务商: 对比不同服务商提供的服务质量、价格以及其他客户的评价,选择信誉好、服务稳定的供应商。
高防云服务器是保护企业免受DDoS攻击的重要措施,了解其价格结构和计费模式,可以帮助企业根据自身情况做出合适的选择,考虑到网络安全的重要性,投资于高效可靠的高防云服务器是值得的。
相关问答FAQs
问:高防云服务器能否完全阻挡所有DDoS攻击?
答:虽然高防云服务器提供T级防御能力,但面对极其庞大或复杂的攻击,任何防御系统都可能面临挑战,没有一种解决方案可以保证100%阻挡所有攻击,但可以显著降低攻击的影响。
问:如何监控和优化高防云服务器的性能?
答:大多数云服务提供商会提供监控工具,使用户能够实时查看防护效果和系统状态,优化性能通常涉及定期审查配置设置,确保防护策略与业务需求保持一致,并根据服务商的建议进行调整。