c ajax连接数据库
- 行业动态
- 2025-02-15
- 1
c,#include,#include,#include,#includevoid finish_with_error(MYSQL *con) {, fprintf(stderr, "%s,", mysql_error(con));, mysql_close(con);, exit(1);,}int main() {, MYSQL *con = mysql_init(NULL);, if (con == NULL) {, fprintf(stderr, "mysql_init() failed,");, exit(1);, } if (mysql_real_connect(con, "localhost", "user", "password", "database", 0, NULL, 0) == NULL) {, finish_with_error(con);, } if (mysql_query(con, "SELECT * FROM table_name")) {, finish_with_error(con);, } MYSQL_RES *result = mysql_store_result(con);, if (result == NULL) {, finish_with_error(con);, } MYSQL_ROW row;, while ((row = mysql_fetch_row(result))) {, printf("%s ,", row[0]); // 假设第一列是我们需要的数据, } mysql_free_result(result);, mysql_close(con); return 0;,},“
AJAX连接数据库的详细步骤
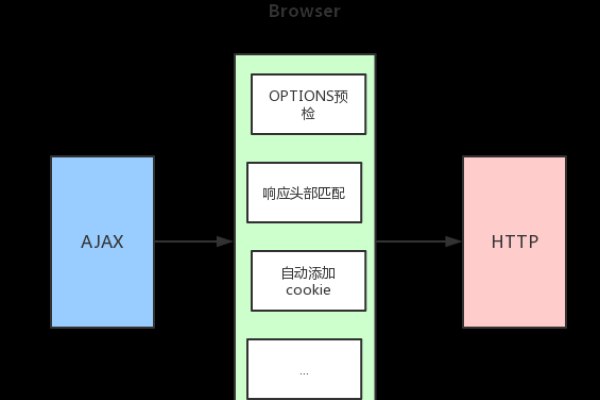
AJAX(Asynchronous JavaScript and XML)作为一种在无需刷新整个页面的情况下,与服务器进行异步通信的技术,其本身并不能直接连接数据库,要实现AJAX与数据库的交互,需要通过服务器端脚本作为中介来处理数据请求和数据库操作,以下将详细介绍如何通过AJAX与数据库进行交互。
一、设置服务器端环境
为了通过AJAX连接数据库,首先需要设置服务器端环境,本文将以PHP和MySQL为例,讲解如何实现服务器端脚本与数据库的交互。
1、安装PHP和MySQL:
确保服务器上已经安装了PHP和MySQL,如果尚未安装,可以使用以下命令进行安装(以Ubuntu为例):
sudo apt update
sudo apt install apache2
sudo apt install mysql-server
sudo apt install php libapache2-mod-php php-mysql
2、创建数据库和表:
创建一个名为test_db的数据库,并在其中创建一个名为users的表:
CREATE DATABASE test_db;
USE test_db;
CREATE TABLE users (
id INT AUTO_INCREMENT PRIMARY KEY,
name VARCHAR(50),
email VARCHAR(50)
);
二、编写服务器端脚本
服务器端脚本将使用PHP来处理AJAX请求和与MySQL数据库的交互,我们将创建一个名为database.php的文件,用于处理数据库操作。
1、连接数据库:
在database.php文件中编写代码连接数据库:
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "test_db";
// 创建连接
$conn = new mysqli($servername, $username, $password, $dbname);
// 检查连接
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}
2、处理AJAX请求:
编写代码处理AJAX请求,我们要实现一个功能:通过AJAX向服务器发送用户数据,并将其插入到数据库中的users表:
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "test_db";
// 创建连接
$conn = new mysqli($servername, $username, $password, $dbname);
// 检查连接
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}
// 处理POST请求
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$name = $_POST["name"];
$email = $_POST["email"];
$sql = "INSERT INTO users (name, email) VALUES ('$name', '$email')";
if ($conn->query($sql) === TRUE) {
echo "新记录插入成功";
} else {
echo "插入记录错误: " . $conn->error;
}
}
$conn->close();
三、编写前端代码
前端代码将使用JavaScript和AJAX来发送请求并处理响应,我们将在HTML文件中编写一个简单的表单和JavaScript代码。
1、创建HTML表单:
创建一个名为index.html的文件,并编写一个简单的HTML表单:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX与数据库交互示例</title>
</head>
<body>
<h1>AJAX与数据库交互示例</h1>
<form id="userForm">
<label for="name">姓名:</label>
<input type="text" id="name" name="name" required><br><br>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" required><br><br>
<input type="button" value="提交" onclick="submitForm()">
</form>
<div id="response"></div>
<script>
function submitForm() {
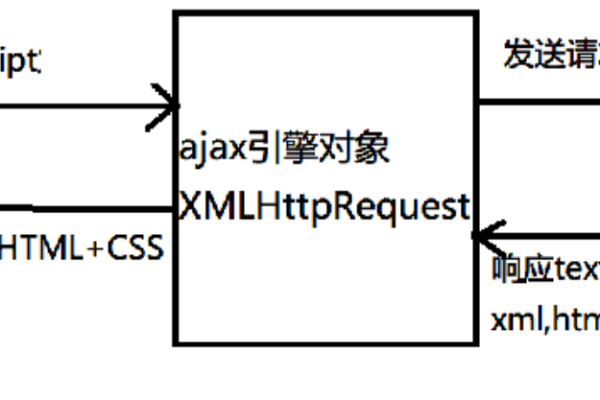
var xhr = new XMLHttpRequest();
xhr.open('POST', 'database.php', true);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
var name = document.getElementById('name').value;
var email = document.getElementById('email').value;
var data = 'name=' + name + '&email=' + email;
xhr.send(data);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
document.getElementById('response').innerText = xhr.responseText;
}
};
}
</script>
</body>
</html>
2、解释前端代码:
在上述代码中,我们创建了一个简单的HTML表单,包含姓名和邮箱两个输入框以及一个提交按钮,当用户点击提交按钮时,会触发submitForm函数,该函数使用XMLHttpRequest对象向服务器发送一个POST请求,并将表单数据作为请求体发送,服务器端脚本database.php接收到请求后,将数据插入到数据库中,并返回相应的响应信息,前端页面通过监听xhr.onreadystatechange事件来处理服务器的响应,并将结果显示在页面上。
四、FAQs(常见问题解答)
1、问:AJAX可以连接任何类型的数据库吗?
答:AJAX本身不能直接连接数据库,它需要通过服务器端脚本来处理数据请求和数据库操作,只要服务器端脚本支持相应的数据库驱动,就可以连接任何类型的数据库,常见的服务器端脚本语言包括PHP、Node.js、Python等,它们都可以连接MySQL、PostgreSQL、MongoDB等多种数据库。
2、问:AJAX请求是同步的还是异步的?
答:AJAX请求是异步的,这意味着在发送AJAX请求后,JavaScript代码不会等待请求完成,而是继续执行后续的代码,当服务器返回响应时,会触发回调函数来处理响应数据,这种异步特性使得AJAX能够在不阻塞网页其他部分运行的情况下与服务器进行通信,从而提升用户体验。
小编有话说
AJAX作为一种强大的前端技术,为Web开发带来了极大的便利和灵活性,通过结合服务器端脚本和数据库技术,开发者可以实现各种动态和交互性的网页应用,希望本文能够帮助你更好地理解AJAX连接数据库的原理和实现方法,并在实际开发中灵活运用这一技术。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/128523.html