开设服务器端口需遵循哪些程序和要求?
- 行业动态
- 2024-08-19
- 4
开放服务器端口是网络管理和服务器运维中的常见操作,涉及网络配置、安全策略、服务提供商的规定流程等多个方面,下面将详细介绍服务器开端口需要的手续:
1、确定所需端口
规划端口用途:确定需要开放的端口号,这通常取决于需要在服务器上运行的应用程序或服务,如果需要运行一个网站,可能需要开放端口80(HTTP)和443(HTTPS)。
核实端口使用情况:在开放端口之前,要检查该端口是否已被其他服务或应用程序占用,以避免端口冲突。
2、配置防火墙
设置允许规则:确保服务器的防火墙设置允许外部流量通过指定的端口,这可能涉及到编辑防火墙规则,添加端口号并允许相应的网络协议(如TCP或UDP)。
保存并应用更改:在防火墙配置完成后,保存更改并重新加载防火墙规则,以确保新配置生效。
3、服务器软件设置
配置服务监听:对于运行在服务器上的软件,如Web服务器或数据库服务器,需要在软件配置文件中设置使其监听指定的端口。
确保服务安全:配置任何必要的加密或安全措施,比如SSL/TLS证书,以保护通过该端口传输的数据安全。
4、网络设备配置
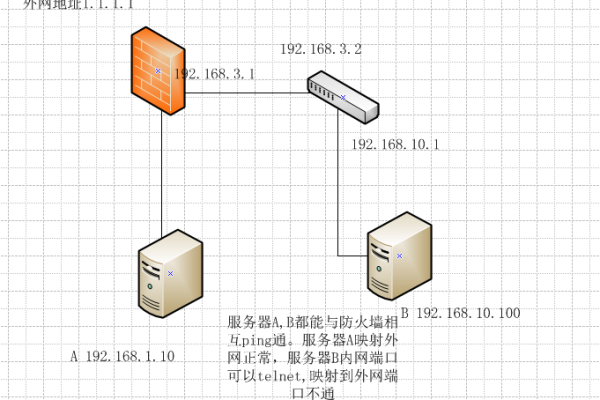
端口转发:如果服务器位于本地网络内,需要在网络设备上进行端口转发设置,以便将外部访问的流量正确地路由到服务器的内部IP地址和端口上。
5、重启和验证
重启服务:在某些情况下,更改可能要求重启服务器或特定服务,以使配置生效。
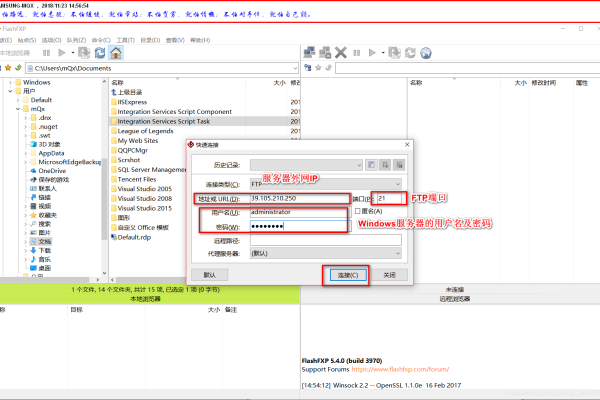
测试端口连通性:使用端口扫描工具或命令行工具(如telnet或nc)验证端口是否正确开放且可从外部访问。
在了解以上内容后,以下还有一些其他建议:
遵守ISP规定:有些互联网服务提供商(ISP)可能有特定的规定或限制,需要事先了解并遵守。
处理意外情况:在配置过程中可能会遇到意外情况,比如端口冲突或服务启动失败,需要有应对计划。
结合上述信息,开放服务器端口是一个涉及多个步骤的过程,包括确定所需端口、配置防火墙、服务器软件设置、网络设备配置、重启和验证等,在此过程中,还需要考虑安全性、服务提供商的政策以及合规性要求,正确执行这些步骤将确保所需服务能够安全、可靠地通过指定端口与外界通信,在实际操作中,应严格按照服务器操作系统和网络环境的要求进行配置,并在变更后彻底测试以确保一切正常运行。