如何选择合适的免备案空间提供商?
- 行业动态
- 2024-08-19
- 6
免备案空间
免备案空间是指用户在使用特定区域的服务器托管网站时,不需要向相关政府部门提交备案申请即可直接开通使用的空间,这种服务通常与一些特定的地区政策有关,比如在某些自由经济区或特别行政区的数据中心提供的服务中,用户可以享受免备案的便利。
免备案空间的优势
1、时间效率:传统的备案流程可能需要几周时间来完成,而免备案空间可以让用户几乎在购买后立即部署和上线自己的网站。
2、简化流程:用户无需提交大量材料等待审核,降低了入门门槛,特别适合初创公司和个人开发者。
3、灵活性高:对于需要快速迭代和上线的网站或应用,免备案空间提供了极大的灵活性。
4、成本节约:由于省去了备案费用及相关的行政开销,整体成本相对较低。
免备案空间的限制
1、地域限制:免备案通常只适用于特定地区的服务器,对于想要覆盖更广泛用户群的网站,可能需要考虑多地区部署。
2、服务限制:某些免备案空间可能会对可运行的服务类型有所限制,例如不允许运行涉及金融交易的网站。
3、信誉问题:由于免备案空间容易被滥用,部分用户可能会担心其信誉度及搜索引擎优化(SEO)的影响。
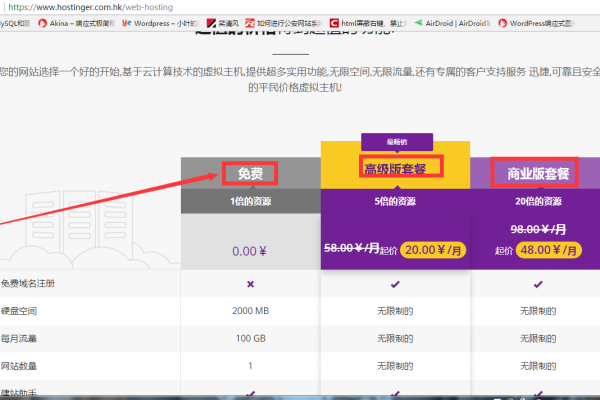
选择免备案空间的考量因素
1、服务提供商的可靠性:考察服务商的稳定性、技术支持和用户反馈。
2、性能指标:包括服务器的响应速度、带宽容量和数据处理能力。
3、安全性能:确保服务商提供充足的安全措施,如防火墙、载入检测系统等。
4、扩展性:评估未来业务增长时,服务商是否支持无缝升级和扩展资源。
5、成本效益:综合考量服务费用与所提供的功能,确保性价比合理。
免备案空间适用场景
1、测试环境:开发和测试新项目时,可以使用免备案空间快速搭建环境。
2、临时活动:短期活动或促销网站,不需要长期维护备案信息。
3、国际用户:针对非中国大陆用户的网站,可以使用免备案空间提供服务。
免备案空间的管理和维护
1、定期更新:及时更新系统和应用程序来修补安全破绽。
2、监控性能:使用工具监控网站性能,确保用户体验。
3、备份数据:定期备份网站数据,防止数据丢失。
4、遵守法律法规:即便免备案,也需要遵循互联网发布的相关法律法规。
免备案空间的未来趋势
随着技术的发展和政策的变化,免备案空间可能会面临新的要求和挑战,云服务的普及和边缘计算的发展可能会为免备案空间带来新的机遇,为了网络安全和信息管理的需要,监管部门可能会对免备案空间施加更多的规则和监管措施。
相关问答FAQs
Q1: 免备案空间会影响网站的SEO吗?
A1: 免备案空间本身并不直接影响SEO,但间接因素可能会产生影响,如果免备案空间的性能不稳定或访问速度较慢,可能会影响用户体验,进而影响搜索引擎的评价,某些搜索引擎可能会对备案过的网站给予更高的信任度,选择稳定可靠的免备案服务商是提高SEO表现的关键。
Q2: 使用免备案空间有哪些法律风险?
A2: 尽管是免备案空间,用户依然需要遵守互联网发布的内容规范和法律法规,若网站内容违反了相关法律法规,如涉及非规信息传播、侵犯知识产权等,依然会面临法律责任,即使使用免备案空间,也应严格管理网站内容,避免触犯法律红线。