网站cdn监测
- 行业动态
- 2025-03-12
- 8
网站 CDN 监测:原理、方法与实践
一、CDN
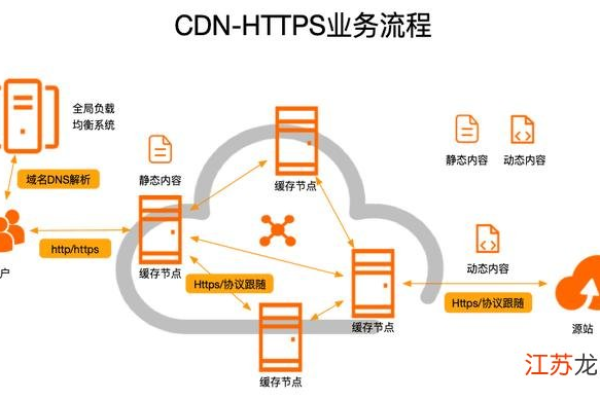
CDN(Content Delivery Network),即内容分发网络,是一种通过在多个地理位置分布的服务器节点缓存和分发网站内容的技术,其目的是加速网站内容的传输,提高用户访问速度和体验,减轻源服务器的负载。
| 特点 | 描述 |
| 分布式缓存 | 将网站内容缓存到靠近用户的节点,减少数据传输延迟。 |
| 智能路由 | 根据用户地理位置、网络状况等因素,选择最优的节点提供服务。 |
| 高可用性 | 多节点冗余,即使部分节点故障,也能保证服务不中断。 |
二、CDN 监测的重要性
1、性能优化:实时了解 CDN 的性能指标,如响应时间、带宽利用率等,有助于发现性能瓶颈并进行优化,确保用户能够快速加载网站内容,若发现某个地区的响应时间过长,可考虑增加该地区附近的节点或优化路由策略。
2、成本控制:监测 CDN 的流量使用情况,避免不必要的流量费用支出,通过分析流量数据,可以识别出是否存在异常流量消耗,如反面攻击导致的流量飙升,及时采取措施进行防范和处理,从而有效控制 CDN 的使用成本。
3、服务质量保障:确保网站的稳定性和可靠性,提升用户体验,CDN 出现故障或性能下降,可能导致用户无法正常访问网站或访问速度缓慢,影响用户满意度和业务转化率,通过持续监测,可以在问题发生时迅速响应,减少对用户的影响。
三、CDN 监测的主要指标
1、响应时间
定义:从用户发起请求到接收到完整响应所经历的时间,包括网络传输时间、服务器处理时间和内容渲染时间等。
重要性:是衡量网站性能的关键指标之一,直接影响用户的等待时间和体验,响应时间越短,用户体验越好,对于电商网站,快速的响应时间可以提高用户下单的转化率;对于新闻资讯类网站,能让用户更快地获取信息。
2、带宽利用率
定义:CDN 节点在一定时间内传输数据的总量与该节点总带宽的比值。
重要性:反映了 CDN 资源的使用情况,过高的带宽利用率可能导致网络拥塞,影响服务质量;过低则表示资源可能未得到充分利用,存在浪费,合理调整带宽分配,根据不同地区、时间段的流量需求动态分配带宽资源,可以提高整体效率和性能。
3、命中率
定义:CDN 节点缓存命中的次数与总请求次数的比例。
重要性:体现了 CDN 缓存的有效性,较高的命中率意味着大部分请求可以直接从缓存中获取内容,减少了对源服务器的访问次数,降低了源服务器的压力,同时也提高了响应速度,对于一个静态资源较多的网站,如图片、CSS 和 JavaScript 文件等,高命中率可以显著提升性能。
4、错误率
定义:CDN 在处理请求过程中出现错误的请求次数占总请求次数的比例,错误类型可能包括 404 未找到、500 服务器内部错误等。
重要性:低错误率保证了网站的稳定性和可靠性,高错误率可能表明 CDN 配置存在问题、源服务器故障或网络连接不稳定等,需要及时排查和解决,以避免对用户造成不良影响。
四、CDN 监测的方法
1、使用专业监测工具
优势:功能全面、数据准确、操作简便,这些工具通常提供实时监测、历史数据查询、报警功能等,能够帮助管理员快速了解 CDN 的状态和性能变化,一些知名的监测工具可以同时监测多个 CDN 服务提供商的节点,方便进行对比和分析。
举例:Cloudflare 的监控仪表盘提供了详细的性能指标图表和数据分析功能,用户可以直观地查看全球各地节点的响应时间、带宽使用情况等信息;KeyCDN 也提供了类似的监控界面,方便用户管理 CDN 服务。
2、自行开发监测脚本
优势:可以根据特定的需求进行定制化开发,灵活性高,对于一些特殊的监测场景或对数据格式有特殊要求的情况,自行开发脚本可以更好地满足需求。
举例:使用 Python 语言编写的监测脚本可以通过模拟用户请求的方式,定期向 CDN 节点发送 HTTP 请求,并记录响应时间、状态码等信息,然后对这些数据进行分析和统计,生成报告或触发报警机制,以下是一个简化的示例代码片段:
import requests
import time
def monitor_cdn(url):
start_time = time.time()
response = requests.get(url)
end_time = time.time()
response_time = end_time start_time
print(f"Response Time: {response_time} seconds")
if response.status_code != 200:
print(f"Error: {response.status_code}")
if __name__ == "__main__":
cdn_url = "https://example.com/resource"
while True:
monitor_cdn(cdn_url)
time.sleep(60) # 每隔 60 秒监测一次
3、利用浏览器开发者工具
优势:方便快捷,无需额外安装软件或工具,在浏览器中打开网站后,通过开发者工具可以查看页面加载过程中的各项指标,如资源加载时间、网络请求瀑布图等,从而初步了解 CDN 的性能表现,这对于前端开发人员调试页面性能问题非常有帮助。
使用方法:以 Chrome 浏览器为例,按下 F12 键打开开发者工具,切换到“Network”选项卡,刷新页面后即可看到相关的网络请求信息,可以对单个资源进行分析,查看其请求时间、响应时间、大小等详细信息,也可以查看整个页面的加载时间线,了解各个资源的加载顺序和耗时情况。
五、相关问题与解答
问题 1:如何判断 CDN 是否需要扩容?
解答:当监测到以下情况时,可能需要考虑扩容 CDN:
持续的高带宽利用率:如果多个节点的带宽利用率长期接近或超过 80%,说明当前的带宽资源可能不足以应对流量需求,需要增加带宽或添加新的节点。
响应时间逐渐变长:随着业务的增长,如果发现全球范围内的平均响应时间呈上升趋势,且排除了其他因素(如网络拥塞、服务器故障等),可能是由于 CDN 容量不足导致处理请求的速度变慢,此时需要考虑扩容。
频繁的资源缺失错误:如果大量用户反馈某些资源无法加载,且监测数据显示 404 错误率明显上升,可能是因为 CDN 缓存空间不足,无法缓存所有的热门资源,需要增加缓存容量或优化缓存策略。
问题 2:CDN 监测数据出现异常波动怎么办?
解答:当 CDN 监测数据出现异常波动时,可以按照以下步骤进行处理:
检查监测工具和方法:首先确认是否是监测工具本身出现问题,如数据采集不准确、网络连接故障等,可以尝试更换监测工具或重新配置现有的监测方法,再次获取数据进行对比。
排查 CDN 配置:检查 CDN 的配置参数是否有误,如缓存规则、域名解析设置、节点分布等,错误的配置可能导致性能下降或数据异常,如果缓存过期时间设置过短,可能会导致频繁回源获取数据,增加源服务器压力和响应时间;如果域名解析配置错误,可能会将用户请求导向错误的节点,影响访问速度。
检查源服务器状态:虽然 CDN 的目的是减轻源服务器压力,但源服务器的性能和稳定性仍然会对 CDN 产生影响,检查源服务器是否出现故障、负载过高或网络连接不稳定等情况,如果是源服务器的问题,需要及时修复或优化源服务器配置,以确保其能够为 CDN 提供稳定的内容源。
联系 CDN 服务提供商:如果以上步骤都无法解决问题,可能是 CDN 服务提供商的网络或系统出现故障,及时与服务提供商取得联系,向他们反馈问题并提供详细的监测数据,以便他们能够快速定位和解决问题,在等待服务提供商解决问题的过程中,可以考虑临时切换到备用的 CDN 服务或采取其他应急措施,以减少对业务的影响。
仅供参考,你可以根据实际情况进行调整和补充,如果你还有其他问题,欢迎继续向我提问。