如何区分防火墙与载入检测系统的功能和作用?
- 行业动态
- 2024-11-15
- 8
网络安全的双重保障
一、防火墙的基本概念和工作原理
1 **定义
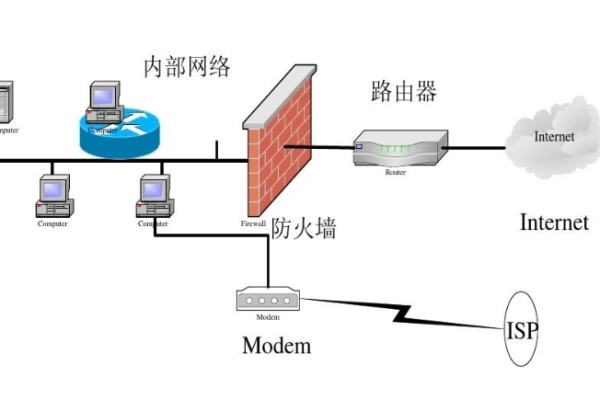
防火墙是一种位于内部网络与外部网络之间的安全设备或软件,其主要功能是根据预定义的安全规则过滤进出的数据包,以阻止潜在的威胁进入网络,同时允许合法流量通过,防火墙可以保护网络免受未经授权的访问、反面攻击和反面软件等威胁。
2 **工作原理
防火墙的工作原理基于包过滤技术,它会检查每个数据包的头部信息,包括源地址、目的地址、端口号等,并根据这些信息与预先设定的安全策略进行比较,只有符合规则的数据包才会被放行。
1.2.1包过滤型防火墙
这是最早的防火墙类型,根据源地址、目标地址、端口号等简单规则来过滤数据包,虽然效率较高,但无法深入检查数据包的内容。
1.2.2状态感知型防火墙
此类防火墙能够维护与网络连接相关的状态信息,并根据状态信息来决定是否允许数据包通过,相对于包过滤型,它可以实现更复杂的策略,提高安全性。
1.2.3应用层防火墙
该防火墙工作在应用层,可以检查数据包的内容,并根据应用协议做出决策,它可以防止特定类型的攻击,例如SQL注入和跨站脚本攻击。
3 **防火墙规则配置
防火墙的规则配置决定了允许或拒绝哪些网络流量,规则通常由管理员定义,并根据网络的需求和安全策略进行调整,典型的规则可以包括允许特定IP地址访问特定服务端口,拒绝指定协议的数据包等。

假设我们有一个防火墙规则列表
firewall_rules = [
{'source_ip': '192.168.1.0/24', 'destination_port': 80, 'action': 'ALLOW'},
{'source_ip': 'any', 'destination_port': 22, 'action': 'DENY'},
]
def firewall_packet_filter(packet):
source_ip = packet['source_ip']
destination_port = packet['destination_port']
for rule in firewall_rules:
if (rule['source_ip'] == 'any' or source_ip in rule['source_ip']) and rule['destination_port'] == destination_port:
return rule['action']
return 'DENY'
假设我们有一个数据包需要进行防火墙检查
packet = {'source_ip': '192.168.1.10', 'destination_port': 80}
action = firewall_packet_filter(packet)
print(f'数据包的防火墙处理动作为:{action}')
二、载入检测系统(IDS)的基本概念和工作原理
1 **定义
载入检测系统(IDS)是一种用于监视网络和系统活动的安全设备,其主要任务是检测潜在的载入行为或安全事件,并向管理员发出警报,IDS根据预定义的规则或行为模式来检测异常活动。
2 **工作原理
IDS通过分析网络流量或主机系统的活动来检测异常行为,它可以基于已知的攻击模式(签名)或通过行为分析来识别潜在的威胁。
2.2.1基于签名的检测
根据已知的攻击模式和特征来检测载入行为,这种方法对已知攻击非常有效,但对未知攻击无能为力。
2.2.2基于行为的检测
通过分析网络流量的异常行为来检测载入行为,这种方法可以发现新的或零日攻击,但可能会产生误报。
3 **IDS规则配置
IDS使用预定义的规则或行为模式来检测异常活动,规则通常包含关键字、特定模式或行为的描述,IDS的规则库可以根据最新的威胁情报进行更新,以确保检测到最新的攻击。
假设我们有一个IDS规则列表
ids_rules = [
{'rule_id': 1, 'description': '检测禁止访问的网站', 'pattern': 'evilwebsite.com', 'action': 'ALERT'},
{'rule_id': 2, 'description': '检测SQL注入攻击', 'pattern': 'SELECT.*FROM', 'action': 'ALERT'},
]
def ids_packet_analysis(packet):
payload = packet['payload']
for rule in ids_rules:
if rule['pattern'] in payload:
return rule['action']
return 'ALLOW'
假设我们有一个数据包需要进行IDS分析
packet = {'source_ip': '192.168.1.10', 'destination_ip': '8.8.8.8', 'payload': 'SELECT * FROM users'}
action = ids_packet_analysis(packet)
print(f'数据包的IDS处理动作为:{action}')
三、防火墙与载入检测系统的区别与联系

1 **工作机制不同
防火墙:被动防御机制,主要依靠预设的规则和策略来过滤网络流量,以防止潜在的威胁。
IDS:主动防御机制,通过实时监测和分析网络流量来发现潜在的载入行为,并采取相应的措施。
2 **防范范围不同
防火墙:主要防范外部攻击和未经授权的访问,但对于内部攻击和误操作等内部威胁,防火墙往往无法提供有效的防护。
IDS:可以全面地监测和分析网络流量和活动,不仅对外部攻击进行防御,还可以检测内部攻击和滥用行为。
3 **数据包处理方式不同
防火墙:通常不检查数据包的内容,而是根据数据包的源地址、目的地址、端口号等表面信息来进行过滤。
IDS:深入分析数据包的内容和行为模式,以便更准确地检测出潜在的威胁。
4 **部署位置不同
防火墙:通常部署在网络的边界位置,例如边界网关、路由器等。
IDS:可以部署在网络边界、内部网络和单个主机上,以监测和识别不同范围的安全事件。
四、如何发挥双重保险的作用
虽然防火墙和载入检测系统在网络安全防护中都扮演着重要的角色,但它们之间存在一些差异,防火墙能够有效地阻止非规用户和不安全服务,但无法检测到未知的攻击行为,而载入检测系统则能够实时监测网络流量,发现异常行为,但也可能产生误报和漏报,在实际应用中,我们需要将防火墙和载入检测系统结合起来,发挥双重保险的作用,我们可以采取以下措施:

合理配置防火墙的访问控制列表:确保只有符合安全策略的数据包能够通过防火墙。
部署载入检测系统:实时监测网络流量和用户行为,发现异常行为及时报警,并采取相应的措施进行处理。
定期更新防火墙和载入检测系统的规则和签名库:确保它们能够识别最新的攻击行为和干扰。
加强网络安全意识和培训:提高员工对网络安全的重视程度和应对能力。
五、归纳
防火墙和载入检测系统虽然都是网络安全领域的重要防御机制,但在防御方式、防范范围和数据包处理方式等方面存在显著的区别,在实际应用中,应当根据网络环境和安全需求选择适当的防御机制,并配合使用防火墙和IDS来构建更加完善的网络安全体系,随着新的威胁和攻击不断出现,防御机制也必须不断更新和完善,定期评估和更新网络安全策略是非常重要的,建议定期进行安全审计和破绽扫描,以及加强员工安全培训和意识教育,以提高整个组织的安全防护能力。
各位小伙伴们,我刚刚为大家分享了有关“防火墙与载入检测”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!