如何确定合适的图片大小以优化网页加载速度?
- 行业动态
- 2024-11-14
- 4
在探讨图片大小占据多少合适的问题时,我们需要考虑多个因素,包括图片的用途、存储空间、加载速度以及用户体验等,本文将从这些方面出发,详细分析图片大小的选择依据,并给出相应的建议。
一、图片用途与尺寸要求
不同的应用场景对图片尺寸有特定的要求。
网页设计:通常需要根据网站布局和响应式设计原则来确定图片尺寸,常见的网页图片宽度有1920px(全屏)、1280px(桌面)、768px(平板)和320px(手机),高度则根据内容自适应或固定比例裁剪。
社交媒体:各平台对图片尺寸有明确规定,如Facebook封面图片推荐尺寸为820×312像素,Twitter头像建议使用400×400像素。
印刷品:分辨率至少为300dpi,尺寸根据设计需求定制,但需注意文件大小以便于传输和打印。
二、存储空间与压缩策略
图片文件的大小直接影响存储成本和加载时间,为了平衡质量和效率,可以采取以下策略:
选择合适的格式:JPEG适合照片存储,PNG适用于图标和需要透明背景的图像,GIF用于简单的动画。
调整分辨率:对于非专业摄影作品,72dpi通常足够网页显示;印刷则需300dpi以上。
使用压缩工具:TinyPNG、JPEGmini等在线工具可以在不显著损失质量的前提下减小文件体积。
三、加载速度与用户体验
快速加载是提升用户体验的关键,图片大小直接影响页面加载时间,
懒加载:仅在用户滚动到视口内时加载图片,减少初始加载时间。
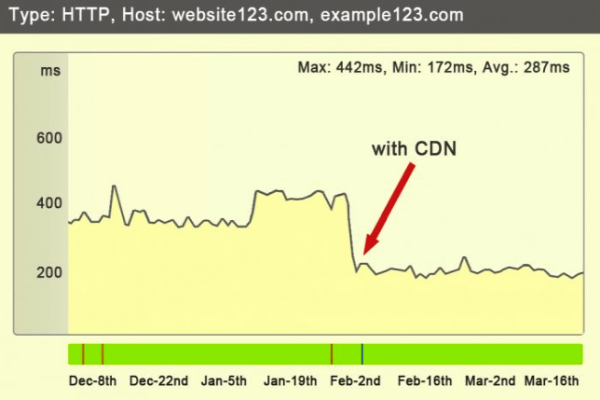
CDN加速分发网络缓存图片,提高全球访问速度。
优化代码:确保HTML和CSS代码简洁,避免不必要的插件或脚本影响加载。
四、实践案例分析
| 场景 | 推荐尺寸 | 注意事项 |
| 网页横幅 | 1920x500px | 保持重要信息在安全区域内 |
| 产品图片 | 800x800px | 清晰展示细节,支持缩放查看 |
| 社交媒体头像 | 1080x1080px | 确保头像在不同设备上显示良好 |
| 新闻配图 | 600x400px | 适应多平台阅读体验 |
图片大小的选择需综合考虑用途、存储、加载速度及用户体验等因素,建议在满足基本需求的前提下,尽可能优化图片尺寸和格式,以实现最佳的性能和视觉效果平衡,定期审查和更新图片库,去除不再使用或过时的图片,也是保持网站高效运行的重要措施。
FAQs
Q1: 如何平衡图片质量与加载速度?
A1: 可以通过选择合适的图片格式(如JPEG用于照片,PNG用于图标)、调整分辨率(网页通常72dpi足够)、使用压缩工具减少文件大小,以及实施懒加载技术来延迟非关键图片的加载,从而在保证视觉质量的同时加快页面加载速度。
Q2: 是否所有图片都需要高分辨率?
A2: 不一定,高分辨率主要用于需要高质量输出的场景,如印刷品或专业摄影作品展示,对于网页而言,72dpi已能满足大多数显示需求,过高的分辨率会增加文件大小而不明显提升视觉效果,因此应根据具体应用场景决定。
以上就是关于“图片大小占据多少合适”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!