ai图片
- 行业动态
- 2025-03-15
- 7
AI 图片的详细介绍
一、AI 图片的定义
AI 图片是指借助人工智能技术生成或处理的图片,它利用深度学习算法,通过对大量图像数据的学习与分析,理解图像的特征、风格、内容等要素,进而按照预设条件或训练模型生成全新的图片,或者对已有图片进行优化、编辑、修复等操作。
二、AI 图片的生成原理
| 步骤 | 描述 |
| 数据收集 | 从海量的网络图片、专业图像数据库等来源收集各类图像数据,涵盖不同主题、风格、分辨率等,为后续训练提供丰富素材。 |
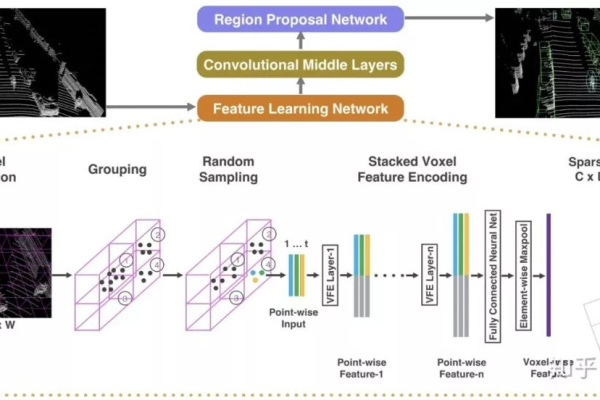
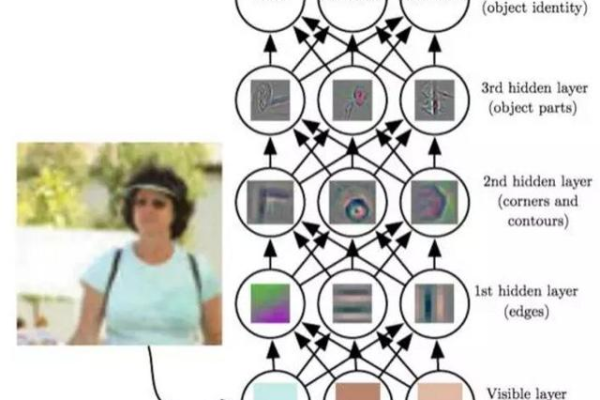
| 模型训练 | 运用深度学习框架(如 TensorFlow、PyTorch 等),构建深度神经网络模型(如生成对抗网络 GAN、变分自编码器 VAE 等),将收集到的图像数据输入模型进行训练,让模型学习图像的分布规律、特征表示等,例如在 GAN 中,生成器和判别器相互对抗,生成器努力生成逼真图片欺骗判别器,判别器则尽力区分生成图片与真实图片,通过不断迭代优化模型参数。 |
| 图片生成 | 训练好的模型依据输入的特定条件(如文本描述、风格参考图片等)生成新的图片,以文本生成图像为例,先将文本进行语义解析与编码,转化为模型可理解的向量形式,然后输入到生成模型中,逐步解码生成图像的各个像素或特征图,最终合成完整图片。 |
三、AI 图片的应用领域
| 领域 | 应用方式 |
| 艺术创作 | 艺术家利用 AI 工具辅助创作,如输入创意概念生成草图,或借鉴 AI 生成的风格元素融入自身作品,拓展艺术表现形式与灵感来源,一些数字艺术作品展览也开始展出 AI 生成的独特画作,引发观众对艺术与科技融合的思考。 |
| 广告设计 | 根据产品特点与目标受众定位,快速生成多种风格的广告图片素材,提高设计效率与创意多样性,例如针对一款运动饮料,AI 可瞬间生成展现活力动感场景、运动员形象以及产品突出展示的不同广告图,供设计师筛选优化。 |
| 影视制作 | 在特效制作方面,AI 可生成虚拟场景、角色建模、道具纹理等,比如科幻电影中的外星生物形象塑造,通过 AI 分析现实中生物特征并结合想象元素生成独特外观;在影视后期修复中,能对老旧影片的画面瑕疵进行智能修复与画质增强。 |
| 医疗影像 | 辅助医生诊断疾病,AI 模型可分析医学影像(如 X 光、CT、MRI 等),识别病变区域、肿瘤形态等特征,生成可视化的标注图片帮助医生更精准判断病情,还能对影像进行三维重建,从不同角度观察病灶,为手术规划提供直观参考。 |
四、AI 图片的优势
1、高效性:能够在短时间内生成大量图片,满足快速产出的需求,如电商平台的商品展示图批量生成。
2、创意激发:突破人类思维局限,融合多元风格与元素,产生新颖独特的视觉效果,为创作者带来新灵感。
3、精准定制:依据特定要求精准生成符合预期的图片,无论是风格、内容还是细节都能较好匹配,如根据品牌手册生成统一视觉风格的宣传物料。
五、AI 图片的局限性
1、真实性偏差:尽管努力模拟真实,但部分生成图片可能存在细节失真、不符合物理规律等问题,尤其在复杂场景下难以达到完美真实效果。
2、版权争议:由于 AI 生成图片基于大量现有数据学习,其版权归属复杂,易引发原作者与使用者之间的纠纷。
3、情感表达不足:相较于人类创作者注入作品的深刻情感与文化内涵,AI 图片在这方面较为欠缺,可能只是形式上的模仿,缺乏灵魂触动。
六、相关问题与解答
问题 1:AI 图片是否会取代人类画家?
答:不会完全取代,虽然 AI 图片在效率、某些风格化产出上有优势,但人类画家的创作蕴含独特情感、个人经历与文化底蕴,每一笔都倾注了主观思考与灵魂,画家能根据内心感受即时调整创作方向,赋予作品独一无二的意义,这是 AI 目前无法企及的,AI 更多是作为一种创作辅助工具,帮助画家拓展思路、提升效率,而非替代者。
问题 2:如何确保 AI 图片生成过程中不侵犯版权?
答:开发者在构建 AI 模型时,要严格遵循法律法规,确保训练数据的合法获取与使用,避免未经授权采用受版权保护的大量图片,在生成图片后,使用者应明确版权责任,对于用于商业用途的 AI 图片,若涉及特定风格模仿或元素引用,需获得相关版权方许可或遵循合理使用原则,注明出处并支付必要费用,以保障原作者权益,技术层面也在不断探索水印嵌入、版权追溯等机制,加强对 AI 图片版权的管理。