如何利用SDK游戏盾有效隐藏服务器的真实IP地址?
- 行业动态
- 2024-08-12
- 2
在当今的互联网时代,网络游戏已成为全球数亿玩家的主要娱乐方式之一,随着游戏行业的蓬勃发展,各种网络安全问题也日益凸显,特别是DDoS攻击等威胁对游戏服务器的安全造成了极大的挑战,为了保护服务器不受攻击,隐藏服务器真实IP地址成为了一种有效的防护措施,小编将深入探讨SDK游戏盾如何实现隐藏服务器真实IP的技术细节和相关机制:
1、封装和转发机制
登录器的修改与封装:SDK游戏盾通过修改游戏登录器,将其封装来隐藏真实的服务器IP,这种机制通过对登录器进行重新编程,使得玩家在连接到游戏时,实际上先连接到游戏盾提供的中间服务器,而非直接连接到游戏的真实服务器。
对外IP的更换:开发者需要在程序中将对外的服务器IP更改为游戏盾的IP,并在游戏盾后台添加自己的服务器IP及游戏业务使用的全部端口,这样,所有的游戏数据包都会通过游戏盾的服务器转发,从而实现IP的隐藏和数据传输的加密。
2、实时监测和分析技术
节点部署与数据调度:游戏盾通过在多个地理位置部署大量的节点,并结合SDK的调度数据,可以实时监测和分析玩家行为,这不仅能够在DDoS攻击发生时迅速识别出反面玩家,并进行隔离处理,还能依据调度日志对破解进行溯源和打击。
CC攻击防御:针对CC攻击,游戏盾提供了100%的解决方案,避免了传统高防IP、WAF模式下的误杀和漏过问题,这确保了在协议模拟类攻击面前,游戏业务的稳定运行和安全性。
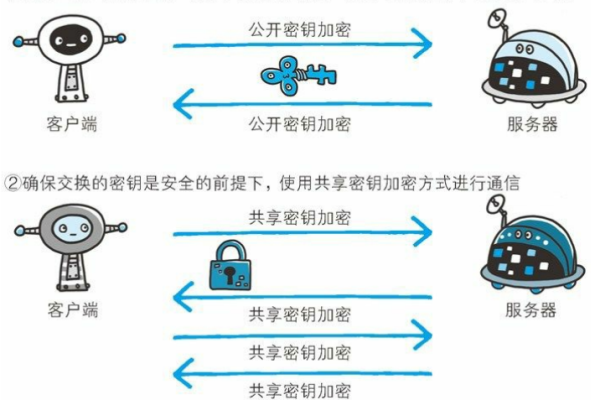
3、高强度加密技术
数据传输安全:通过高强度的加密技术,游戏盾确保了数据在传输过程中的安全性,即使数据包被拦截,没有密钥的情况下,攻击者也无法解读数据内容,从而保护了服务器的真实IP不被泄露。
4、智能网络传输路线规划
优化连接路径:游戏盾能够智能规划网络传输路线,通过最优路径将数据包传输到目的地,这不仅提高了数据传输的效率,还增强了抵御中间人攻击的能力,进一步保护了服务器的真实IP不被暴露。
5、结合其他技术增强防护
综合防护策略:除了上述技术外,游戏盾还可以与其他安全技术结合使用,如高防IP和CDN服务,形成多层次的防护屏障,这些服务可以将真实服务器IP隐藏在多层代理之后,使得攻击者更难以直接定位到服务器的真实IP地址。
通过上述多维度的技术策略,SDK游戏盾有效地隐藏了服务器的真实IP,为游戏提供了一个更加安全稳定的运行环境,针对这种安全策略的有效性和实用性,提出两个相关问题并解答,以便更好地理解其工作机制和实际应用:
Q1: 为什么隐藏服务器真实IP对于网络游戏的安全至关重要?
A1: 隐藏服务器真实IP可以有效防止DDoS攻击和其他网络攻击,因为这些攻击往往需要目标服务器的IP作为攻击的直接目标,通过隐藏IP,攻击者无法轻易定位到真实的服务器,从而减少了直接攻击的风险,增加了游戏服务器的安全性和稳定性。
Q2: SDK游戏盾在隐藏服务器真实IP的同时,如何确保游戏体验不受影响?
A2: SDK游戏盾通过智能路由规划和高效的数据转发机制,确保数据包能够在最短的时间内通过最优路径到达目的地,其高度加密技术保证了数据传输的安全性,而实时监控和分析技术则帮助快速识别和隔离反面攻击,从而在保护服务器的同时,也保障了玩家的游戏体验。
SDK游戏盾通过多种技术手段有效地隐藏了服务器的真实IP,为网络游戏提供了一个更加安全的运行环境,这不仅有助于防止网络攻击,还提升了玩家的游戏体验。