在配置DNS时,ns1和ns2服务器地址应如何填写?
- 行业动态
- 2024-08-26
- 6
在配置服务器时,经常会遇到需要填写NS1和NS2的情况,这通常关系到DNS(Domain Name System)的配置,理解这些术语的含义和如何填写它们,对于确保您的服务器正常运行和域名解析正确至关重要,下面将详细介绍服务器ns1和ns2填什么:
什么是NS记录
1、定义
NS记录,即Name Server记录,是一种DNS记录类型,用于指定负责一个域的DNS服务器,这种记录告诉互联网从哪里获取域的IP地址信息。
2、重要性
容错与可靠性:每个域至少应该有一个NS记录,但为了提高可靠性,最好配置两个或更多的名称服务器。
权威性:NS记录标志着哪些服务器对域的DNS信息具有最终的解释权。
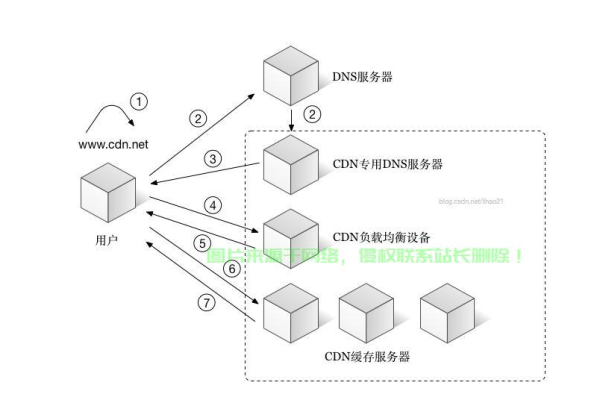
域名解析:当用户尝试访问您的网站时,系统通过查看NS记录来决定从哪台服务器获取域名对应的IP地址。
3、配置数量
多NS记录的好处:拥有多个NS记录可以提供负载平衡和故障转移,确保域名解析过程的连续性和稳定性。
填写NS1和NS2
1、通用格式

简单规则:通常可以在NS记录前加上“ns1.”和“ns2.”,然后跟上你的域名,例如ns1.example.com和ns2.example.com。
配置实例:如果你的域名是yourdomain.com,那么NS1可以是ns1.yourdomain.com,而NS2可以是ns2.yourdomain.com。
2、特定要求
服务提供商差异:不同的域名注册商和托管服务提供商可能会有不同的要求和配置方式。
遵循指导:最好按照服务提供商的配置指导或模板来填写NS记录,以确保兼容性和正确性。
3、注意事项
正确的IP地址:确保你的NS记录指向的DNS服务器已配置好,并且IP地址是准确的。
备案需要:如果你在中国大陆地区托管网站,可能需要将DNS服务器设置为内地的服务器,并完成相关的ICP备案流程。
DNS服务器的作用

1、域名解析
从域名到IP:DNS服务器负责将人类可读的域名(如www.example.com)转换为机器可读的IP地址。
2、提高访问效率
缓存机制:DNS服务器通常会缓存已解析的域名和IP地址,从而加快后续访问相同域名的速度。
3、负载均衡
分配请求:通过配置多个DNS服务器,可以实现负载均衡,避免单一服务器过载导致的访问延迟或服务中断。
常见问题解答
1、为什么需要NS记录?
权威指派:NS记录是指定哪个DNS服务器负责维护和响应特定域名的查询,这是互联网上域名解析机制的基础。

2、我可以只用一个NS记录吗?
风险考虑:虽然理论上一个NS记录足以进行域名解析,但为了提高可靠性和容错能力,建议至少使用两个NS记录。
3、自己搭建DNS服务器可行吗?
自建DNS服务器:技术上可行,但需要相应的技术知识和硬件资源,且要确保服务器稳定在线,一般推荐使用专业的DNS服务提供商。
NS1和NS2是DNS配置中的关键条目,它们指示了负责维护特定域名解析信息的DNS服务器,正确地配置这些记录对于确保您的域名能够被正确解析至指定的IP地址至关重要,在配置这些记录时,务必遵循服务提供商的指导,并根据实际需要选择是否使用自建DNS服务器还是专业的DNS服务。