Chrome浏览器中如何查看SSL证书的详细信息?
- 行业动态
- 2025-01-13
- 3456
在当今的数字化时代,网络安全变得尤为重要,SSL证书作为保障网站安全的重要工具,其作用不可忽视,Chrome浏览器作为全球使用最广泛的浏览器之一,提供了多种查看SSL证书的方法,本文将详细介绍如何在Chrome中查看SSL证书的步骤,并提供相关的FAQs解答常见问题。
Chrome如何查看SSL证书
方法一:通过地址栏挂锁图标查看
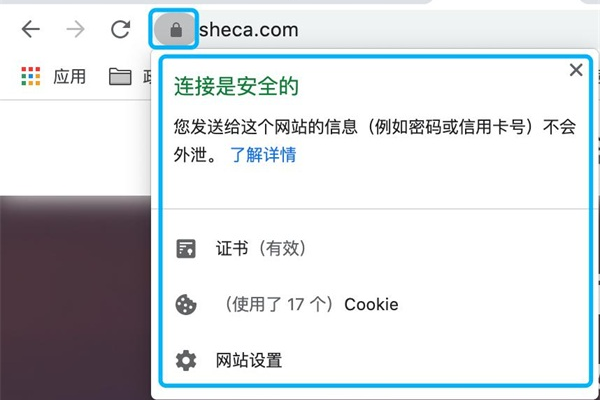
1、点击地址栏左侧的挂锁图标:打开Chrome浏览器并访问一个使用HTTPS协议的网站,在地址栏左侧会显示一个挂锁图标,表示该网站使用了SSL证书。
2、点击“连接是安全的”:点击挂锁图标后,会弹出一个小窗口,显示“连接是安全的”。
3、点击“证书(有效)”:在弹出的小窗口中,继续点击“证书(有效)”,即可查看该网站的SSL证书详细信息。
4、查看证书详情:在弹出的新窗口中,可以看到证书的颁发者、使用者、有效期以及SHA-256指纹等信息,还可以点击“详细信息”选项查看更多信息。
方法二:通过开发者工具查看
1、打开开发者工具:按F12或Ctrl + Shift + I(Windows和Linux),或者Cmd + Option + I(Mac)打开Chrome的开发者工具。
2、导航到“Security”选项卡:在开发者工具中,选择顶部菜单中的“Security”选项卡。
3、查看证书信息:在“Security”选项卡下,可以看到关于SSL证书的一些基本信息,如需查看详细信息,可以点击“View certificate”按钮。
4、详细信息:点击“View certificate”后,会弹出一个新窗口,显示证书的详细信息,包括证书层次结构和字段信息。
方法三:通过设置页面查看
1、打开设置页面:点击右上角的三点菜单,选择“设置”。
2、进入隐私设置和安全性:在设置页面中,选择“隐私设置和安全性”。
3、选择“安全”:在隐私设置和安全性页面中,选择“安全”选项。
4、管理证书:在安全页面中,点击“管理证书”按钮。
5、查看证书:在证书管理页面中,可以查看和管理已安装的证书。
表格:不同方法查看SSL证书的对比
| 方法 | 步骤 | 优点 | 缺点 |
| 地址栏挂锁图标 | 1. 点击挂锁图标 2. 点击“连接是安全的” 3. 点击“证书(有效)” |
操作简单,直观 | 需要手动启用功能 |
| 开发者工具 | 1. 打开开发者工具 2. 导航到“Security”选项卡 3. 点击“View certificate” |
提供详细的技术信息 | 操作较复杂 |
| 设置页面 | 1. 打开设置页面 2. 进入隐私设置和安全性 3. 选择“安全” 4. 管理证书 |
可以管理多个证书 | 操作繁琐 |
常见问题与解答
Q1:为什么有时无法通过地址栏挂锁图标查看SSL证书?
A1:可能是因为该功能未启用,用户需要手动启用该功能,可以通过访问chrome://flags/#show-cert-link来启用。
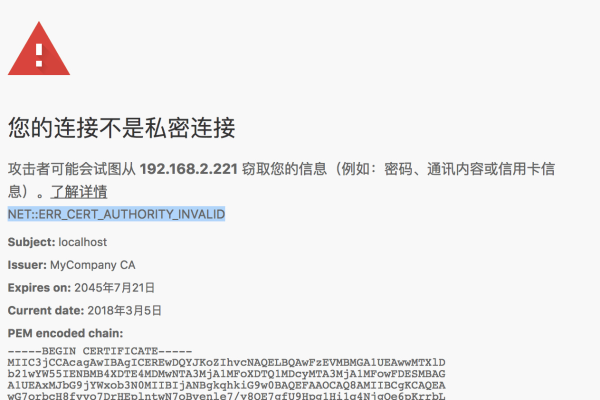
Q2:如何验证SSL证书的有效性?
A2:可以通过检查证书的颁发者是否为受信任的根证书颁发机构、证书是否过期、以及证书的吊销列表是否有效来判断SSL证书的有效性。
Chrome浏览器提供了多种查看SSL证书的方法,用户可以根据自己的需求选择合适的方法,无论是通过地址栏挂锁图标、开发者工具还是设置页面,都能方便地查看和管理SSL证书,了解如何查看和验证SSL证书对于保障网络安全至关重要,希望本文能为用户提供实用的指导。
到此,以上就是小编对于“chrome怎么查看ssl证书”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/125814.html