如何有效防止域名解析文档泄露?
- 行业动态
- 2024-11-09
- 6
防止域名解析
保护网络安全,确保网站稳定运行
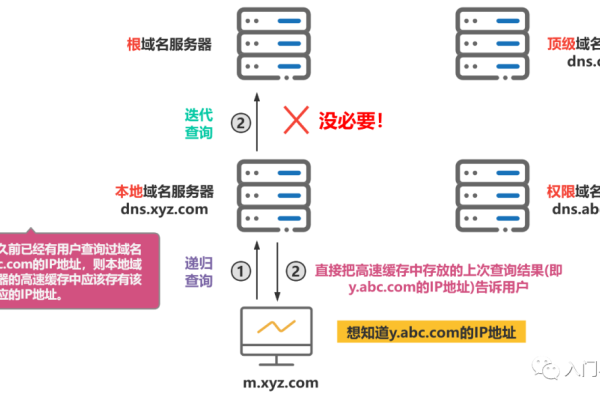
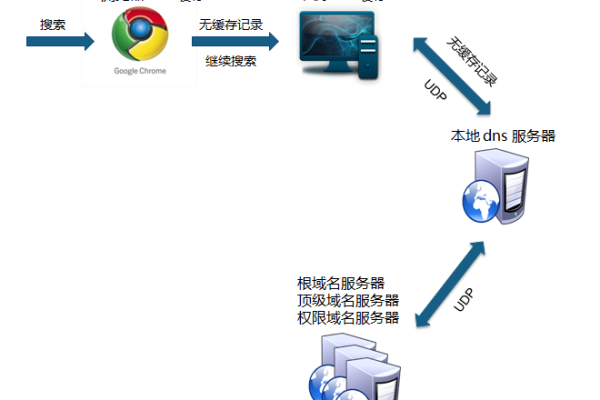
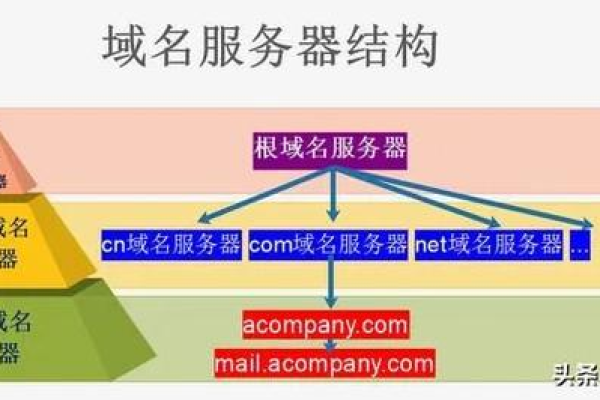
1、域名解析
定义与基本原理
域名解析重要性
常见域名解析类型
2、域名解析安全风险
域名劫持
DNS缓存投毒
DNS隧道攻击
3、DNSSEC防护措施
什么是DNSSEC
如何启用DNSSEC
DNSSEC工作原理
4、HTTPS协议应用
HTTPS基本概念
配置HTTPS证书
HTTPS对域名解析保护作用
5、Whois隐私保护
Whois查询功能介绍
隐私泄露风险
Whois隐私保护方法
6、Nginx在域名解析中应用
Nginx基础配置
使用Nginx防止反面解析
Nginx分流与地域限制
7、定期检查与应急响应
定期检查域名健康
制定应急响应计划
演练与改进
8、未来趋势与展望
新技术发展动向
域名解析安全新挑战
持续优化策略
到此,以上就是小编对于“防止域名解析文档介绍内容”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。