如何制作移动端网页链接
- 行业动态
- 2024-05-10
- 1
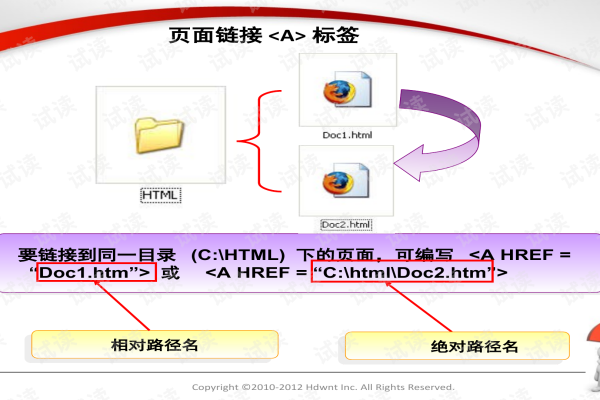
在HTML中,使用标签创建链接,设置href属性为目标网页的URL。点击这里访问示例网站。
制作移动端网页是一项复杂的任务,需要对HTML、CSS和JavaScript等技术有深入的理解,以下是一些基本的步骤和技术介绍:
1、设计响应式布局
响应式布局是一种网页设计方法,它使网页能够根据访问设备的屏幕大小和方向进行自适应调整,这是非常重要的,因为移动设备的屏幕尺寸和分辨率各不相同。
使用媒体查询(Media Queries):媒体查询是CSS3的一个特性,它允许内容根据设备的特性(如视口宽度)来适应不同的样式,你可以为小于600px宽度的设备设置特定的样式。
使用百分比而非固定像素:在布局中,使用百分比可以让元素的大小随着其父元素的大小变化而变化,这对于创建响应式布局非常有用。
2、优化图像
移动设备上的网页加载速度对用户体验至关重要,优化图像可以帮助减少页面加载时间。
使用正确的文件格式:JPEG适用于照片,PNG适用于图标和带有复杂颜色或透明度的图像,SVG适用于矢量图形。
压缩图像:可以使用在线工具或Photoshop等软件来压缩图像,减小其文件大小。
3、优化交互
移动设备的用户界面与桌面设备有所不同,因此需要对交互进行优化。
使用大按钮和清晰的标签:移动设备的屏幕较小,因此需要使用大按钮和清晰的标签来提高用户的点击准确率。
避免长滚动:长滚动可能会导致用户感到困惑和疲劳,因此在设计时尽量避免。
4、测试和调试
在发布网页之前,需要进行充分的测试和调试,确保其在各种设备和浏览器上都能正常工作。
使用模拟器和真实设备进行测试:可以使用Chrome的开发者工具中的设备模式来模拟各种设备和浏览器,也可以使用真实的移动设备进行测试。
使用性能分析工具:可以使用Lighthouse等工具来分析网页的性能,找出需要优化的地方。
以下是一些与本文相关的问题和解答:
问题1:如何让我的网页在手机和平板电脑上看起来一样?
答:你可以通过使用响应式布局来实现这一点,响应式布局可以使网页根据访问设备的屏幕大小和方向进行自适应调整。
问题2:我应该如何优化我的网页加载速度?
答:你可以通过优化图像和使用CDN来提高网页加载速度,优化图像可以减少页面加载时间,而使用CDN可以将静态资源分发到全球的各个服务器,使用户可以从最近的服务器获取资源。
问题3:我应该如何优化我的移动网页的交互?
答:你可以通过使用大按钮和清晰的标签来提高用户的点击准确率,以及通过避免长滚动来提高用户体验。
问题4:我应该如何测试和调试我的移动网页?
答:你可以通过使用模拟器和真实设备进行测试,以及通过使用性能分析工具来找出需要优化的地方。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/125464.html