如何利用MySQL的附加功能来添加数据库文件?
- 行业动态
- 2024-09-30
- 2945
在MySQL中附加数据库文件是一个涉及多个步骤的过程,包括确定文件路径、停止MySQL服务、修改配置文件等,以下是详细的操作步骤:
确定文件路径
1、数据文件定位:MySQL的数据文件通常存放在datadir参数指定的目录下,可以通过以下步骤确认数据文件路径:
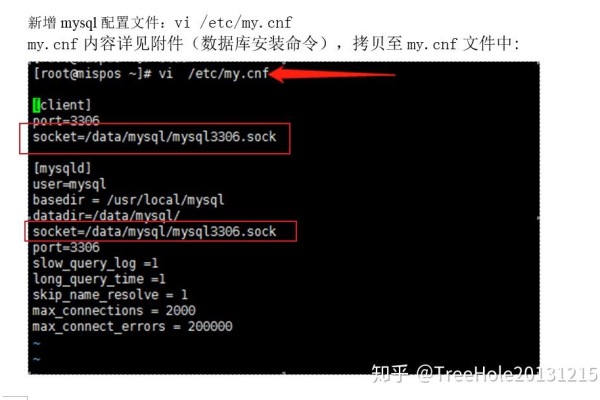
打开MySQL的配置文件(my.cnf或my.ini)。
找到datadir参数,它指定了数据文件的存放路径,datadir参数的配置可能如下:
“`ini
[mysqld]
datadir=/var/lib/mysql
“`
这表示数据文件存放在/var/lib/mysql目录下。
2、文件权限确认:确保MySQL服务器进程对数据文件和目录具有适当的读写权限,MySQL服务器进程以mysql用户运行,因此需要确保这些文件和目录对mysql用户是可读写的。
停止MySQL服务
为了安全地附加数据库文件,建议在操作期间停止MySQL服务,这可以防止在文件操作过程中出现数据损坏或其他问题,停止服务的步骤如下:
在Linux系统中,可以使用以下命令停止MySQL服务:
“`bash
sudo systemctl stop mysql
“`
在Windows系统中,可以通过任务管理器或使用命令提示符停止MySQL服务:
“`cmd
net stop mysql
“`
修改配置文件
在停止MySQL服务后,可以修改MySQL的配置文件(my.cnf或my.ini)来附加数据库文件,具体步骤如下:
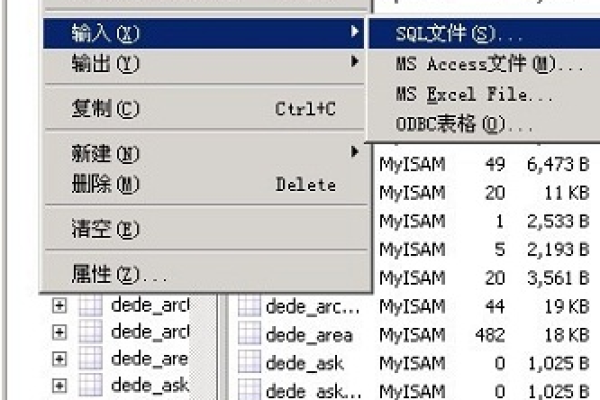
1、复制数据库文件:将待附加的数据库文件复制到MySQL的数据目录中,确保文件路径和名称与MySQL期望的一致。
2、修改配置文件:在my.cnf文件中添加新的数据库配置,假设新的数据库名为newdb,添加如下配置:
“`ini
[mysqld]

innodb_force_recovery=1
“`
innodb_force_recovery参数可以帮助MySQL在恢复过程中忽略一些错误,确保数据库文件被正确附加。
3、启动MySQL服务:在完成配置文件的修改后,重新启动MySQL服务:
在Linux系统中,可以使用以下命令启动MySQL服务:
“`bash
sudo systemctl start mysql
“`
在Windows系统中,可以通过任务管理器或使用命令提示符启动MySQL服务:
“`cmd
net start mysql
“`
验证数据库文件的附加
在MySQL服务启动后,可以通过MySQL客户端工具(如mysql命令行工具或MySQL Workbench)连接到数据库,验证数据库文件是否成功附加,验证步骤如下:
1、连接到MySQL服务器:
“`bash
mysql u root p
“`

2、检查数据库列表,确认新数据库存在:
“`sql
SHOW DATABASES;
“`
3、选择新数据库,检查表和数据是否正确:
“`sql
USE newdb;
SHOW TABLES;
SELECT * FROM tablename;
“`
常见问题及解决方法
1、数据库文件损坏:如果数据库文件损坏,可能会导致MySQL服务无法启动或数据库无法访问,可以尝试以下方法解决:
使用innodb_force_recovery参数启动MySQL服务,尝试恢复数据库。
使用MySQL备份工具(如mysqldump)导出和导入数据。
2、文件权限问题:如果MySQL服务器进程无法访问数据库文件,可能是文件权限问题,确保文件和目录对mysql用户是可读写的,可以使用以下命令修改文件权限:
“`bash
sudo chown R mysql:mysql /var/lib/mysql
sudo chmod R 755 /var/lib/mysql

“`
3、配置文件错误:如果my.cnf或my.ini文件配置错误,可能会导致MySQL服务无法启动,检查配置文件的语法和参数设置,确保配置正确。
最佳实践
为了确保数据库文件附加过程顺利进行,以下是一些最佳实践建议:
1、定期备份:定期备份数据库文件,以便在出现问题时可以快速恢复,可以使用mysqldump工具进行备份:
“`bash
mysqldump u root p alldatabases > backup.sql
“`
2、使用版本控制:对MySQL配置文件使用版本控制工具(如Git),以便在出现问题时可以快速回滚到之前的版本。
3、测试环境:在生产环境进行数据库文件附加之前,先在测试环境中进行测试,确保操作过程无误。
FAQs(常见问题解答)
Q1:如何在MySQL中附加一个数据库文件?
A1:在MySQL中附加一个数据库文件,首先需要确定数据库文件的存放路径,然后停止MySQL服务,接着将待附加的数据库文件复制到MySQL的数据目录中,并修改MySQL的配置文件(my.cnf或my.ini)来附加数据库文件,重新启动MySQL服务,并通过MySQL客户端工具验证数据库文件是否成功附加。
Q2:在附加MySQL数据库文件过程中,可能会遇到哪些问题?如何解决?
A2:在附加MySQL数据库文件过程中,可能会遇到数据库文件损坏、文件权限问题或配置文件错误等问题,对于数据库文件损坏的问题,可以尝试使用innodb_force_recovery参数启动MySQL服务,或使用MySQL备份工具导出和导入数据;对于文件权限问题,需要确保文件和目录对mysql用户是可读写的;对于配置文件错误的问题,需要检查配置文件的语法和参数设置,确保配置正确。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/12472.html