服务器的每个网络接口都承担着怎样的角色?
- 行业动态
- 2024-08-25
- 6
服务器的网口是其连接网络的重要接口,不同的网口承担着不同的功能和角色,详细理解每个网口的作用对于网络管理和优化非常关键,通过梳理和归纳,下面将详细介绍服务器各网口的功能及其应用。
管理网口(Management Port)
作用:主要用于服务器的远程管理和监控,通过此网口,管理员可以远程访问服务器,进行系统配置、监视状态和故障排除。
重要性:管理网口通常与其他数据网口分开,确保在任何网络故障或攻击面的情况下,管理员仍能安全地访问服务器。
应用场景:在需要严格安全管理的数据中心,管理网口常被配置在一个完全隔离的网络中,只允许有限的访问。
数据传输网口(Data Transfer Ports)
作用:负责处理进出服务器的主要数据流,这些网口通常连接服务器与内部网络或互联网,用于数据的接收和发送。
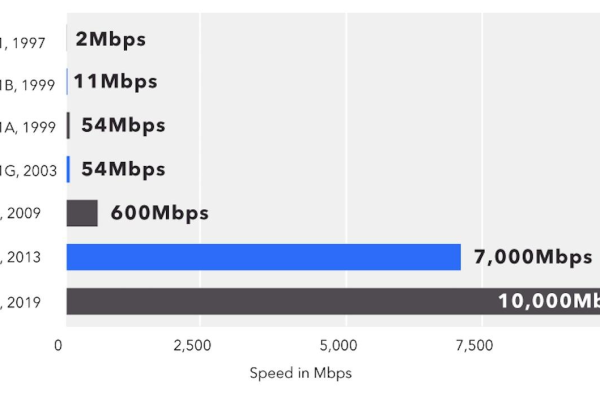
特点:设计时考虑到高带宽和低延迟的需求,支持高速以太网协议,如10GbE或更高。
应用场景:适用于需要大量数据处理和传输的应用,如视频流服务、大规模数据库操作等。

冗余和负载均衡(Redundancy and Load Balancing)
作用:多网口设置可以实现网络的冗余备份和负载均衡,当其中一个网口失败时,其他网口可以接管流量,保证服务的连续性。
优势:提高服务器的可用性和稳定性,特别是在高要求的业务环境中。
应用场景:常用于企业级应用、云计算服务和任何需要高可用性配置的环境。
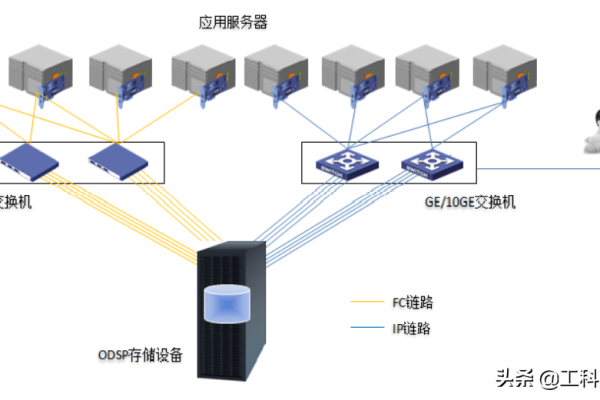
存储访问网络(Storage Access Network)
作用:专为存储通信设计的网口,如iSCSI或FC(Fibre Channel),这些接口专门用于高效地处理存储区域网络(SAN)的数据交换。

特性:通常具有更高的速度和更低的延迟,以确保数据读写的速度和效率。
应用场景:适用于大型数据中心和需要快速大量数据访问的企业应用,例如虚拟化环境和大规模数据库应用。
广域网连接(WAN Connection)
作用:WAN口是服务器连接到更广泛网络(如互联网)的接口,这个接口通常连接到路由器或ISP提供的调制解调器。
关键性:为企业提供外部世界的链接,支持远程访问、云服务和其他外部网络资源的接入。
应用场景:几乎所有需要外部网络连接的服务器场景都会用到WAN连接。

以下是其他相关接口信息,以帮助更全面地了解服务器的网络架构:
安全考虑:在配置多网口时,应确保适当的安全措施,如使用防火墙和载入检测系统来保护网络安全。
配置建议:合理分配和配置每个网口的角色,避免不必要的网络拥塞,优化性能。
服务器的多网口设计不仅提供了多样化的网络连接选择,还大大增强了网络的可靠性、安全性和高效性,每个网口都承担着特定的职责,合理的配置和使用可以极大地提升服务器的网络表现和业务处理能力,了解每个网口的具体作用,有助于更好地规划和部署IT资源,满足不同的业务需求和技术挑战。