如何获取并利用Ionic项目的源码?
- 行业动态
- 2024-10-06
- 1
Ionic项目源码通常包含在项目的根目录下,可以通过克隆仓库或下载ZIP文件获取。
Ionic是一个开源的HTML5移动应用开发框架,它基于AngularJS和Apache Cordova,以下是一个简单的Ionic项目的源码示例:

1、确保你已经安装了Node.js和npm,通过npm安装Ionic CLI:
npm install g @ionic/cli
2、使用Ionic CLI创建一个新的Ionic项目:
ionic start myApp blank type=angular
这将创建一个名为myApp的新项目,使用空白模板和Angular作为前端框架。
3、进入项目目录:
cd myApp
4、运行项目:
ionic serve
这将启动一个本地开发服务器,你可以在浏览器中查看你的应用程序。
5、打开src/app目录,你会看到以下文件和文件夹:
app.module.ts: 包含整个应用程序的模块定义。
app.component.ts: 包含应用程序的主要组件。
app.component.html: 包含应用程序的主要组件的HTML模板。
app.component.scss: 包含应用程序的主要组件的样式表。
assets: 存放静态资源(如图片、字体等)的文件夹。
environments: 存放不同环境配置(如开发、生产等)的文件夹。
theme: 存放自定义主题的文件夹。
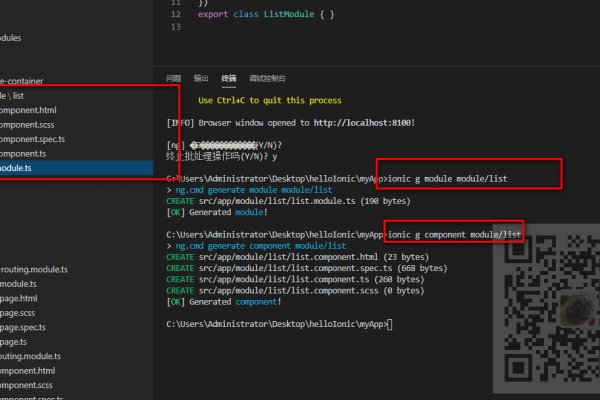
6、在src/app目录下创建一个名为home的新文件夹,并在其中创建以下文件:
home.page.ts: 包含主页组件的逻辑。
home.page.html: 包含主页组件的HTML模板。
home.page.scss: 包含主页组件的样式表。
7、编辑home.page.ts文件,添加以下内容:
import { Component } from '@angular/core';
@Component({
selector: 'apphome',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
constructor() {}
}8、编辑home.page.html文件,添加以下内容:
<ionheader>
<iontoolbar>
<iontitle>Home</iontitle>
</iontoolbar>
</ionheader>
<ioncontent>
<h1>Welcome to My App!</h1>
</ioncontent>9、编辑app.module.ts文件,将HomePage添加到declarations数组中:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platformbrowser';
import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './approuting.module';
import { HomePage } from './home/home.page';
@NgModule({
declarations: [AppComponent, HomePage],
imports: [BrowserModule, IonicModule.forRoot(), AppRoutingModule],
providers: [{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }],
bootstrap: [AppComponent],
})
export class AppModule {}10、编辑approuting.module.ts文件,添加一个路由到HomePage:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { HomePage } from './home/home.page';
const routes: Routes = [
{
path: '',
component: HomePage,
},
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
})
export class AppRoutingModule {}你已经创建了一个简单的Ionic项目,包括一个主页组件,你可以继续添加更多功能和页面,以满足你的需求。
小伙伴们,上文介绍了“ionic项目源码”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/12390.html