负载均衡设备有哪些常见型号?
- 行业动态
- 2024-11-28
- 3918
负载均衡设备在现代网络架构中扮演着至关重要的角色,它通过将流量分配到多个服务器或路径上,从而提高了系统的可靠性和性能,选择合适的负载均衡设备对于确保数据中心的高效运行至关重要。
主要负载均衡设备型号及其特点
F5 BIG-IP LTM 系列
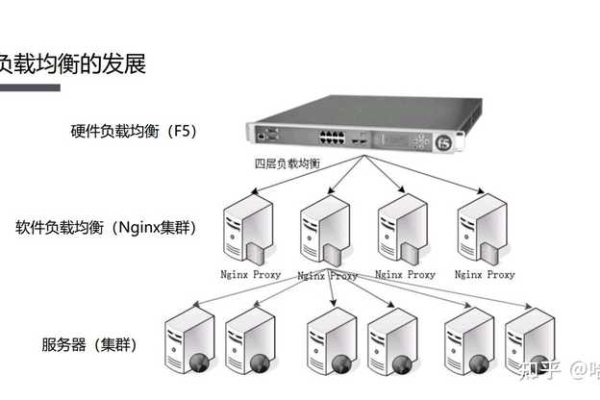
F5 是负载均衡领域的领导者之一,其 BIG-IP LTM 系列提供了高性能和高可用性的解决方案,这些设备支持广泛的应用场景,包括链路负载均衡、服务器负载均衡和全局负载均衡,BIG-IP LTM 系列还具备应用交付控制器(ADC)功能,可以优化应用性能并提高安全性。
Citrix ADC
Citrix ADC 是另一款广受欢迎的负载均衡设备,它提供了全面的负载均衡功能,包括 HTTP、HTTPS、TCP 和 UDP 等协议的支持,Citrix ADC 还具备 Web 应用防火墙(WAF)和应用加速功能,能够有效提升应用性能和安全性。
A10 Thunder 系列
A10 Thunder 系列负载均衡器以其高性能和灵活性著称,适用于各种规模的企业,这些设备支持多种负载均衡算法,如轮询、最少连接和 IP 哈希等,能够满足不同应用场景的需求,A10 Thunder 系列还提供了丰富的监控和管理工具,便于用户实时监控设备状态和性能。
Kemp Technologies LoadMaster
Kemp Technologies 的 LoadMaster 是一款易于使用且功能强大的负载均衡设备,适用于中小企业和大型企业,LoadMaster 支持多种操作系统和应用程序,可以轻松集成到现有的网络环境中,它还提供了直观的管理界面,使得配置和管理变得简单快捷。
Barracuda Load Balancer
Barracuda Load Balancer 是一款专为中小型企业设计的负载均衡设备,它提供了基本的负载均衡功能以及一些高级特性,如 SSL 卸载和应用优化,Barracuda 的设备以其高性价比和易用性而受到用户的青睐。
选择负载均衡设备的考虑因素
在选择负载均衡设备时,需要考虑以下几个关键因素:
1、性能需求:根据网络的流量和应用的复杂度,确定所需的吞吐量和新建连接数,对于高流量的网站,需要选择具有高吞吐量的设备。
2、功能需求:不同的业务场景可能需要不同的功能,如 SSL 卸载、缓存、压缩等,确保所选设备支持这些功能。
3、可扩展性:随着业务的发展,负载均衡设备可能需要升级以满足更高的性能需求,选择具有良好可扩展性的设备可以保护投资。
4、管理和维护:易于管理和维护的设备可以节省时间和成本,考虑设备的管理界面、监控工具和支持服务。
负载均衡设备配置示例
以下是一个简单的负载均衡设备配置示例,以 F5 BIG-IP LTM 为例:
配置节点池
ltm pool mypool
ltm pool mypool {
monitor all tcp_half_open 10
node 192.168.1.1:80 {
weight 1
}
node 192.168.1.2:80 {
weight 1
}
}
配置虚拟服务器
ltm virtual myvs {
pool mypool
ip_address 192.168.0.100
}
这个配置创建了一个名为mypool 的节点池,其中包含两个节点192.168.1.1 和192.168.1.2,每个节点的权重为 1,它创建了一个名为myvs 的虚拟服务器,该服务器使用mypool 作为后端池,并将 IP 地址设置为192.168.0.100。
相关问答FAQs
Q1: 什么是负载均衡?
A1: 负载均衡是一种技术,用于将流量分配到多个服务器或路径上,以提高系统的可靠性和性能,通过这种方式,可以避免单个服务器或路径过载,从而确保所有资源得到充分利用。
Q2: 如何选择适合自己业务的负载均衡设备?
A2: 选择负载均衡设备时,应考虑以下因素:性能需求、功能需求、可扩展性以及管理和维护的便利性,根据具体的业务场景和预算,选择最合适的设备型号和品牌。
负载均衡设备在现代网络架构中扮演着至关重要的角色,通过合理选择和使用负载均衡设备,可以显著提高系统的性能和可靠性,满足不断增长的业务需求。
以上就是关于“负载均衡设备型号”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/123753.html