如何有效进行SQL查询优化以提升数据库性能?
- 行业动态
- 2024-11-28
- 4518
在现代数据库管理中,SQL优化是至关重要的,无论是企业级应用还是个人项目,高效的SQL查询都能显著提升系统性能、减少资源消耗和提高用户体验,本文将深入探讨SQL优化的各种策略与技巧,包括索引的使用、查询重写、执行计划分析等。
索引优化
1.1 创建合适的索引
索引是加速数据库查询最有效的工具之一,通过为经常查询的列创建索引,可以大大减少查询时间,索引并非越多越好,过多的索引会增加数据插入、更新和删除的时间,必须权衡利弊,选择合适的列进行索引。
| 操作 | 建议列 | 原因 |
| 查询 | 主键、外键、常用查询条件列 | 加速查询速度 |
| 更新 | 避免频繁更新的列 | 减少维护成本 |
1.2 复合索引
对于多条件查询,可以使用复合索引(多个列组合的索引),如果经常根据status 和created_at 列进行查询,可以创建一个包含这两个列的复合索引。
CREATE INDEX idx_status_created_at ON table_name(status, created_at);
查询优化
2.1 选择正确的字段
只选择需要的字段而不是使用SELECT,这样可以减少数据传输量,提高查询效率。
-不推荐 SELECT * FROM users; -推荐 SELECT id, name, email FROM users;
2.2 使用适当的连接方式
不同的连接方式有不同的性能表现,INNER JOIN 通常比 LEFT JOIN 更快,因为它只返回匹配的记录。
-INNER JOIN SELECT a.*, b.* FROM table_a a INNER JOIN table_b b ON a.id = b.a_id; -LEFT JOIN SELECT a.*, b.* FROM table_a a LEFT JOIN table_b b ON a.id = b.a_id;
执行计划分析
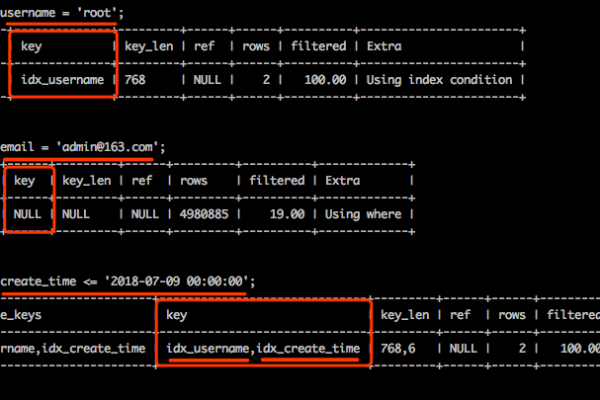
3.1 查看执行计划
大多数数据库管理系统都提供了查看执行计划的工具,通过执行计划,可以了解查询是如何被执行的,以及哪些部分最耗时。
EXPLAIN SELECT * FROM users WHERE status = 'active';
3.2 优化慢查询
根据执行计划的结果,可以针对性地优化慢查询,如果发现某个表没有索引,可以考虑为其添加索引;如果发现某个子查询耗时较长,可以考虑将其改为联接查询。
其他优化技巧
4.1 使用缓存
对于频繁访问的数据,可以使用缓存来减少数据库的压力,Redis 或 Memcached 都是不错的选择。
4.2 分库分表
对于超大规模的数据,可以考虑分库分表的策略,将数据分散到多个数据库或表中,可以有效减轻单个数据库的压力。
4.3 定期维护
定期对数据库进行维护,如重建索引、清理碎片等,可以保持数据库的最佳性能。
SQL优化实例
以下是一个实际的SQL优化案例:
原始查询
SELECT * FROM orders WHERE order_date >= '2023-01-01' AND order_date <= '2023-12-31';
优化后的查询
-假设已经为 order_date 列创建了索引 CREATE INDEX idx_order_date ON orders(order_date); -优化后的查询 SELECT id, customer_id, amount FROM orders WHERE order_date BETWEEN '2023-01-01' AND '2023-12-31';
通过上述优化,查询速度得到了显著提升。
FAQs
Q1: 何时使用复合索引?
A1: 当查询涉及多个列,并且这些列经常出现在WHERE子句或ORDER BY子句中时,可以考虑使用复合索引,但要注意,复合索引的顺序很重要,应该按照查询条件的频次和重要性来排列列的顺序。
Q2: 如何判断一个查询是否需要优化?
A2: 如果一个查询执行时间过长,或者占用了大量的CPU和内存资源,那么就需要对其进行优化,可以通过查看执行计划、分析查询日志等方式来判断是否需要优化,还可以设置阈值,比如超过一定时间的查询自动触发优化机制。
到此,以上就是小编对于“sql优化”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/123741.html