如何在Linux系统上安装消息队列(MQ)?
- 行业动态
- 2024-11-04
- 2463
erlang(对于 RabbitMQ)。,3. **下载 MQ 软件**:从官方网站或包管理器下载 MQ 安装包。,4. **配置 MQ**:编辑配置文件以设置参数,如端口号、用户权限等。,5. **启动 MQ 服务**:使用命令行启动 MQ 服务,如
rabbitmq-server 或
kafka-server-start.sh。,6. **验证安装**:通过客户端工具或 API 测试消息的发送和接收。,,具体步骤可能因所选 MQ 软件的不同而有所差异。
在Linux上安装消息队列(MQ)是一项常见的任务,尤其是在需要处理高并发和实时数据的场景中,本文将详细介绍如何在Linux系统上安装RabbitMQ、ActiveMQ和IBM MQ,并提供相关的FAQs以帮助解决常见的问题。
选择合适的MQ软件
在Linux服务器上搭建MQ之前,首先需要选择一个合适的MQ软件,不同的软件有不同的特点和适用场景:
1、RabbitMQ:功能强大且易于使用的消息队列软件,适用于多种场景。
2、Apache Kafka:高吞吐量和持久性的分布式消息队列,适用于大规模的实时数据处理。
3、ActiveMQ:开源的、跨语言的消息中间件,具有高度可配置性和可扩展性。
4、IBM MQ:企业级消息传递解决方案,适合大型企业环境。
安装RabbitMQ
以下是在Ubuntu系统上安装RabbitMQ的步骤:
1. 安装Erlang
RabbitMQ是基于Erlang语言编写的,因此在安装RabbitMQ之前,需要先安装Erlang。
sudo apt update sudo apt install erlang
2. 添加RabbitMQ APT存储库
wget -Ohttps://www.rabbitmq.com/rabbitmq-release-signing-key.asc | sudo apt-key add - sudo apt-add-repository 'deb https://packages.rabbitmq.com/debian stable main' sudo apt update
3. 安装RabbitMQ
sudo apt install rabbitmq-server
4. 启动RabbitMQ服务

sudo service rabbitmq-server start
5. 启用管理插件并访问管理界面
sudo rabbitmq-plugins enable rabbitmq_management sudo service rabbitmq-server restart
在浏览器中输入http://server-ip:15672,其中server-ip是你的服务器的IP地址,输入用户名和密码以登录RabbitMQ管理界面。
安装ActiveMQ
以下是在Linux系统上安装ActiveMQ的步骤:
1. 下载ActiveMQ安装包
从[ActiveMQ官网](http://activemq.apache.org/components/classic/download/)下载最新版本的安装包。
2. 解压安装包
tar -zxvf apache-activemq-5.15.15-bin.tar.gz mv apache-activemq-5.15.15 activemq
3. 启动ActiveMQ服务
cd /path/to/activemq/bin ./activemq start
4. 设置开机自启(可选)
ln -s /path/to/activemq/bin/activemq /etc/init.d/activemq chkconfig --add activemq
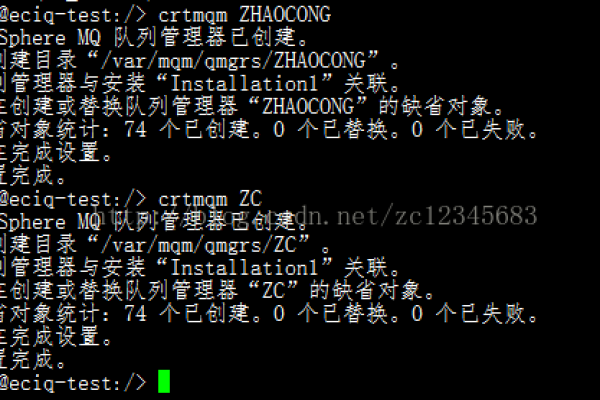
安装IBM MQ
以下是在Linux系统上安装IBM MQ的步骤:

1. 下载IBM MQ安装包
从[IBM MQ官网](http://www-03.ibm.com/software/products/us/en/wmq/)下载适用于Linux系统的安装包。
2. 解压缩安装包
tar -xvf MQSeriesRuntime-9.2.4-0.x86_64.tar.gz -C /opt/mqm
3. 接受许可协议并安装组件
cd /opt/mqm/bin ./mqlicense.sh -accept sudo rpm -Uvh MQSeriesRuntime-*.rpm MQSeriesServer-*.rpm
4. 启动IBM MQ服务
sudo systemctl start imqservice
监控和管理MQ
无论选择哪种MQ软件,都可以通过各自的监控和管理工具来查看队列的状态、消息的数量等。
RabbitMQ:通过RabbitMQ管理界面或命令行工具rabbitmqctl进行监控和管理。
ActiveMQ:通过ActiveMQ的管理控制台或JMX进行监控和管理。
IBM MQ:通过IBM MQ的命令行工具或WebSphere MQ管理界面进行监控和管理。

常见问题解答(FAQs)
Q1: 如何更改RabbitMQ的默认端口号?
A1: 编辑配置文件/etc/rabbitmq/rabbitmq.conf,找到listeners项,修改为所需的端口号,然后重启RabbitMQ服务,将默认的5672端口改为5673:
listeners.all = 5673
然后执行以下命令重启服务:
sudo service rabbitmq-server restart
Q2: ActiveMQ无法启动,也没有报错信息怎么办?
A2: 这种情况可能是由于Java环境配置不正确导致的,请检查JAVA_HOME环境变量是否正确设置,并且指向正确的JDK路径,可以在/etc/profile或~/.bashrc文件中添加以下内容:
export JAVA_HOME=/path/to/jdk export PATH=$JAVA_HOME/bin:$PATH
然后使用以下命令使环境变量生效:
source ~/.bashrc
再次尝试启动ActiveMQ服务,如果问题仍然存在,建议查看ActiveMQ的日志文件以获取更多错误信息。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/12374.html