为什么我的电脑开机后不显示桌面?
- 行业动态
- 2024-12-04
- 2533
当您遇到开机后电脑不显示桌面的情况时,这通常意味着系统启动过程中遇到了某些问题,以下是一些可能的原因及相应的解决步骤:
1、检查硬件连接:
确保所有的电缆都正确且牢固地连接到计算机和显示器上。
如果是台式机,请确保电源线、数据线(VGA、HDMI、DVI等)以及电源适配器(如果适用)都已正确连接。
对于笔记本电脑,请检查是否外接了显示器,并且连接是否正确。
2、重启计算机:
有时候简单的重启可以解决临时的软件故障或冲突。
3、进入安全模式:
如果正常启动无法进入桌面,可以尝试进入安全模式,对于Windows系统,通常在启动时按F8键可以进入高级启动选项菜单,从中选择“安全模式”启动。
在安全模式下,尝试能否正常显示桌面,如果能,则可能是某个驱动程序或软件导致的问题。
4、检查显示设置:
在安全模式下,右键点击桌面空白处,选择“显示设置”,确保分辨率和刷新率设置正确。
如果连接了多个显示器,请检查主显示器设置是否正确。
5、更新或回滚驱动程序:
有时显卡驱动问题会导致无法显示桌面,在设备管理器中检查显卡驱动是否有黄色感叹号标记,如果有,尝试更新或回滚驱动程序。
6、系统文件修复:
使用系统自带的SFC(System File Checker)工具来扫描并修复损坏的系统文件,在命令提示符(管理员)下输入sfc /scannow并执行。
7、干扰和反面软件扫描:
使用可信的安全软件进行全面的干扰和反面软件扫描,以确保不是这些因素导致的显示问题。
8、恢复系统:
如果上述方法都无效,可以考虑使用系统还原功能恢复到之前的一个正常工作状态。
9、重装操作系统:
如果所有努力都失败了,最后的手段可能是重新安装操作系统,在此之前,请确保备份重要数据。
下面是一个简单的表格,归纳了上述步骤:
| 步骤 | 操作 |
| 1 | 检查硬件连接 |
| 2 | 重启计算机 |
| 3 | 进入安全模式 |
| 4 | 检查显示设置 |
| 5 | 更新或回滚驱动程序 |
| 6 | 系统文件修复 |
| 7 | 干扰和反面软件扫描 |
| 8 | 恢复系统 |
| 9 | 重装操作系统 |
相关问答FAQs
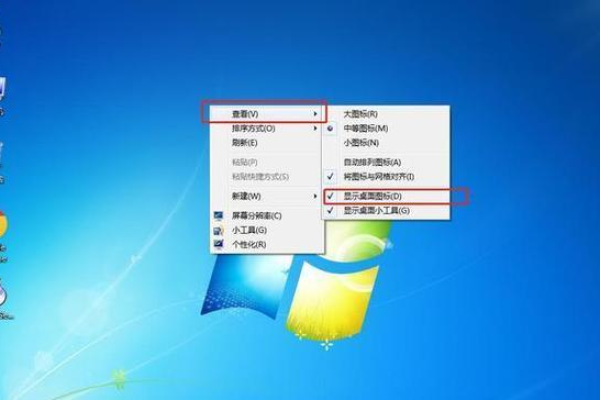
Q1: 如果开机后只有背景没有图标怎么办?
A1: 如果开机后只有背景没有图标,可以尝试以下步骤:
1、按下Ctrl + Alt + Delete组合键,选择“任务管理器”。
2、在任务管理器中,选择“文件”>“运行新任务”。
3、输入explorer.exe并点击“确定”,这将重新启动Windows资源管理器,应该能够恢复桌面图标。
Q2: 如果我无法进入安全模式怎么办?
A2: 如果您无法进入安全模式,可能是因为系统文件严重损坏或其他硬件问题,在这种情况下,您可以尝试以下方法:
1、使用Windows安装介质进行启动修复。
2、如果使用的是台式机,可以尝试断开所有非必需的外部设备(如USB设备、打印机等),然后尝试再次进入安全模式。
3、如果以上方法都不奏效,可能需要专业的技术支持或者考虑重装系统。
以上内容就是解答有关“开机不显示桌面”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/123443.html